《新浪微博校招》专题
-
Struts2 基于XML校验
主要内容:date validator:,double validator:,email validator:,expression validator:,int validator:,regex validator:,required validator:,requiredstring validator:,stringlength validator:,url validator:以下是的各类字段级和非字段级验证在Struts2列表: date validator: double valid
-
军校面试问题
1、你为什么来到部队? 答: (1)向往已久,梦想所在。 读高中的时候就已经开始编织绿色的梦,但由于部队招收女兵的名额有限,我一直都没能如愿。后来进了大学后,进入部队的念头不但没消失,反而更加强烈,每年都会关注部队招收大学生入伍的情况,但一直也没遇到要女生的情况。 读研期间,每次看到我们学校的国防生去升国旗,我都会止步,默默关注,羡慕他们矫健的步伐、庄严的神情。后来知道咱们消防部队每年接收应届毕业
-
P1表CRC16校验和
我正试图为一个P1 meter消息的CRC16校验和编写一个单元测试(而且很难把它弄对...)。 我所拥有的是: null 来源可以在这里找到 CRC是对数据消息中的前面字符计算的CRC16值(从“/”到“!”,使用多项式:x16+x15+x2+1)。 CRC16不使用异或输入,不使用异或输出,并以最低有效位优先计算。该值表示为4个十六进制字符(MSB优先)。 @马克·阿德勒,我修复了你发现的问题
-
业务参数校验
业务参数校验采用JSR-303方式,关于JSR-303介绍可以参考这篇博文:JSR 303 - Bean Validation 介绍及最佳实践 在参数中使用注解即可,框架会自动进行验证。如下面一个添加商品接口,它的参数是GoodsParam @Api(name = "goods.add") public void addGoods(GoodsParam param) { ... } 在G
-
自定义校验 token
在@Open注解中有一个属性needToken,用来告诉网关是否校验token /** * 是否需要appAuthToken,设置为true,网关端会校验token是否存在 */ boolean needToken() default false; 使用方式: @ApiOperation(value="传递token", notes = "传递token") @Open(value = "sto
-
业务参数校验
业务参数校验采用JSR-303方式,关于JSR-303介绍可以参考这篇博文:JSR 303 - Bean Validation 介绍及最佳实践 在参数中使用注解即可,框架会自动进行验证。如下面一个添加商品接口,它的参数是GoodsParam @Open("goods.add") @RequestMapping("/goods/add") public void addGoods(GoodsPara
-
4. 调试和校验
正如你已经发现的,调试汇编代码非常的困难和容易受到挫折。 我建议你先把你需要优化的小段代码用高级语言写成一个子程序。 然后写个小的测试程序可以充分测试你的这个子程序。 确认测试程序可以测试到所有的分支和边界条件。 当高级语言的子程序可以工作了,你再把它翻译成汇编代码。 现在你可以开始优化了。 每次你做了点修改都应该运行测试程序看看能不能正确工作。 将你所有的版本都标上号并保存起来,这样在发现测试程
-
web3.utils.checkAddressChecksum - 校验地址
检查指定地址的校验和,对于非检验和地址将返回false。 调用: web3.utils.checkAddressChecksum(address) 参数: address - String: 地址字符串 返回值: Boolean: 如果地址的校验和有效则返回true,如果不是一个校验和地址、或者校验和无效,则返回false。 示例代码: web3.utils.checkAddressChecks
-
3. Apk 签名校验
对Apk签名进行校验,是发版前必不可少的工作。 keytool.exe -printcert -v -file CERT.RSA 输出结果如下: Owner: CN=wang, OU=xinhuan, O=xinhuan, L=beijing, ST=beijing, C=cn Issuer: CN=wang, OU=xinhuan, O=xinhuan, L=beijing, ST=beiji
-
Bootstrapvalidator校验、校验清除重置的实现代码(推荐)
本文向大家介绍Bootstrapvalidator校验、校验清除重置的实现代码(推荐),包括了Bootstrapvalidator校验、校验清除重置的实现代码(推荐)的使用技巧和注意事项,需要的朋友参考一下 1.引入css与js bootstrapValidator.min.css bootstrapValidator.min.js 2.html中的modal代码 3.js代码 以上所述是
-
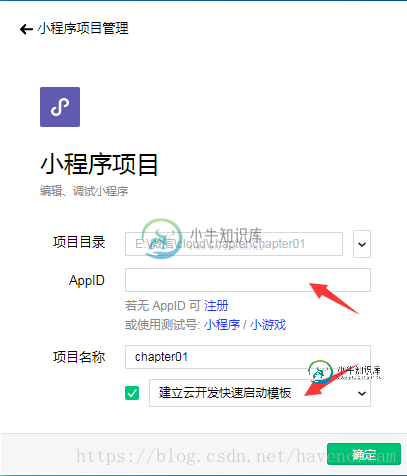
 微信小程序云开发之新手环境配置
微信小程序云开发之新手环境配置本文向大家介绍微信小程序云开发之新手环境配置,包括了微信小程序云开发之新手环境配置的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序云开发环境配置的具体方法,供大家参考,具体内容如下 注意:小程序云开发需要使用注册的小程序appid,测试和游客进入是没有云开发的功能。 首先我们新建小程序项目,填写申请的appID如果没有需要注册一个,微信为我们提供了一个云开发快速启动的模板,
-
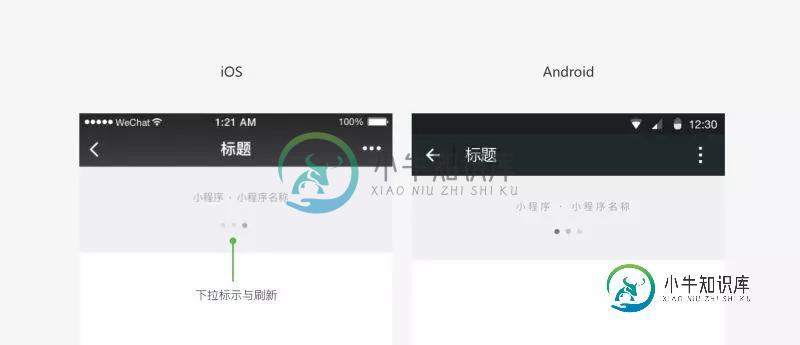
 微信小程序下拉刷新PullDownRefresh的使用方法
微信小程序下拉刷新PullDownRefresh的使用方法本文向大家介绍微信小程序下拉刷新PullDownRefresh的使用方法,包括了微信小程序下拉刷新PullDownRefresh的使用方法的使用技巧和注意事项,需要的朋友参考一下 前言 下拉刷新和上拉加载是业务上一个很常见的需求,在微信小程序里,提供了下拉刷新的方法 onPullDownRefresh 。虽然微信的官方文档有很多坑,但下拉刷新介绍的还是很全面的。 微信小程序--下拉刷新.jpg 最
-
选定微调器项作为新光标的字符串
现在我几乎完成了我的应用程序的编写。我所需要的只是一点帮助,通过一个简单的光标适配器从我的数据库中填充的微调器中获取所选的字符串值。我不知道如何从微调器中获取字符串,并将其传递给不同的光标,然后在查询中使用该字符串,这将根据微调器的第一个选择进行填充,并以此类推其他微调器。 这是我用于其中一个微调器的代码。 这是我对xml布局中下一个微调器的查询 欢迎任何意见或建议。
-
Java中~~(“双波浪号”)有什么作用?
问题内容: 我今天正在检查一个在线游戏物理库,遇到了 运算符。我知道单个〜是按位NOT,这会使 变成NOT的NOT,这会返回相同的值,不是吗? 问题答案: 它删除小数点后的所有内容,因为按位运算符会将其操作数隐式转换为带符号的32位整数。无论操作数是(浮点)数字还是字符串,这都有效,并且结果是数字。 换句话说,它产生: 仅当 x 在-(2 31)和2 31-1之间。否则,将发生溢出,并且数字将“环
-
 c# 实例——绘制波浪线(附源码)
c# 实例——绘制波浪线(附源码)本文向大家介绍c# 实例——绘制波浪线(附源码),包括了c# 实例——绘制波浪线(附源码)的使用技巧和注意事项,需要的朋友参考一下 效果图 界面绘制操作 波浪线控件及绘制 Github地址:https://github.com/Kybs0/WaveLineTextDemo 以上就是c# 实例——绘制波浪线(附源码)的详细内容,更多关于c# 绘制波浪线的资料请关注呐喊教程其它相关文章!
