《新浪微博校招》专题
-
微擎
温馨提示:该项目已开源,商业用途需购买授权。 微擎是一款免费开源的微信公众号管理系统,基于目前最流行的WEB2.0架构(php+mysql),支持在线升级和安装模块及模板,拥有良好的开发框架、成熟稳定的技术解决方案、活跃的第三方开发者及开发团队,依托微擎开放的生态系统,提供丰富的扩展功能。 运行环境 IIS/Apache/Nginx、PHP >=5.3、MySQL>=5.0 运行微擎系统必须保证环
-
将博客迁移至docker纪实
本文向大家介绍将博客迁移至docker纪实,包括了将博客迁移至docker纪实的使用技巧和注意事项,需要的朋友参考一下 由于五一前的这周工作需求不是很多,便趁着这个机会将博客迁移到了docker中,虽说网上docker相关文章有很多,第一次实践的我还是遇到了一些小问题,现在便来总结一下。 在这里我要推荐的是docker_practice(本站地址),有中英文版本,很多细节知识都有讲到,非常适合入门
-
Joomla博客视图,编辑打印
我一直在改变指纹的方式 我成功地更改了打印 所以我的问题是:在哪里编辑打印 检查了in/components/com_content/views/category/tmpl中的博客文件。但是找不到指纹 我是如何改变它的,例如,文章视图.../模板/my模板/html/com_content/文章/default.php 我换了指纹 为此: 我对特写视图也做了同样的操作。但我找不到打印的位置 到目前
-
更改Wordpress博客文章标题
我想改变我博客文章的标题。我不能在主题中这样做。它需要用过滤器来完成。 我已将以下代码添加到Wordpress博客主题中的functions.php中: 它应该改变一篇文章的标题。但它什么也没做。它甚至没有被执行。
-
博托科尔。错误工厂。InvalidS3ObjectException:
我试图运行多个图像通过AWS系统使用python代码,只是一个基本的循环。当我运行代码我得到一个错误。我能够运行一个图像,但一旦我试图运行多个图像,我再次得到一个错误代码。 错误代码:回溯(最近一次调用last):文件“main.py”,第37行,in response=client。在_api_call return self中的第320行检测_text(Image={'S3Object':{'
-
 博世汽车-数据岗面试
博世汽车-数据岗面试#面经# #秋招# #博世# 1面是和hr,问了一些简历相关的实习和项目,再聊了聊对公司的了解。hr小哥哥人很好。 2面是和欧洲老板,全英面试50min。全程像平时与欧洲人聊天的风格,准备的问题都没考,比较轻松的氛围。问的专业问题不多,一直在夸我(熟悉的欧式捧杀风格),但面完更没底了。
-
 Go语言博客实践 Martini版
Go语言博客实践 Martini版Go Blog In Action 中文名 Go语言博客实践,是对 TypePress 开发过程中的想法、方法、探讨等任何方面同步整理成的电子书。
-
 Django 搭建简易博客教程
Django 搭建简易博客教程喜欢一个学习观点以教促学,一直以来,学习的时候经常会发现,某个方法某个问题自己已经明白了,但是在教给别人的时候确说不清楚,所以慢慢的学会了以教促学这种方法,在教给别人知识的同时也能够提升自己对语言,对框架的理解。
-
 腾讯凯博一面复盘(挂)
腾讯凯博一面复盘(挂)#面试经验# 1、自我介绍。 2、为什么想做游戏策划? 从前两年就开始做准备了。游戏经验丰富,喜欢研究游戏,对引擎和程序有了解。 3、为什么选择游戏方向?为什么不考虑程序? 是我感兴趣的方向,我的软件方向广度大于深度,可能无法胜任程序,所以来试一下游戏策划。 4、你对游戏策划的理解? 分为系统策划、关卡策划、战斗策划等等不同的工种。讲了系统策划的职责,剧情策划的职责。 5、这些岗位的核心能力要求?
-
 无锡博世 前端 二面(凉)
无锡博世 前端 二面(凉)一面线上面后,第二天hr通知终面时间。终面是线下面,所以我专门跑了趟无锡。感谢一面小哥哥通过 终面有部门经理、前端leader、前端资深开发和hr四个人 首先英文自我介绍 + 为什么选择博世 英文 技术面是三位轮流问,中文问题。主要是挖掘简历问,一个小时,越回答后面我心越凉,反问也不想问了,心里已经有泪流小牛在跑了 1. zustand和redux区别,为什么选择这个,好处是什么?性能优化?(我只
-
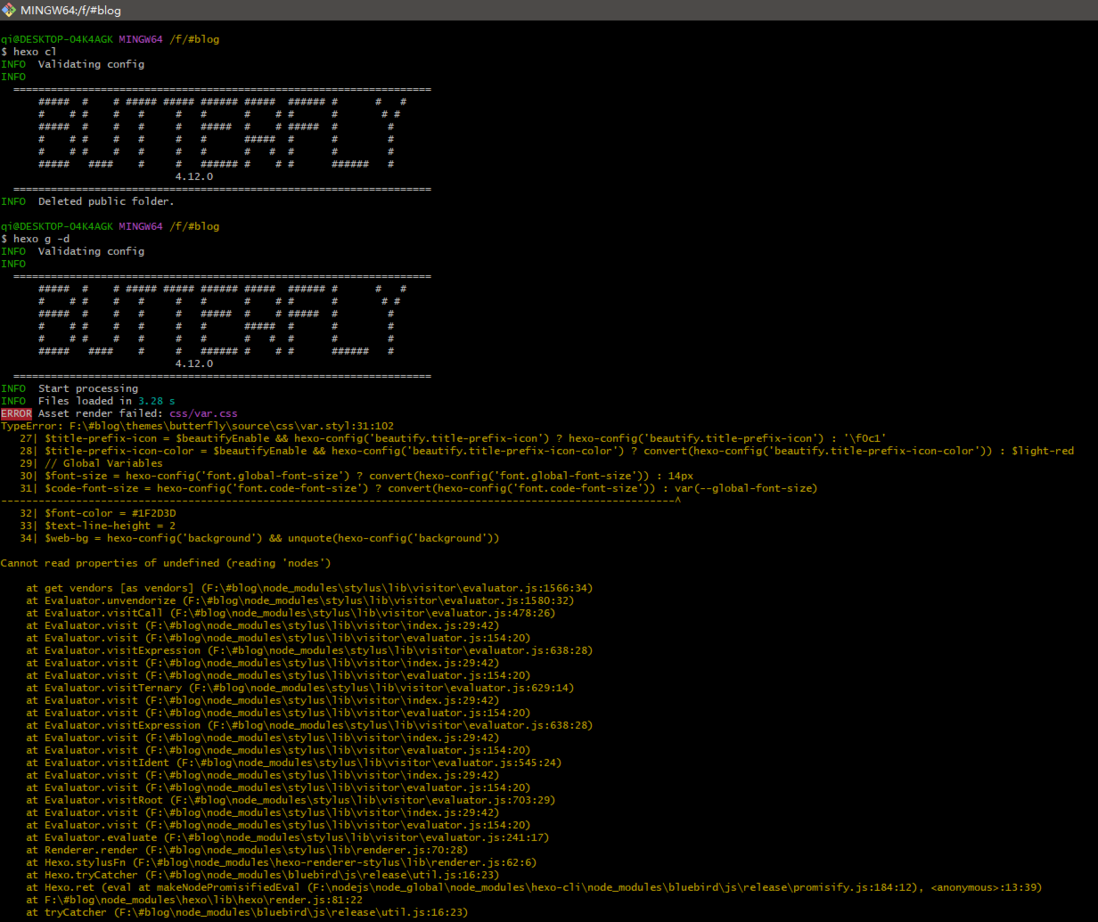
 css - Hexo博客CSS渲染问题?
css - Hexo博客CSS渲染问题?使用hexo基于github搭建blog,原本没使用butterfly主题的时候就总是提示css无法渲染,是因为相关工具版本不适配的原因吗 hexo版本6.3 nodejs版本20.12
-
 博世南京 前端实习oc
博世南京 前端实习oc简单记录下,不打算去,就问了几个简单问题: vue2vue3响应式原理区别 响应式布局怎么做的,了解哪些 其他就没什么,一共十分钟 业务太一般,物流部门的自研中台项目
-
 25届58同城校招后端-热乎面经(二面,如有后续持续更新
25届58同城校招后端-热乎面经(二面,如有后续持续更新面试概况 投后一周左右收到了笔试邀约,笔试通过后进入面试环节。 面试时间大约45分钟,用的是58内部的平台面试的,有手撕代码环节。 面试官算比较好说话,整体体验不错。 笔试内容 参加的第一轮笔试,题目还是挺多的,需要好好控制一下做题时间,笔试最后几个编程题分数占比挺大,但是不一定能a出来,所以要做好取舍。 最后几个编程题目的难度我感觉还是可以的,题目之间难度的差距也不是很大。基本算是差不多难度吧,
-
jQuery获取访问者IP地址的方法(基于新浪API与QQ查询接口)
本文向大家介绍jQuery获取访问者IP地址的方法(基于新浪API与QQ查询接口),包括了jQuery获取访问者IP地址的方法(基于新浪API与QQ查询接口)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery获取访问者IP地址的方法。分享给大家供大家参考,具体如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery中Ajax用法总结》、《jQuery表格(t
-
 华讯校招-前端面经-1.6
华讯校招-前端面经-1.6第二次参加面试很菜,更详细的内容和解析在语雀文档里 https://www.yuque.com/zuijinzaixuehtmlcss/zgp02b/ay0c6gxx94bkqfod?#《华讯校招-前端-1.6》
