《首航新能源》专题
-
新增功能摘要 | After Effects 最新版本
了解 After Effects 2019 年 4 月版(版本 16.1)的新增功能和增强功能。 注意:After Effects 16.1.1 版本更新修复了以下问题: 从 Bridge (9.0.2) 打开任意文件时,全都默认在 After Effects (16.1) 中打开。 打开缺失字体的项目时,After Effects 可能发生崩溃。 有关此版 After Effects 已修复错误
-
 Eclipse Preferences首选项
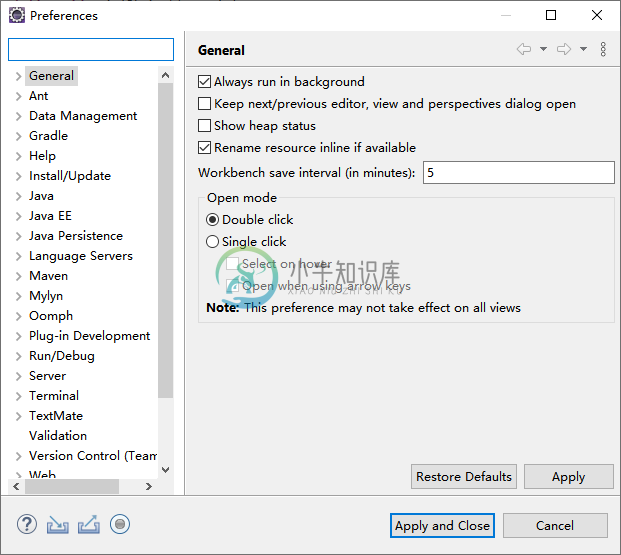
Eclipse Preferences首选项主要内容:Eclipse 设置Preferences首选项Eclipse 设置Preferences首选项 Preferences 对话框允许 Eclipse 用户管理他们的首选项。此对话框由框架管理,但任何插件都可以向对话框添加多个页面。 要调用此对话框,请单击“Window”菜单并选择“Preferences”菜单项。 首选项页面按类别组织。您可以通过展开对话框左侧的树节点来定位首选项页面。 左侧上角的过滤器文本框可让您快速定位首选项页面。当您在过滤
-
Liferay Portlet首选项
我正在尝试允许Liferay的管理员配置Portlet。我已经创建了配置页面和配置操作。 问题是:我可以保存配置并且portlet正确使用此配置,但是当我在配置中再次输入时,我无法获取此值。 somePreferenceKey_cfg是空的。 有人知道我能做什么吗?谢谢,伊万。
-
Eclipse 首选项(Preferences)
设置首选项<p<首选项(Preferences)对话框允许 Eclipse 用户管理他们的首选项配置信息。 该对话框可通过框架管理但是其他插件可以设置其他页面来管理首选项的配置。 我们可以通过 Window 菜单选择 Preferences 菜单项来开启该对话框。 首选项页面有多个分类组成。你可以在左侧菜单中展开各个节点来查看首选项的配置。 左上角的输入框可以快速查找首选项页面。 你只需在输入框中
-
首页使用 markdown
默认主题的首页使用的是 jsx 文件,这个文件可以替换成 markdown/html 文件。 用法 删除 examples/homepage/docs/ 目录下的 index.jsx 文件,然后在这个目录下新建 index.md 文件,随意写一些内容。 然后执行: ydoc build 即可看到首页已经换成了 markdown 文件中编写的内容啦,html 文件也是同理
-
设置首选项
关于首选项 首选项是关于您希望 Illustrator 如何工作的选项,包括显示、工具、标尺单位和导出信息。您的首选项存储在名为 “AIPrefs”(Windows) 或 “Adobe Illustrator Prefs”(Mac OS) 的文件中,每次您启动 Illustrator 时它也随之启动。要恢复 Illustrator 的默认设置,您可以删除或重命名首选项文件并重新启动 Illustr
-
Vim导航
主要内容:基本导航,导航到线条,单词导航,使用跳跃Vim非常支持高级导航。 在本章中,将讨论一些有助于提高生产率的流行导航技术。 基本导航 在基本导航中,可以按位置向左,向右,向上和向下导航。 以下命令可用于此 - 编号 命令 描述 1 将光标向左移动一个位置 2 将光标向右移动一个位置 3 将光标向上移动一行 4 将光标向下移动一行 要执行多位置导航,请使用这些命令编号。 例如,要从当前行导航下方的光标行,请执行以下命令 - 也可以将数字与剩余
-
ionic 导航
主要内容:ion-nav-view,ion-view,ion-nav-bar,ion-nav-buttons,ion-nav-back-button,nav-clear,ion-nav-title,nav-transition,nav-direction,$ionicNavBarDelegate,$ionicHistoryion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。 采用AngularUI路由器模块等
-
Bootstrap4 导航
主要内容:实例,导航对齐方式,实例,垂直导航,实例,选项卡,实例,胶囊导航,实例,导航等宽,实例,胶囊下拉菜单,实例,选项卡下拉菜单,实例,动态选项卡,实例,胶囊状动态选项卡,实例如果你想创建一个简单的水平导航栏,可以在 <ul> 元素上添加 .nav类,在每个 <li> 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 实例 <ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Li
-
 Tableau导航
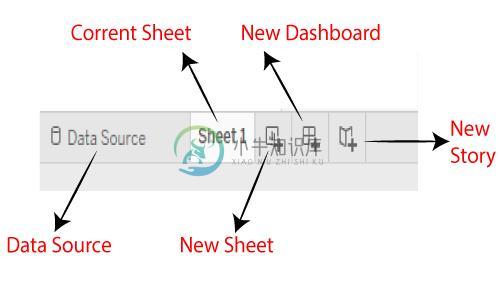
Tableau导航可以使用下图解释工作簿的Tableau导航: 数据源: 可以使用“数据源”选项卡修改现有数据源,创建或添加新数据源,该选项卡位于Tableau桌面窗口的底部。 当前表:当前表是目前正在工作的一张工作簿。此选项卡中提供了工作簿中存在的所有仪表板,工作表和故事板。 新工作表:选项卡中显示的新工作表图标用于在Tableau工作簿中创建新工作表。 新仪表板:选项卡中显示的新仪表板图标用于在Tableau工
-
导航栏
导航栏是一个将商标、导航以及别的元素简单放置到一个简洁导航页头的的包裹。它很容易扩展,而且,在折叠板插件的帮助下,它可以轻松与幕后内容整合。 基础 这些是你开始使用导航条之前需要知道的东西: 导航条要求一个包裹的.navbar以及一个配色方案类(可以是.navbar-default或者.navbar-inverse)。 当在一个导航条中使用多个组件时,必须用一些 对齐类 。 导航条以及它们的内容默
-
ReactJS导航
问题内容: 我正在研究一个示例reactjs应用程序(在学习过程中)。我有一个页面,其中列出了用户列表和一个添加按钮以添加新用户。 当我单击添加按钮时,我应该导航到用户表单以创建新用户。 在用户表单中单击“提交”按钮后,它应导航回到第一页,在该页面中应列出用户列表以及新用户。 如何在页面之间导航做出反应? 问题答案: 您可以使用React Router来完成。这是React Router教程。 用
-
1.10 导航
IDE里的导航就是,在各个类、文件、方法中快速跳转,熟悉运用导航快捷键,可以大大提高工作效率
-
导航条
导航条使用的事 HTML5 的 nav 标签,里面推荐使用 div 容器,导航条有两个主要的部分。一个是 logo 或品牌链接和导航链接。你可以设置这些链接的对齐方式。 右对齐链接 使用右对齐导航链接,只要增加一个 right 类到 <ul> 标签里面。 <nav> <div class="nav-wrapper"> <a href="#" class="brand-logo">Logo<
-
导航栏
导航栏是一个固定区域 (在固定和穿透布局类型中) 。它位于屏幕顶部,包含页面标题和导航元素。 导航栏包含3个部分:左、中、右。每个部分都可以包含任意的HTML内容,但推荐按照如下方式使用: 左部 用来放置返回链接、图标以及单独的文字链接。 中部 用来显示页面标题和标签链接(即按钮控制)。 右部 和左部一样。 导航栏布局 导航栏布局相当简单,根据字面意思即可理解: <div class="navba
