《首航新能源》专题
-
如何学习新技能
学习新技能,尤其是非技术类,是最大的一种乐趣。大多数公司会更加有斗志如果它们明白这对程序员来说是多大的激励。 人类通过做来学。读书和上课是有用的。但你对一个从不写程序的程序员会有任何敬意吗?学习任何技能,你应该把自己放在一个可以练习技能的宽容的位置。学习一个新的编程语言时,在你必须做一个大工程前,试着用它做一个小的工程。学习管理软件项目时,先试着管理一个小的工程。 一个好的导师不是你做事情的替代品
-
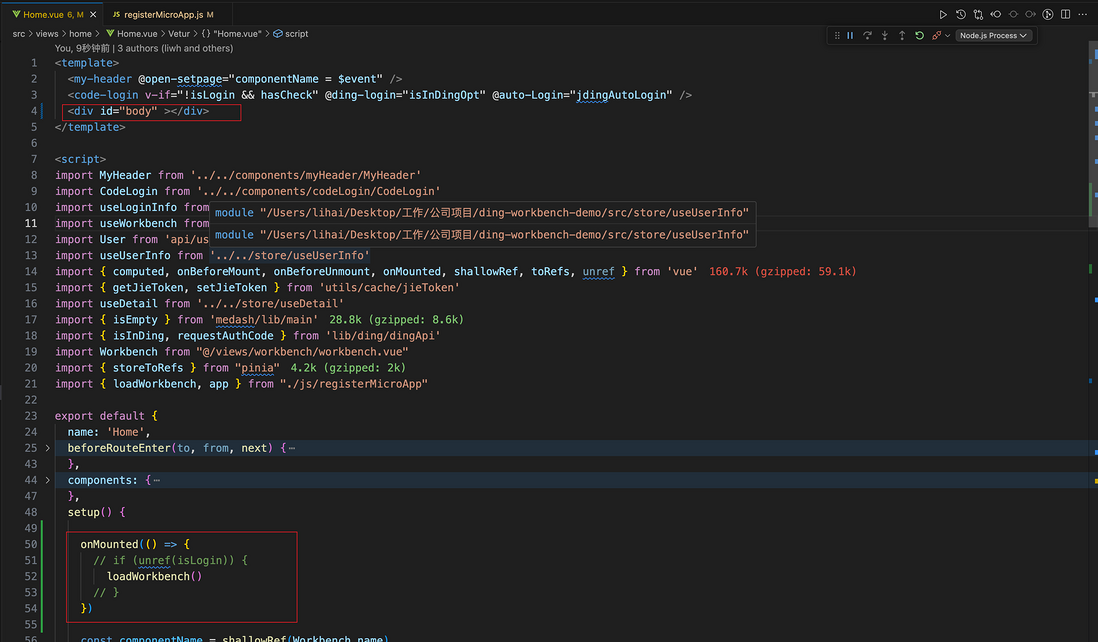
 接入qiankun 微前端并配置nginx后,首次子应用能出现,刷新后出现500页面?
接入qiankun 微前端并配置nginx后,首次子应用能出现,刷新后出现500页面?这是引入子应用逻辑 主应用内执行引入子应用逻辑: 子应用Webpack打包配置 nginx配置: 首次访问子应用出现: 实际访问路径: 刷新页面后: 实际访问路径: 尝试的方法: 在nginx.conf再加上下面一段,重写URL,加上后刷新的这个问题就不会出现 主应用、子应用都是Vue3技术栈,路由都是使用vue-hash模式 请问我这样是正常的配置吗?那如果链接上有参数之类的,我是不是要在rew
-
将新型冠状病毒转二进制的代码(首发)
本文向大家介绍将新型冠状病毒转二进制的代码(首发),包括了将新型冠状病毒转二进制的代码(首发)的使用技巧和注意事项,需要的朋友参考一下 视频 将“新型冠状病毒”转换为二进制??? 视频地址:https://www.bilibili.com/video/av86588592 Java JavaScript Php Python C++ 总结 以上所述是小编给大家介绍的将新型冠状病毒转二进制的代码,希
-
新的Google play控制台管理的首次应用发布
根据他们的文档:新的谷歌游戏控制台文档 托管发布仅适用于更新,首次发布应用时不适用。如果您想在产品发布中使用托管发布,我们强烈建议您首先将应用发布到封闭的测试轨道。 请记住,托管发布不涵盖内部测试轨道。 这是否意味着,如果我在封闭的测试轨道上发布了一个应用程序,比如alpha,并且在那里成功地审查和发布了这个应用程序,我可以将这个应用程序推广到生产环境,并且在我第一次发布它时立即发布?
-
更新后颤动显示错误的共享首选项包
我正在为我的flutter应用程序使用Share Preference软件包,但是它显示以下错误 插件不实现插件接口,也不在 pubspec.yaml 中设置默认实现。 要设置默认实现,请使用:flutter:plugin:platforms:Linux:default _ package: 要实现接口,请使用:flutor:plugin:implements: plugin < code > p
-
以编程方式导航到SwiftUI中的新视图
问题内容: 描述性示例: 登录屏幕,用户点击“登录”按钮,执行请求,UI显示等待指示器,然后在成功响应后,我想自动将用户导航到下一个屏幕。 如何在SwiftUI中实现这种自动转换? 问题答案: 成功登录后,可以使用登录视图替换下一个视图。例如: 您应该在数据模型中处理登录过程,并使用绑定(例如)传递到视图。 注意: 在Xcode中 11.0版测试4 ,以符合协议 “BindableObject”
-
每次单击导航抽屉项时刷新片段
我有导航抽屉的BaseActivity,我在其中使用片段管理器在片段布局中显示/隐藏片段,当单击每个导航抽屉项时,我希望每次单击导航项时都刷新我的片段。我尝试了两种方法,例如片段附加/分离,但它不起作用,有谁能帮我在每次点击导航项时刷新我的片段吗。
-
导航url到其他页面后刷新ionic页面
Iam正在使用ionic应用程序编辑配置文件和查看配置文件。编辑编辑页面的详细信息后,它将导航到查看配置文件页面。 我希望在导航后刷新查看配置文件页面。 这是editprofile.ts代码: 首先我用下面的导航 通过谷歌搜索,我添加了这个来在导航后刷新视图配置文件 现在发生的是,首先它被重定向到查看个人资料页面,并且没有刷新,它直接重定向到主页,主页被刷新。 请帮助我如何在从“编辑配置文件”页面
-
带有Jetpack导航的底部导航菜单不导航
我有一个关于底部导航栏的奇怪问题,虽然我花了大量时间在它上面,但我无法解决。当我以“推荐”的方式(从许多教程中)使用它时,它就是无法导航。 那么,我所说的“推荐”方式是什么意思呢:我有一个单独的acticity,其中有一个名为“MainActivity”的navHostFragment。这个主要活动有一个XML布局文件,我将底部导航栏放在其中。BottomNavigationBar还有一个XML布
-
 Android实现顶部底部双导航界面功能
Android实现顶部底部双导航界面功能本文向大家介绍Android实现顶部底部双导航界面功能,包括了Android实现顶部底部双导航界面功能的使用技巧和注意事项,需要的朋友参考一下 最近想弄一个双导航功能,查看了许多资料,总算是实现了功能,这边就算是给自己几个笔记吧! 先来看看效果 那么就开始实现了! 底部导航栏我选择用FragmentTabHost+Fragment来实现,这个方法我觉得挺好用的,代码量也不多 首先是开始的acti
-
 Android实现App中导航Tab栏悬浮的功能
Android实现App中导航Tab栏悬浮的功能本文向大家介绍Android实现App中导航Tab栏悬浮的功能,包括了Android实现App中导航Tab栏悬浮的功能的使用技巧和注意事项,需要的朋友参考一下 首先是“饿了么”导航Tab栏悬浮的效果图。 大家可以看到上图中的“分类”、“排序”、“筛选”会悬浮在app的顶部,状态随着ScrollView(也可能不是ScrollView,在这里姑且把这滑动的UI控件当作ScrollView吧)的滚动而
-
react-导航的堆栈导航器
我需要一些关于react原生应用程序的社区建议。我是一个全新的人,不理解其中的一些基本区别。 关于反应本地文档创建StackNavigator的示例建议如下:从“反应导航堆栈”导入{createStackNav导航仪}; 我发现很多人使用下面的样式导入{堆栈导航器,Tab导航器}从“反应导航”; 为什么人们使用以上两种不同的风格?哪一个更合适,为什么? react-navigation-stack
-
快捷导航(标签栏导航)
本功能是响应大家需求,后期加上的,其实本人在公司项目或者个人项目中是不太使用该功能的。以前那些传统后台框架往往会包含此功能,由于以前的后台项目大部分都是多页面的形式,所以标签栏导航功能还是具有一定意义的,大部分都是基于 iframe 的方式实现的。 但随着时代的发展,现在的后台项目几乎都是 spa(single page web application 单页面开发),再使用以前的方案来实现标签导航
-
使用Deferred新功能实现新客户端
介绍 回忆下第10部分中的客户端5.1版。客户端使用一个Deferred来管理所有的回调链,其中包括一个格式转换引擎的调用。在那个版本中,这个引擎的实现是同步的。 现在我们想实现一个新的客户端,使用我们在第十二部分实现的服务器提供的格式转换服务。但这里有一个问题需要说清楚:由于格式转换服务是通过网络获取的,因此我们需要使用异步I/O。这也就意味着我们获取格式转换服务的API必须是异步实现的。换句话
-
Dreamweaver 最新版本的新增功能摘要
了解 Dreamweaver 最新版本的新增功能。 代码格式设置增强功能 PHP 文档的代码格式设置问题已解决,可提供更好的 Dreamweaver 使用体验。 查看详细的新功能摘要 .image-wrapper {padding: 0;margin-bottom: 0;}.column-width-50.column-first {padding-right: 1%;}.column-width
