javascript - IndexedDB问题?
const request = window.indexedDB.open('personDB', 1)
var db
/*
*数据仓库打开失败
*/
request.onerror = function(error) {
console.log('IndexedDB 打开失败', error)
};
/*
*数据仓库打开成功
*/
request.onsuccess = function(res) {
console.log('IndexedDB 打开成功', res)
db = res.target.result
}
/*
*数据仓库升级事件(第一次新建库是也会触发,因为数据仓库从无到有算是升级了一次)
*/
request.onupgradeneeded = function(res) {
console.log('IndexedDB 升级成功', res)
db = res.target.result
if (!db.objectStoreNames.contains('person')) {
const db_table = db.createObjectStore('person', { keyPath: 'id' })
db_table.createIndex('indexName', 'name', { unique: false })
}
}
使用上述代码在浏览器中新建一个IndexedDB数据库,再使用下面的代码删除数据库,发现删除没反应,一直没有输出删除成功,请问这是为什么?
const deleteRequest = window.indexedDB.deleteDatabase('personDB')
deleteRequest.onerror = function (event) {
console.log("删除失败")
}
deleteRequest.onsuccess = function (event) {
console.log("删除成功")
}共有1个答案
问题出现在:
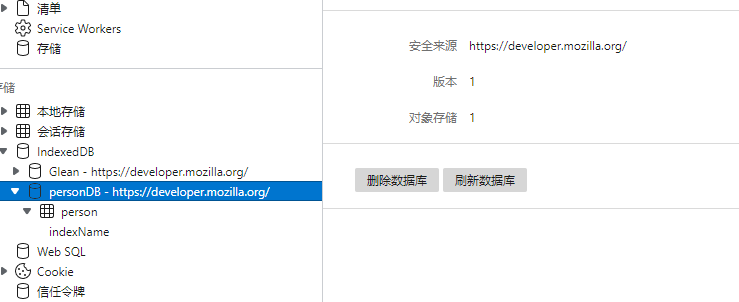
const deleteRequest = window.indexedDB.deleteDatabase('personDB')personDB是题主打开的一个数据库 链接,它并不是真实的数据库名字const request = window.indexedDB.open('personDB', 1)那么到底真实的数据库叫什么呢?答案在看这一行
const db_table = db.createObjectStore('person', { keyPath: 'id' })
修正:
const DBDeleteRequest = window.indexedDB.deleteDatabase("person");
DBDeleteRequest.onerror = (event) => {
console.error("Error deleting database.");
};
DBDeleteRequest.onsuccess = (event) => {
console.log("Database deleted successfully");
};测试得到删除成功,命令行打印 Database deleted successfully
-
像indexedDB这种浏览器提供的大容量的本地数据库,具有什么应用场景呢?
-
indexeddb是一种新的HTML5概念,用于将数据存储在用户的浏览器中。 indexeddb比本地存储更强大,对需要存储大量数据的应用程序很有用。 这些应用程序可以更快地运行效率和加载。 为什么要使用indexeddb? W3C宣布Web SQL数据库是一个不推荐使用的本地存储规范,因此Web开发人员不应再使用此技术。 indexeddb是Web SQL数据库的替代方案,比旧技术更有效。 特点
-
IndexedDB 是一个浏览器内置的数据库,它比 localStorage 强大得多。 通过支持多种类型的键,来存储几乎可以是任何类型的值。 支撑事务的可靠性。 支持键范围查询、索引。 和 localStorage 相比,它可以存储更大的数据量。 对于传统的 客户端-服务器 应用,这些功能通常是没有必要的。IndexedDB 适用于离线应用,可与 ServiceWorkers 和其他技术相结合使
-
IndexedDB是本地数据库储存标准,能让Web应用程序离线使用,它将能改进Google Docs等应用程序的离线使用与编辑功能。
-
Cache Storage 是一种缓存管理的缓存空间,前面了解到了 Cache Storage 是基于键值对的方式缓存数据,是适用于存储和检索网络请求及响应的存储系统,不能提供搜索功能,不能建立自定义的索引。IndexedDB 是浏览器环境提供的本地数据库,允许存储大量的数据,提供查询接口,还能创建索引等等。在存储结构上,数据库是存储一系列相关数据的容器,在每个域名下都可以新建多个数据库。Inde
-
概述 随着浏览器的功能不断增强,越来越多的网站开始考虑,将大量数据储存在客户端,这样可以减少从服务器获取数据,直接从本地获取数据。 现有的浏览器数据储存方案,都不适合储存大量数据:Cookie 的大小不超过 4KB,且每次请求都会发送回服务器;LocalStorage 在 2.5MB 到 10MB 之间(各家浏览器不同),而且不提供搜索功能,不能建立自定义的索引。所以,需要一种新的解决方案,这就是

