《javascript面试》专题
-
1.2 JavaScript 实现
虽然 JavaScript 和 ECMAScript 通常都被人们用来表达相同的含义,但 JavaScript 的含义却比 ECMA-262 中规定的要多得多。没错,一个完整的 JavaScript 实现应该由下列三个不同的部分组成(见图 1-1)。 核心(ECMAScript) 文档对象模型(DOM) 浏览器对象模型(BOM) 1.2.1 ECMAScript 由 ECMA-262 定义的 EC
-
1.1 JavaScript 简史
在 Web 日益流行的同时,人们对客户端脚本语言的需求也越来越强烈。那个时候,绝大多数因特网用户都使用速度仅为 28.8kbit/s 的“猫”(调制解调器)上网,但网页的大小和复杂性却不断增加。为完成简单的表单验证而频繁地与服务器交换数据只会加重用户的负担。想象一下:用户填写完一个表单,单击“提交”按钮,然后等待 30 秒钟,最终服务器返回消息说有一个必填字段没有填好……当时走在技术革新最前沿的
-
JS-Beginning-Function-JavaScript
第一章 函数式编程主要基于数学函数和它的思想。 1.1 函数与js方法: 函数是一段可以通过其名称被调用的代码,可以传递参数并返回值。 方法是一段必须通过其名称及其关联对象的名称被调用的代码。 //函数 var func = (a)=>{return a} func(5) //用其名称调用 //方法 var obj = {simple:(a)=>{return a}} obj.simple(5)
-
Javascript工具包
是一个免费的开放的Javascript工具包,里面有很多常用的JS工具。不依赖任何Javascript包。 核心组件: 个性化下拉列表 个性化下拉列表 置顶置底 弹出窗口 表格排序 JS文字热点链接提示 自定义多级右键菜单 纯div+css投票结果图效果 页面星级评分功能 常用工具: 文本域光标处插入值 获取radio的值或者属性 文本框提示文字 Javascript定时器 全选反选Checkbo
-
Pure JavaScript HTML Parser
这是一个纯 JavaScript 的 HTML 文档解析器,在线演示。 示例代码: var results = ""; HTMLParser("<p id=test>hello <i>world", { start: function( tag, attrs, unary ) { results += "<" + tag; for ( var i = 0; i < attrs.
-
L10n (Localization) By JavaScript
Localization your webpages by using AJAX. Preview and bug report, please visit: http://www.hpyer.cn/codes/l10n-by-javascript Example: <html> <head> <title>Example</title> <script src="jquery.js" langu
-
javascript-testing-best-practices
�� Why this guide can take your testing skills to the next level �� 46+ best practices: Super-comprehensive and exhaustive This is a guide for JavaScript & Node.js reliability from A-Z. It summarizes
-
You-Dont-Need-JavaScript
You Don't Need JavaScript Please note these demos should be considered as CSS "Proofs of Concepts". They may have serious issues from accessibility point of view (keyboard navigation, speech synthesis
-
JH Hash in Javascript
Javascript实现JH Hash函数,SHA3入围算法来实现加密级别。 源代码如下:https://thlg.nl/p/files/jh/jh_1.0BETA.js 来源和单元测试:https://thlg.nl/p/files/jh_js_ver1.0BETA.zip
-
JavaScript Regex Syntax Highlighter
这是一个使用正则表达式实现语法高亮的JavaScript库,类似 RegexPal 使用方法如下: var regexEls = document.getElementsByClassName("regex"), len = regexEls.length, el, text, i; for (i = 0; i < len; i++) { el = regexEls[i];
-
CSS JavaScript Dynamic Attacher
/* Dynamically Load Javascript and Cascading Style Sheets -------------------------------------------------------------- Purpose: I personally use this because if my clients are not going to take adva
-
jOWL semantic javascript Library
a jQuery plugin for navigating and visualising OWL-RDFS (OWL Web Ontology Language) documents, a cornerstone of the semantic web.
-
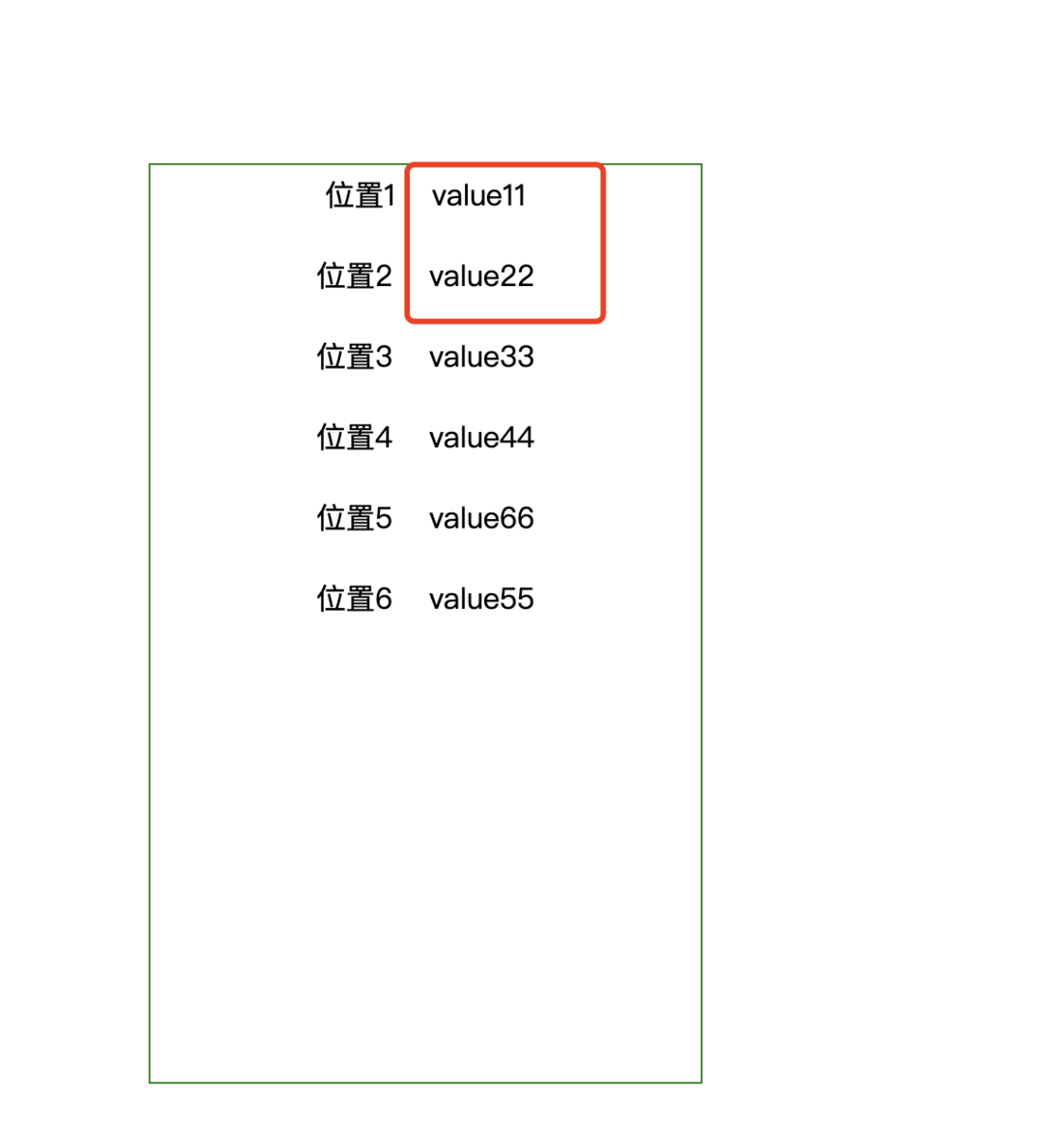
 javascript - Sortable拖拽 ?
javascript - Sortable拖拽 ?Sortable 怎么实现 拖拽列 不拖拽行 比如我把 value11 拖拽到 value22 的位置 最后结果如图 拖拽元素和目标元素交换位置 最后结果
-
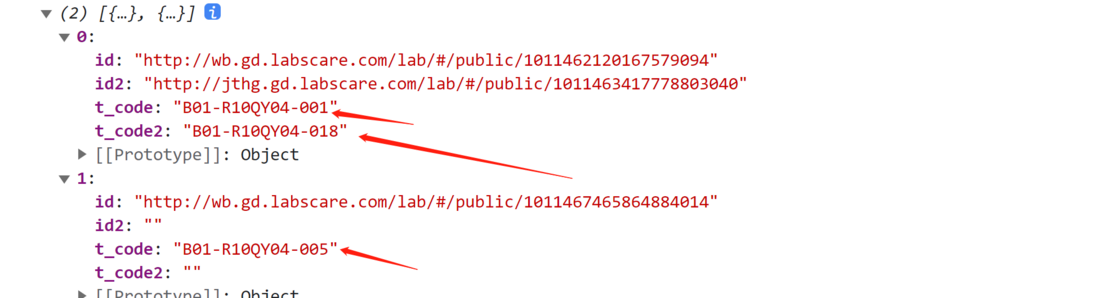
 javascript - json升序?
javascript - json升序?格式: 代码 打印 t_code,t_code2是标识符, 请问大佬们这个要排序(升序)呢
-
javascript - parseInt问题?
这是为什么?
