微信小程序下拉刷新PullDownRefresh的使用方法
前言
下拉刷新和上拉加载是业务上一个很常见的需求,在微信小程序里,提供了下拉刷新的方法 onPullDownRefresh 。虽然微信的官方文档有很多坑,但下拉刷新介绍的还是很全面的。

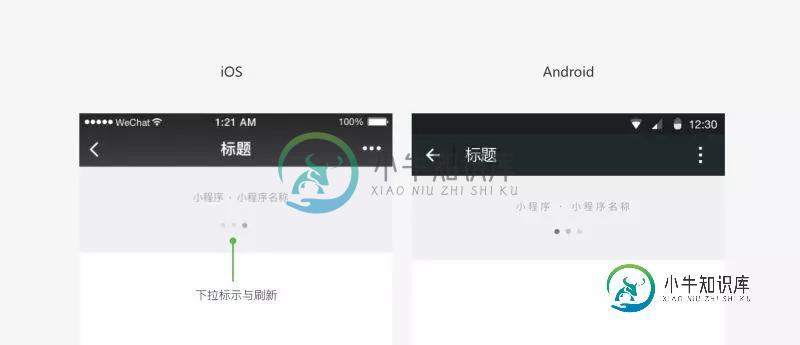
微信小程序--下拉刷新.jpg
最近开发一款微信小程序,里面有用到下拉刷新数据的功能。于是,又开始折腾了...
一、onPullDownRefresh回调
初略看了下文档,发现小程序js中有onPullDownRefresh回调,果断重写之...
// http://itlao5.com
onPullDownRefresh: function () {
console.log('onPullDownRefresh')
this.queryData(id)
},
二、enablePullDownRefresh支持
然而,却发现不管怎么下拉,始终触发不了js回调。
只好继续看文档,发现,需要再json中配置支持下拉刷新,即:
"enablePullDownRefresh": true // 请注意是true,不是"true"字符串,
// 部分开发者发现设置了还是无效,
// 可能是因为设置的"enablePullDownRefresh": "true"
这个可以在app.json中进行全局配置,使所有页面都带有下拉刷新功能;也可以在需要下拉刷新功能的page对应的json中配置。
这下好了,下拉刷新功能完成了。
三、backgroundTextStyle配置
但是,还有一点点不完美的地方,别人的小程序,下拉刷新时,可以看到顶部有三个点闪烁的动画;而我的小程序顶部一片空白。
原来,还有一个配置,"backgroundTextStyle": "",支持 dark/light;因为我的背景是白色的,此时,不进行这个配置,因为颜色的缘故,三个点闪烁的动画就看不到了,因此,白色背景需要进行以下配置:
"backgroundTextStyle": "dark"
四、stopPullDownRefresh停止
此外,微信小程序还提供了停止下拉刷新效果的api,如果发现进入刷新状态,无法停止,可以使用这个api
// 小程序提供的api,通知页面停止下拉刷新效果 // http://itlao5.com wx.stopPullDownRefresh;
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍微信小程序实现下拉刷新动画,包括了微信小程序实现下拉刷新动画的使用技巧和注意事项,需要的朋友参考一下 微信小程序动画之下拉刷新动画的具体代码,供大家参考,具体内容如下 简易的效果 下面放代码: js: wxml: wxss: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序下拉刷新界面的实现,包括了微信小程序下拉刷新界面的实现的使用技巧和注意事项,需要的朋友参考一下 微信小程序下拉刷新界面的实现 利用onPullDownRefresh函数设置下拉刷新功能 一、在app.json中,将window选项中的enablePullDownRefresh设为true 或者在要刷新的界面的XXX.json中设置enablePullDownRe
-
本文向大家介绍微信小程序 详解下拉加载与上拉刷新实现方法,包括了微信小程序 详解下拉加载与上拉刷新实现方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序下拉刷新上拉加载的两种实现方法 实现效果图: 方法一:onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新 首先要在json文件里设置window属性 属性 类型
-
本文向大家介绍微信小程序实现列表下拉刷新上拉加载,包括了微信小程序实现列表下拉刷新上拉加载的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现列表下拉刷新上拉加载的具体代码,供大家参考,具体内容如下 DEMO下载 效果图 原理 利用微信小程序的onPullDownRefresh函数(下拉刷新监听函数)和onReachBottom函数(上拉加载监听函数)监听页面的下拉和上拉动
-
本文向大家介绍微信小程序(六):列表上拉加载下拉刷新示例,包括了微信小程序(六):列表上拉加载下拉刷新示例的使用技巧和注意事项,需要的朋友参考一下 1.列表(本部分内容出入官方文档) 对于这个功能,微信小程序中并没有提供类似于Android中listview性质的控件,所以我们需要使用 wx:for 控制属性绑定一个数组,用数组中各项的数据重复渲染该组件,来达到列表的效果。 默认数组的当前项的下标
-
本文向大家介绍微信小程序 下拉刷新及上拉加载原理解析,包括了微信小程序 下拉刷新及上拉加载原理解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序 下拉刷新及上拉加载实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.下拉刷新的概念及应用场景。 概念: 下拉刷新是移动端更新列表数据的交互行为,用户通过手指在屏幕上子上

