javascript - [[Prototype]] 和 __proto__?
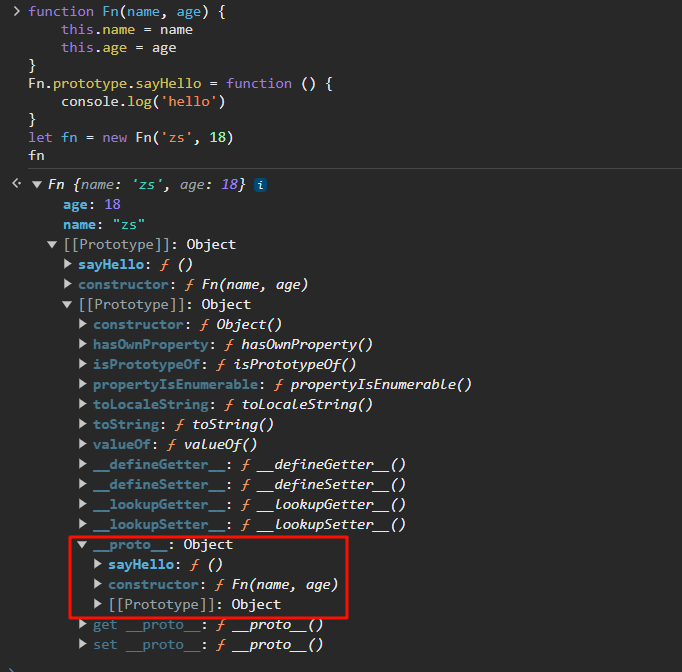
最近在学习原型和原型链。在控制台里,我遇到了一些不解的现象,代码如图
对于这个__proto__有些看不明白,为什么不是null,而是Fn的prototype。
而我打印 fn.__proto__.__proto__.__proto__ 的结果是我预想的 null。
然后我也还想知道这个 proto 和 [[Prototype]] 有什么区别么?为什么到这一层,突然没有[[Prototype]]转而出现了 proto 。
-
共有2个答案
fn是构造器Fn的一个实例,故fn的原型指向Fn.prototype即Object.getPrototypeOf(fn) === Fn.prototype,在getPrototypeOf这个标准API出来之前浏览器通过__proto__这样一个属性来访问对象的原型,所以fn.__proto__ === Fn.prototype;
Fn.prototype是一个对象,所以你可以Fn.prototype.sayHello = function(){},对象的构造器就是Object,通常定义一个对象都是使用字面量{prop: 'value'}但是其实对象也是可以通过构造器new出来的,即new Object(),所以对象的原型({}).__proto__ === Object.prototype;
fn.__proto__.__proto__.__proto__翻译就是fn的原型的原型的原型,也就是网上找三次构造器的prototype:
1.fn的原型是Fn.prototype;
2.Fn.prototype的原型是Object.prototype;
3.Object.prototype的原型是null
在 JavaScript 中,每个对象都有一个内部链接,称为 [[Prototype]],它指向另一个对象,即该对象的原型。当试图访问一个对象的属性时,如果该对象自身没有这个属性,那么 JavaScript 会在该对象的原型(即 [[Prototype]] 指向的对象)上查找这个属性,这就是原型链的概念。
然而,由于 [[Prototype]] 是一个内部链接,JavaScript 为开发者提供了一个非标准的、但在大多数环境中可用的访问器属性 __proto__,用于读取和设置 [[Prototype]]。
对于你的问题,fn 是一个函数对象,它的 __proto__ 指向 Function.prototype,这是因为所有的函数对象都继承自 Function.prototype。你可以通过 fn.__proto__ === Function.prototype 来验证这一点。
当你打印 fn.__proto__.__proto__ 时,你实际上是在查看 Function.prototype 的原型。在 JavaScript 中,Function.prototype 的原型是 Object.prototype,因此 fn.__proto__.__proto__ 指向 Object.prototype。
至于 fn.__proto__.__proto__.__proto__ 为何是 null,这是因为 Object.prototype 的原型是 null。在 JavaScript 中,原型链的尽头是 null,表示原型链的结束。
总结一下,__proto__ 和 [[Prototype]] 的关系是:__proto__ 是用于访问和设置 [[Prototype]] 的非标准属性。它们之间的关系就像是一个公开的(__proto__)和一个私有的([[Prototype]])接口。
至于为什么在这一层突然没有 [[Prototype]] 而出现了 __proto__,这实际上是因为 __proto__ 是 Object.prototype 的一个属性,而 Object.prototype 本身就是一个对象。所以,当你访问 fn.__proto__.__proto__ 时,你实际上是在访问一个对象(即 Object.prototype),而这个对象有自己的 __proto__ 属性。然而,Object.prototype 的原型是 null,所以 Object.prototype.__proto__ 是 null。
请注意,虽然 __proto__ 在许多环境中都可用,但它并不是 JavaScript 的标准属性,因此不建议在生产代码中使用。在需要操作原型链时,应该使用 Object.getPrototypeOf() 和 Object.setPrototypeOf() 方法。
-
我也阅读并试图理解类似于这个问题的其他答案(比如这个问题),但原型遗传的概念对我来说仍然不是很清楚。现在最让我困惑的是,和之间的实际区别是什么?据我所知,是“将一个对象与另一个对象联系起来的内部链接”。但是当我在youtube上看到教程时,它就变得模棱两可了,因为每当他们创建一个对象时,如果他们试图在浏览器的控制台中使用记录它,那么它实际上包含属性,但当我尝试这样做时,它却输出。所以我想知道为什么
-
本文向大家介绍跟我学习javascript的prototype,getPrototypeOf和__proto__,包括了跟我学习javascript的prototype,getPrototypeOf和__proto__的使用技巧和注意事项,需要的朋友参考一下 一、深入理解prototype, getPrototypeOf和_ proto _ prototype,getPropertyOf和 _ p
-
本文向大家介绍浅谈javascript中的prototype和__proto__的理解,包括了浅谈javascript中的prototype和__proto__的理解的使用技巧和注意事项,需要的朋友参考一下 在工作中有时候会看到prototype和__proto__这两个属性,对这两个属性我一直比较蒙圈,但是我通过查阅相关资料,决定做一下总结加深自己的理解,写得不对的地方还请各位大神指出。 跟__
-
问题内容: 我不喜欢动态编程语言,但是我写了相当一部分JavaScript代码。我从来没有真正了解过这种基于原型的编程,有人知道它是如何工作的吗? 我记得很久以前与人们进行过多次讨论(我不确定自己在做什么),但是据我了解,这里没有一个课堂的概念。这只是一个对象,这些对象的实例是原始对象的副本,对吧? 但是,此“ .prototype”属性在JavaScript中的确切目的是什么?它与实例化对象有何
-
本文向大家介绍JavaScript prototype属性详解,包括了JavaScript prototype属性详解的使用技巧和注意事项,需要的朋友参考一下 每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型对象,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。 私有
-
prototype 属性 prototype 属性使您有能力向对象添加属性和方法。 语法: Object.prototype.name = value;

