javascript - json升序?
格式:
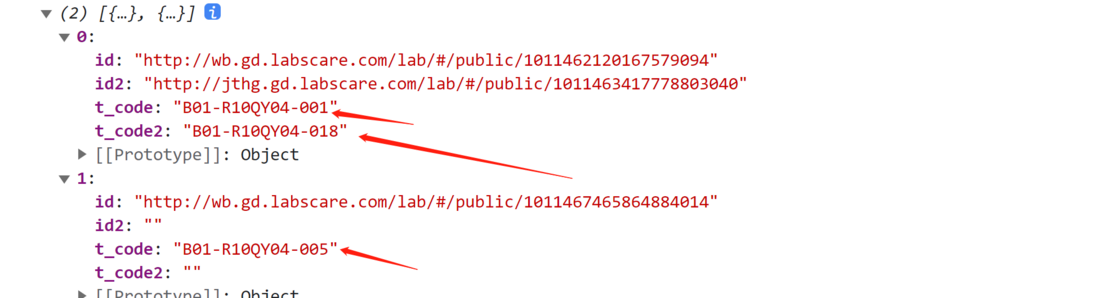
var cases = [{"id":"http://wb.gd.labscare.com/lab/#/public/1011462120167579094","t_code":"B01-R10QY04-001","t_code2":"B01-R10QY04-018","id2":"http://jthg.gd.labscare.com/lab/#/public/1011463417778803040"},{"id":"http://wb.gd.labscare.com/lab/#/public/1011467465864884014","t_code":"B01-R10QY04-005","t_code2":"","id2":""}]var objData = []function t_tamiStorage() { return { id: "", t_code: "", t_code2: "", id2: "" }}代码
//最终结果结构体var idx = 0;for (var i = 0; i < cases.length; i++) { var item = cases[i] if(i%2===0){ var showdata = t_tamiStorage(); objData.push(showdata); showdata.t_code = item['1066989928805654067']; showdata.id = getUrl + item.id; idx++; }else{ objData[idx-1]['t_code2'] = item['1066989928805654067']; objData[idx-1]['id2'] = getUrl + item.id; }}objData.sort((a, b) => { // 比较t_code const tCodeComparison = a.t_code.localeCompare(b.t_code); if (tCodeComparison !== 0) return tCodeComparison; return a.t_code2.localeCompare(b.t_code2); });console.log(objData)打印
t_code,t_code2是标识符,
请问大佬们这个要排序(升序)呢
共有2个答案
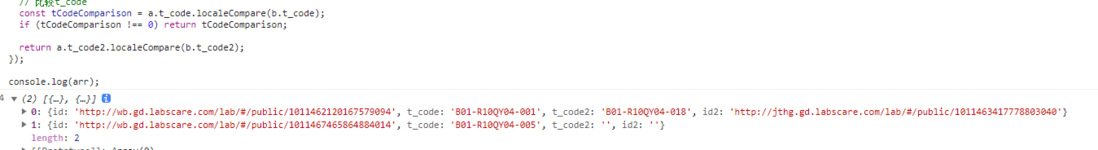
var arr = [ {"id":"http://wb.gd.labscare.com/lab/#/public/1011462120167579094","t_code":"B01-R10QY04-001","t_code2":"B01-R10QY04-018","id2":"http://jthg.gd.labscare.com/lab/#/public/1011463417778803040"}, {"id":"http://wb.gd.labscare.com/lab/#/public/1011467465864884014","t_code":"B01-R10QY04-005","t_code2":"","id2":""}];arr.sort((a, b) => { // 比较t_code const tCodeComparison = a.t_code.localeCompare(b.t_code); if (tCodeComparison !== 0) return tCodeComparison; return a.t_code2.localeCompare(b.t_code2);});console.log(arr);
还是一样的直接用 Array.sort() 这个API做排序就行了。
var arr = [ {"t_code": "B01-R10QY04-001", "t_code2": "B01-R10QY04-018" }, {"t_code": "B01-R10QY04-005", "t_code2": "" }, {"t_code": "B01-R10QY09-004", "t_code2": "" }, {"t_code": "B01-R10QY04-002", "t_code2": "" }, {"t_code": "B01-R10QY04-001", "t_code2": "B01-R10QY04-001" }, {"t_code": "B01-R10QY04-003", "t_code2": "" }, {"t_code": "B01-R10QY01-008", "t_code2": "" },]// 按照 t_code 排序,如果 t_code 相同,则按照 t_code2 排序const sortData = arr.sort((a, b) => { if (a.t_code === b.t_code) { return a.t_code2 > b.t_code2 ? 1 : -1 } return a.t_code > b.t_code ? 1 : -1})-
代码如下: 想要实现的是在页面展示 张三,晓明,晓明55, 需求是页面展示张三,晓明放在同一个页面上,晓明55,晓明556放在同一个页面上,因是接口返回很多json对象, 如果接口返回三个的接口 张三,晓明,放在同一个页面上,晓明一页, 还有一个排序升序功能 从小到大 请用es5语法写 展示的页面 就是04 78 同一个页面,下面很多数据 比如有 23 就一个页面
-
JSON 对象包含两个方法: 用于解析 JavaScript Object Notation (JSON) 的 parse() 方法,以及将对象/值转换为 JSON字符串的 stringify() 方法。除了这两个方法, JSON 这个对象本身并没有其他作用,也不能被调用或者作为构造函数调用。 JavaScript 内置的 JSON对象 用于处理 JSON 。 JSON(JavaScript Ob
-
JSON是JavaScript一个严格的子集,它利用了JavaScript中的模式表示结构化数据。JSON可以直接传给eval(),而不必创建DOM对象(不必声明变量)。 注:JSON是一种数据格式,不是编程语言。JSON不是JavaScript独有的。 什么是JSON: JSON是JavaScript对象表示法 JSON是轻量级的文本数据交换格式 JSON具有独立性,不是JavaScript独有
-
我有一个这样的数组: 。我想将数组按不同的组进行排序,如下所示: 因此,正如您所看到的,排序方法应该将所有数组分组,它们的值匹配在一起(如升序行) 因此,以上示例中的值-- 组-- 顺便说一句:my_array-数组已经排序,因此
-
问题内容: 所以我在下面有一些示例动态JSON,我遇到的麻烦是正确地转义了所有内容,以便可以由JSON.parse或Jquery.parseJSON正确处理,由于某种原因,当前它不是。我尝试替换所有引号,但无法解决任何问题… 问题答案: 在JSON内部,字符串中的引号需要使用反斜杠转义:。 在JavaScript内部,字符串文字中的引号和反斜杠需要使用反斜杠转义:。 如果确实需要在JS字符串文字中
-
主要内容:什么是 JSON,在 JavaScript 中解析 JSON 数据,解析嵌套的 JSON 数据,将数据转换为 JSONJSON 全称为“JavaScript Object Notation”,是当前最流行的一种轻量级的数据交换格式,用来存储和传输数据,通常服务器端与客户端在进行交互时就是使用 JSON 格式的数据。 什么是 JSON JSON 是从 JavaScript 脚本中演变而来的,并且使用 JavaScript 中的语法来描述数据。与 XML 一样,JSON 也是一种基于文本的

