《C++选手》专题
-
jQuery 选择器
主要内容:jQuery 选择器jQuery 选择器 请使用我们的 jQuery 选择器检测器 来演示不同的选择器。 选择器 实例 选取 * $("*") 所有元素 #id $("#lastname") id="lastname" 的元素 .class $(".intro") class="intro" 的所有元素 .class,.class $(".intro,.demo") class 为 "intro" 或 "demo"
-
jQuery 选择器
主要内容:jQuery 选择器,元素选择器,实例,#id 选择器,实例,.class 选择器,实例,更多实例,独立文件中使用 jQuery 函数,实例jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。 jQuery 选择器 jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。 jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。 jQuery 中所有选
-
CSS选择器
主要内容:1. 通用选择器,2. 标签选择器,3. ID 选择器,4. 类选择器,5. 后代选择器,6. 子选择器,7. 相邻兄弟选择器,8. 通用兄弟选择器,9. 分组选择器,10. 属性选择器选择器由 HTML 元素的 id、class 属性或元素名本身以及一些特殊符号构成,用来指定要为哪个 HTML 元素定义样式。选择器是 CSS 样式规则中重要的组成部分,我们可以将选择器看作是 CSS 样式与 HTML 元素之间的匹配模式,与选择器关联的样式规则会应用于选择器所指定的 HTML 元素上。
-
 JavaFX选择框
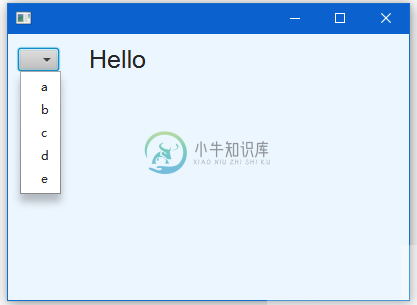
JavaFX选择框主要内容:创建一个选择框,示例,实例-2JavaFX选择框允许用户在几个选项之间快速选择。 创建一个选择框 我们可以使用中的构造函数来创建对象。 以下代码显示了如何使用其构造函数创建和填充选择框。 列表项是从可观察的列表来创建的。 我们还可以使用一个空的选择框使用它的默认构造函数,并使用方法设置列表项。 上面的代码还向选择框中添加了一个分隔符对象。分隔符分隔控件项目。 示例 上面的代码生成以下结果。 实例-2 以下代码显示了如何在中填充
-
 JavaFX复选框
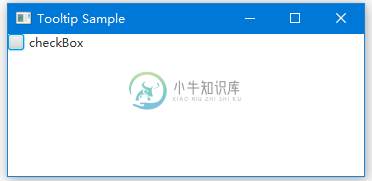
JavaFX复选框主要内容:创建复选框,复选框状态,示例复选框允许用户进行多项选择。例如,当订购披萨时,可以添加多个调味料。单选按钮或切换按钮用于单选或无选择。 创建复选框 我们可以使用中的构造函数来创建的对象。 创建不带标题的复选框,如下代码所示 - 要创建带有字符串标题的复选框,如下代码所示 - 创建复选框后,我们可以更改其文本并将其选中。 复选框状态 可以使用来表示三个状态: Yes No Not Applicable(不适用) “不适用”状态是
-
 Jsoup 选择器
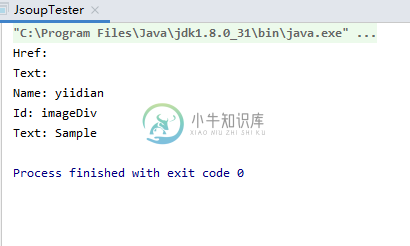
Jsoup 选择器主要内容:Jsoup 选择器 语法,Jsoup 选择器 说明,Jsoup 选择器 示例以下示例将展示在将 HTML 字符串解析为 Document 对象后选择器方法的使用。jsoup 支持类似于 CSS 选择器的选择器。 Jsoup 选择器 语法 document : 文档对象代表 HTML DOM。 Jsoup : 解析给定 HTML 字符串的主类。 html : HTML 字符串。 sampleDiv : 元素对象表示由 id“sampleDiv”标识的 html 节点元素。
-
7.1. 首选项
7.1.首选项 首选项即用户所做的个人设置。它包含一些选项数据,以及一个修改这些选项数据的用户界面。 在用户看来,首选项就是一些文本框、复选框、下拉菜单等等组成的集合体;而在程序员看来,首选项是一组键值对构成的数据集,其中的值可以是整型、布尔型、字符串等等。 我们的微博应用需要连接到服务端,因此用户的用户名与密码自是必须,除此还需要知道服务端的URL(又称API root)。可知我们在这里需要提供
-
编译选项
编译选项 选项 类型 默认值 描述 --allowJs boolean false 允许编译javascript文件。 --allowSyntheticDefaultImports boolean module === "system"或设置了--esModuleInterop 允许从没有设置默认导出的模块中默认导入。这并不影响代码的输出,仅为了类型检查。 --allowUnreachableCo
-
Picker选择器
picker是一个JS实现的类似select的组件,他可以代替原生的select组件,并且功能更加强大、样式更加统一,picker 需要初始化才能使用,你可以在一个 input 元素上初始化picker,当用户点击input的时候会弹出picker的弹层 <input type="text" id='picker'/> <script> $("#picker").picker({ too
-
条件选择
常常来说,一个play的结果经常取决于一个变量的值,事件(从远端系统得到事件),或者之前任务的结果.在有些情况下,这些变量的值也会取决于其他变量. 进而,可以建立多余的组基于这些主机是否符合某些条件来操控主机,Ansible 提供了很多不同选项,来控制执行流. 让我们详细看看这些都是啥. When 语句 有时候用户有可能需要某一个主机越过某一个特定的步骤.这个过程就可以简单的像在某一个特定版本的系
-
配置选项
Spring Cloud Stream支持常规配置选项以及绑定和绑定器的配置。一些绑定器允许额外的绑定属性来支持中间件特定的功能。 可以通过Spring Boot支持的任何机制将配置选项提供给Spring Cloud Stream应用程序。这包括应用程序参数,环境变量和YAML或.properties文件。 Spring Cloud Stream Properties spring.cloud.s
-
Lightroom 首选项
了解 Lightroom 中可以设置使用的首选项的更多信息。 调整 Lightroom 中的首选项 要打开首选项对话框,请选择编辑 > 首选项 (Win) 或 Lightroom > 首选项 (macOS)。 在首选项对话框中,从左侧菜单选取任意首选项设置:帐户、本地存储空间、常规或界面。 设置所需的首选项,然后单击完成。 此时系统将提示您重新启动 Lightroom 以应用所更改的设置。执行以下
-
select(Python)-选择
问题内容: 现在,我的脚本转到页面并在出现错误消息之前打开下拉列表“ Vijesti”中的第二个对象。 这是错误: StaleElementReferenceException:消息:在缓存中找不到元素-自查找页面以来,页面可能已更改 从硒站点: 当对元素的引用现在“陈旧”时抛出。陈旧意味着元素不再出现在页面的DOM上。StaleElementReferenceException的可能原因包括但不
-
SQL:选择“ ntil”。
问题内容: 我正在寻找一种选择方法,直到达到总和。 我的“文档”表中有“ ”和“ ”字段。 我想选择所有文档,但是我只能处理600个尺寸的文档。因此,当我知道前十个文件的总和已超过600个单位时,选择100个文件并丢弃其中的90个文件是没有意义的。 因此,目标是:当我要丢弃大部分数据时,不要带回大量数据进行解析。 …但是我也很想避免在此应用程序中引入使用游标的功能。 我正在使用mysql。 问题答
-
BottomNavigationView:选择非
我不希望第一项被自动选中。 我该怎么做? 尝试 没起作用
