接入qiankun 微前端并配置nginx后,首次子应用能出现,刷新后出现500页面?
这是引入子应用逻辑
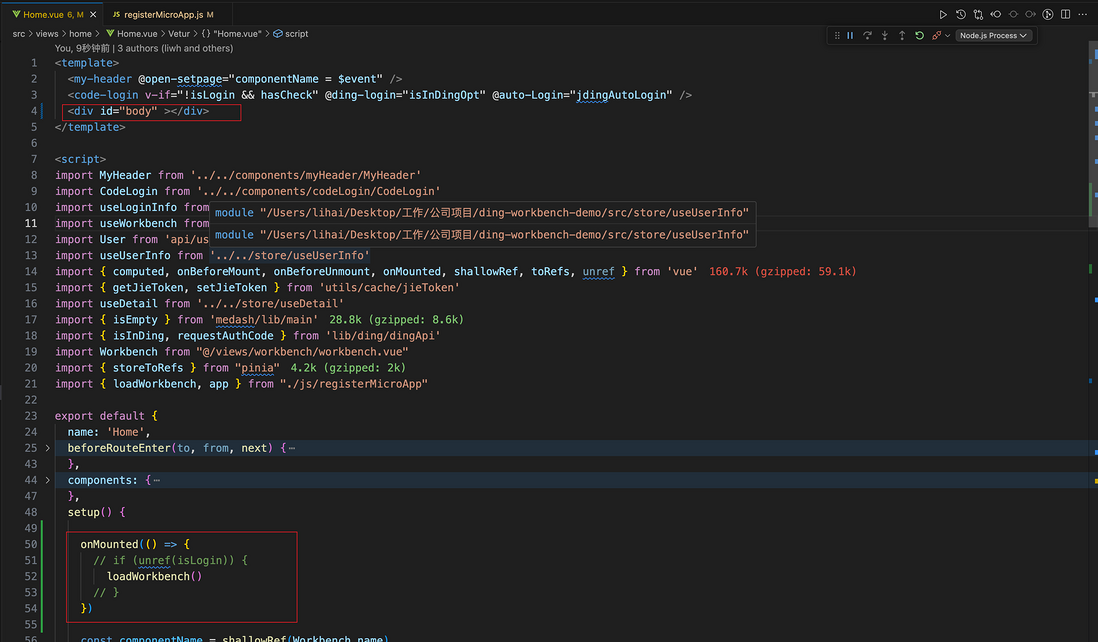
import { loadMicroApp, setDefaultMountApp, initGlobalState } from 'qiankun';export const action = initGlobalState({ workbenchName: ''})export let app = nullexport const loadWorkbench = () => { app && app.unmount() app = loadMicroApp({ name: 'app1', entry: '/child/workbench/', container: '#body', activeRule: "/app1", props: action }); setDefaultMountApp('/app1') return app}主应用内执行引入子应用逻辑:
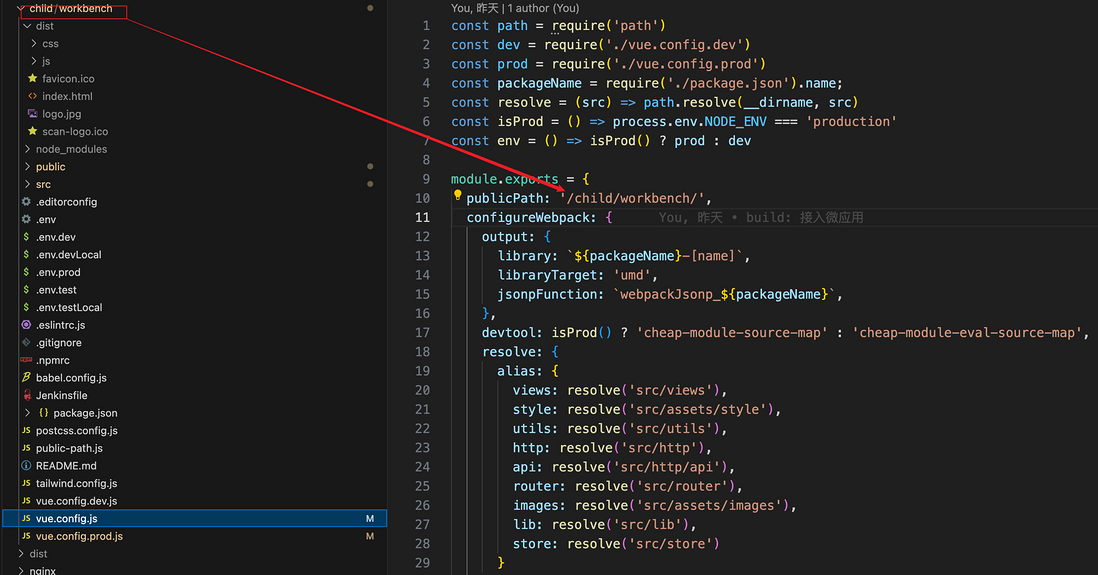
子应用Webpack打包配置
nginx配置:
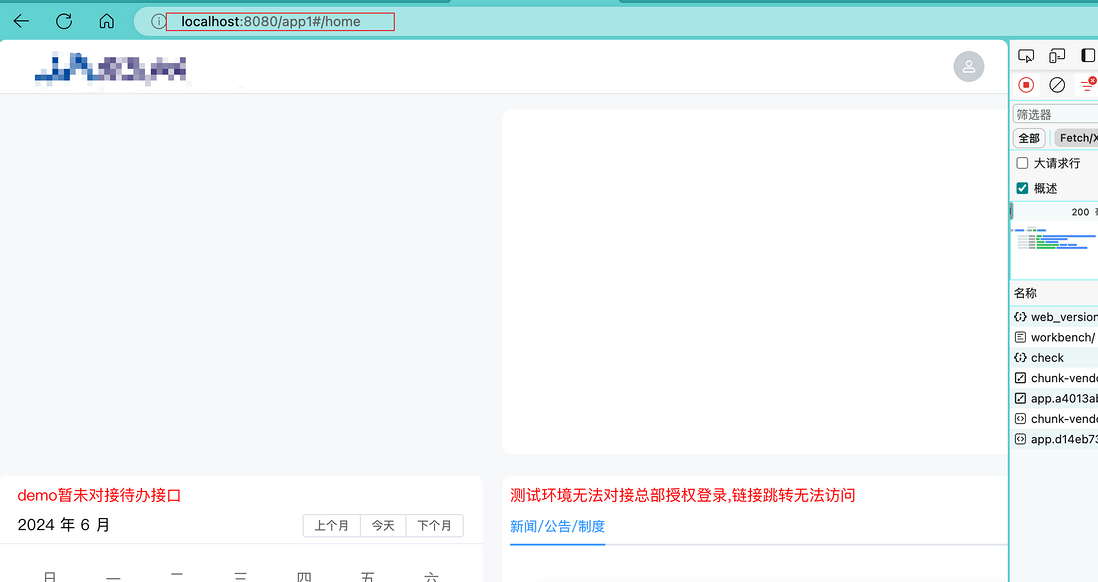
user nginx;worker_processes auto;error_log /var/log/nginx/error.log notice;pid /var/run/nginx.pid;events { worker_connections 1024;}http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #access_log /var/log/nginx/host.access.log main; location / { alias /Users/dist/; index index.html index.htm; try_files $uri $uri/ /Users/dist/index.html; } location /child/workbench { alias /Users/child/workbench/dist/; index index.html index.htm; try_files $uri $uri/ /Users/child/workbench/dist/index.html; } }}首次访问子应用出现:
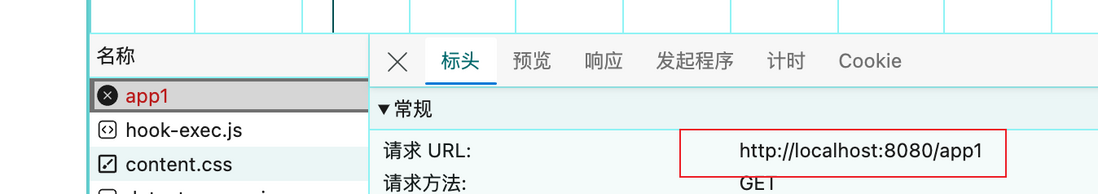
实际访问路径:
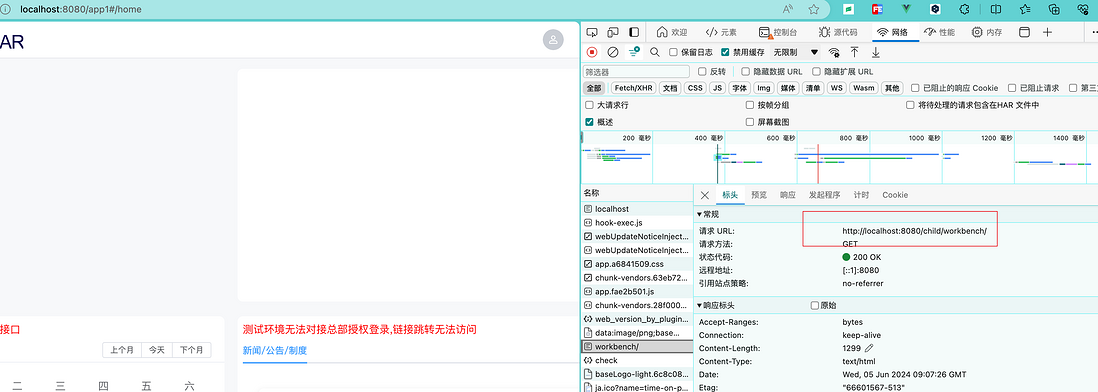
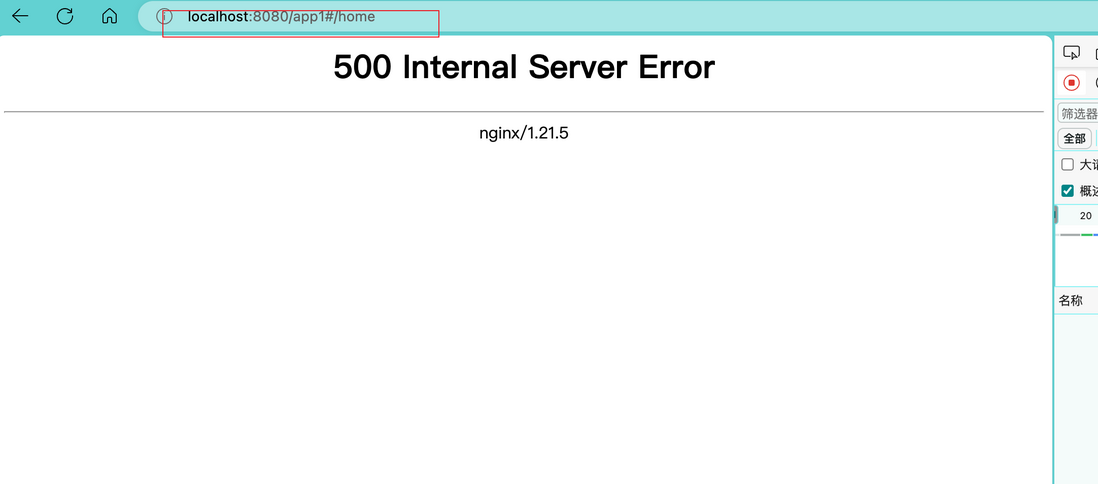
刷新页面后:
实际访问路径:
尝试的方法:
在nginx.conf再加上下面一段,重写URL,加上后刷新的这个问题就不会出现
location /app1 { rewrite / /; }主应用、子应用都是Vue3技术栈,路由都是使用vue-hash模式
请问我这样是正常的配置吗?那如果链接上有参数之类的,我是不是要在rewrite / /;加各种正则判断?
如果不是这个配置的,那应该如何配置它
共有2个答案
问题应该是 try_files 写错了。
一般应该是 try_files $uri $uri/ /index.html
注意最后一个参数/index.html,这里是需要填写URI,而不是文件的绝对路径。
nginx内部在处理这个try_files的时候,会在内部重定向一次,因为这里的路径写错了,它会在重定向的时候又再一次匹配到这个location,再重新执行一次try_files,这就出现循环重定向了,所以报了500。错误日志里面应该会有记录。
问题没看全,刚刚才注意到是hash模式。
如果是hash模式,那就可以不用try_files。。。,去掉应该就可以了。
解决了,主页面、子应用都是vue-hash模式,那在引入子应用也应该使用hash
这样就能解决上述的问题
-
问题内容: 以下代码可在Python 2.5和3.0中正常运行: 但是,当我取消对行(B)的注释时,会得到一个未在行(A)处分配。a和b的值打印正确。这让我完全困惑,原因有二: 为什么由于行(B)的后面的语句而在行(A)抛出运行时错误? 为什么在按预期方式打印变量a并引发错误?bc 我能想到的唯一解释是,局部变量c是由赋值创建的,它甚至在创建局部变量之前就已经取代了“全局”变量c。当然,一个变量在
-
我有一个域名lxl.top,有两个通过docker部署在ngingx上的web前端项目log,admin, 能通过域名+端口号访问, 现在我想要通过log.lxl.top和admin.lxl.top分别访问这两个项目, 两个前缀已经在dns解析了, 在nginx配置文件中该怎么配置呢? 我的nginx配置文件如下
-
react中使用createBrowserRouter 路由模式,在本地一切正常,但是打包到线上,可以点击链接去访问,但刷新后就报404(只要一刷新当前请求URL非根路径,就会报错404。) 使用createBrowserRouter 路由模式解决404问题
-
作为我之前关于使用Thymeleaf和防止页面刷新的问题的后续: http://forum.thymeleaf.org/Preventing-page-refresh-Thymeleaf-amp-Spring-MVC-td4029155.html 基本上,我有一个工作的Spring MVC应用程序,它使用Thymeleaf来保存表单数据。当用户保存数据时,页面将刷新(因为我想把它们留在页面上进行更
-
我是MongoDB和NodeJS的新手。我编写了一个简单的应用程序,测试RESTFUL状态API的写入速度: 我从终端使用启动应用程序。然后我编写了一个单独的python脚本,其中包含无限的while循环,没有任何睡眠器/超时,只需提交带有。 几秒钟内一切正常。但当我的API向mongodb写入1084条记录时,我从上面的一条if语句中得到了以下错误: -------------连接错误-----
-
我尝试使用localStorage保存输入元素的位置。我保存了输入元素的位置,在重新加载页面后,我可以访问它,但在刷新页面后,它始终处于默认位置。(值真/假) HTML: JS: 明确地说,我正在创建chrome扩展(选项页)。 编辑:

