《首航新能源》专题
-
 蔚来新能源一面
蔚来新能源一面11.29 35min 1. 为什么学前端 2. 说一下自己的学习经历 3. 最近看了什么书 4. 介绍项目 5. 演示项目 6. 低代码为什么要做图片隐藏 7. js 原型链 8. js 继承 9. 说一下寄生组合 10. 闭包,怎么解决闭包造成的内存泄露 11. 浏览器从输入url期间到展示期间发生了什么 12. 回流重绘 13. vue 源码 14. vue 响应式原理 15. vue2 和
-
 前端一面(新能源)
前端一面(新能源)个人感觉面过4家新能源的公司最舒服的一次。面试官人很好。 #秋招# #校招# 1、自我介绍 2、bootstrap响应式布局原理 3、项目中响应式布局实现 4、js数组的一些方法 5、js的闭包以及内存泄漏的问题 6、js的垃圾回收机制(引用、计数、分代说了一下) 7、强缓存和协商缓存 8、promise的实现原理简述一下 9、asyncawait和promise关系以及实现 10、箭头和普通函数
-
如何导航到Selenium中的新网页?
问题内容: 我有以下代码: 后者需要通过单击缩略图来导航以下HTML(当然是简化的),该缩略图指向一个新页面,然后需要单击该新页面中的链接: 但是我的代码吐出了以下错误: 问题似乎是该元素未使用新页面的内容进行更新。更换有问题的生产线的使用也不起作用。我究竟做错了什么? 请注意,我必须能够对所有缩略图执行此操作(因此需要循环)。 问题答案: 原来,您需要预先存储要导航的链接。这就是最终对我有用的东
-
导航时部分页面更新(PrimeFaces ajax)
问题内容: 我已经使用facelets模板完成了一个基本的JSF应用程序。我的模板如下: 然后,我有一个 主页 (如下所示),它导航到 第二页 。两个页面都使用上面的模板。 如果我在faces-config.xml中使用它,它将进行导航,但是将重新加载 整个 页面。我的问题是: 有没有一种方法可以从页面导航到另一个仅更新模板部分的内容?(同时保留页面的其余部分不变) 谢谢! 问题答案: 您可以通过
-
Android导航抽屉-手动更新片段
我是一名iOS开发者,我开始尝试将我的一个应用程序移植到Android。一切都很顺利,直到我遇到了一个问题,这让我在过去几天里步履维艰。 我的应用程序使用的是导航抽屉模板,工作正常。通过点击所需的导航项,我可以很容易地在片段之间切换。然而,问题是当我试图从现有片段中切换内容时。换句话说,我的一个片段上有一个按钮,单击时,我希望它用另一个片段替换内容。我已经使用以下代码实现了这一点: 当此代码切换到
-
Bootstrap-不能在移动设备上单击下拉子菜单项并首先单击“不触发导航”-折叠
我的导航折叠不会在第一次单击btn-navbar时显示,而是只在iPhone上显示。 虽然可以切换下拉菜单,但无法单击移动设备上的任何下拉菜单项。 我的页面在W3验证器上是有效的,并且我已经将.nav-collable和.collable类添加到我的navbar中。另外,在我的笔记本电脑上调整浏览器窗口的大小时,一切工作都很好。 您可以在这里看到现场网页:http://hartmandashboa
-
使用jQuery创建新元素的首选方法
问题内容: 我有2种方法可以创建using 。 要么: 要么: 除了可重用性之外,使用第二种方式的缺点是什么? 问题答案: 第一种选择使您更具灵活性: 当然会覆盖内容,而不会覆盖,但是我想这不是您的问题。 在属性名称周围加上引号会使它与较不灵活的浏览器更加兼容。
-
Laravel更新功能
单击应用程序中的“验证”按钮后,我需要将列的值从“0”更改为“1”。 默认情况下,该列保存为“0”。 我需要找到发票的正确ID并更新此值。所以我尝试了这个代码,但是我的更新功能不起作用。 视图:(每个按钮都有我的发票ID) 控制器:(从输入值中查找Id发票) 路线: 错误: 没有模型[App\发票]的查询结果。 编辑谢谢。。。
-
ASP 的新功能
Active Server Pages 在功能方面有所增强,更易于开发应用程序。 Microsoft 脚本调试程序。 您可以使用脚本调试程序调试 .asp 文件。请参阅调试 ASP 脚本。 事务性脚本。 ASP 页和页中使用的对象可以运行于事务环境之下。在页上的全部工作只有两种结果:提交或终止。事务可以保护应用程序免于因失败而导致数据丢失。请参阅创建事务性脚本。 管理工具。 许多应用程序设置可在
-
3.0 版新功能
1.更加懂你的交互体验 增加快捷键 增加ctrl+s保存,ctrl+z撤销,ctrl+y恢复撤销等快捷键操作 增右键件菜单 支持图层管理器对图层排序的同时,还将图层排序功能放到右键菜单中 画布操作控制 优化了组件移动、打组移动,2.0版本的缩小画布后移动组件不跟随鼠标将成为历史 增加键盘上下左右键移动组件,按一次移动1px,ctrl+方向键移动一次10个像素 优化组件尺寸调整工具,组件选中后四周和
-
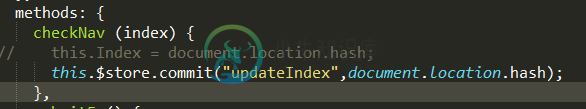
 vue使用vuex实现首页导航切换不同路由的方法
vue使用vuex实现首页导航切换不同路由的方法本文向大家介绍vue使用vuex实现首页导航切换不同路由的方法,包括了vue使用vuex实现首页导航切换不同路由的方法的使用技巧和注意事项,需要的朋友参考一下 vue实现首页导航切换不同路由的方式(二)【使用vuex实现的】,具体代码如下所示: css: js: main.js代码: 效果图: 现在在这个页面里点击了解更多的时候跳转到新闻资讯页面,然后然后state里的值,然后改变当前的url以
-
 JS+CSS实现大气的黑色首页导航菜单效果代码
JS+CSS实现大气的黑色首页导航菜单效果代码本文向大家介绍JS+CSS实现大气的黑色首页导航菜单效果代码,包括了JS+CSS实现大气的黑色首页导航菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现大气的黑色首页导航菜单效果代码。分享给大家供大家参考。具体如下: 这是一款JS+CSS实现的大气的重色+红色高强对比的菜单,可用作首页导航菜单,从设计的角度来讲,挺专业,从实用角度来讲,应用广泛,是款人见人爱的经典
-
vue路由--网站导航功能详解
本文向大家介绍vue路由--网站导航功能详解,包括了vue路由--网站导航功能详解的使用技巧和注意事项,需要的朋友参考一下 1、首先需要按照Vue router支持 npm install vue-router 然后需要在项目中引入: 2、定义router的js文件 3、在main.js中引入router 4、入口页面定义router-view 5、在path指向为“/”的页面中,定义页面的布局,
-
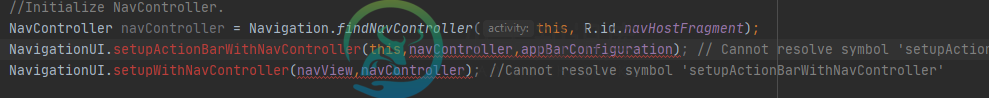
 不能使用NavigationUI创建底部导航
不能使用NavigationUI创建底部导航我的项目链接:https://github.com/kiluss2/food-app-ex 非常感谢你的帮助 //Gradle项目 //菜单文件
-
新增功能和增强功能 | Bridge 最新版本
主要新增功能 2019 年 6 月版(版本 9.1) 用户界面更新 体验菜单栏、标签和评级的外观增强功能。使用“图像背景”滑块调整背景对比度。 代理服务器支持 可在代理环境中使用 Creative Cloud 库、Adobe Stock、Adobe Portfolio 和 Adobe Stock Contributor 等服务。 修复的问题 查找针对堆栈问题以及 PDF 输出颜色问题的修复。 透明
