《C++选手》专题
-
选择排序
本文向大家介绍选择排序,包括了选择排序的使用技巧和注意事项,需要的朋友参考一下 在选择排序技术中,列表分为两部分。一部分将所有元素排序,而另一部分将未排序项目。首先,我们从数组中获取最大或最小数据。获得数据(例如最小值)后,我们将列表中的第一位数据替换为最小数据,从而将其放置在列表的开头。执行后,数组变得越来越小。这样就完成了这种分类技术。 选择排序技术的复杂性 时间复杂度:O(n ^ 2) 空间
-
Form.Control as=“选择”
我有一个包含更多组件的项目,我有一个通过单击按钮显示的表,我做了一些选择,使表消失并重新出现,但我不保留所选的值。 我可以使用“form.control”来保留所选项目吗? 这是表中的代码。
-
Android首选项
我开始认为我的问题是我的偏好没有正确完成,这就是为什么我无法访问tem。以下是我的偏好: Java: 这是我对设置菜单的调用: 因此,任何帮助将不胜感激!我正在尝试访问这些首选项,但无法访问。它似乎很好地拯救了他们。我能够测试和运行代码,更改pref并保存它们的状态。但是,当我尝试访问它们时,我不能...以下是我用来尝试访问它们的代码: 编辑:我已将其更改为如下调用,无论设置如何,它仍然是“你好,
-
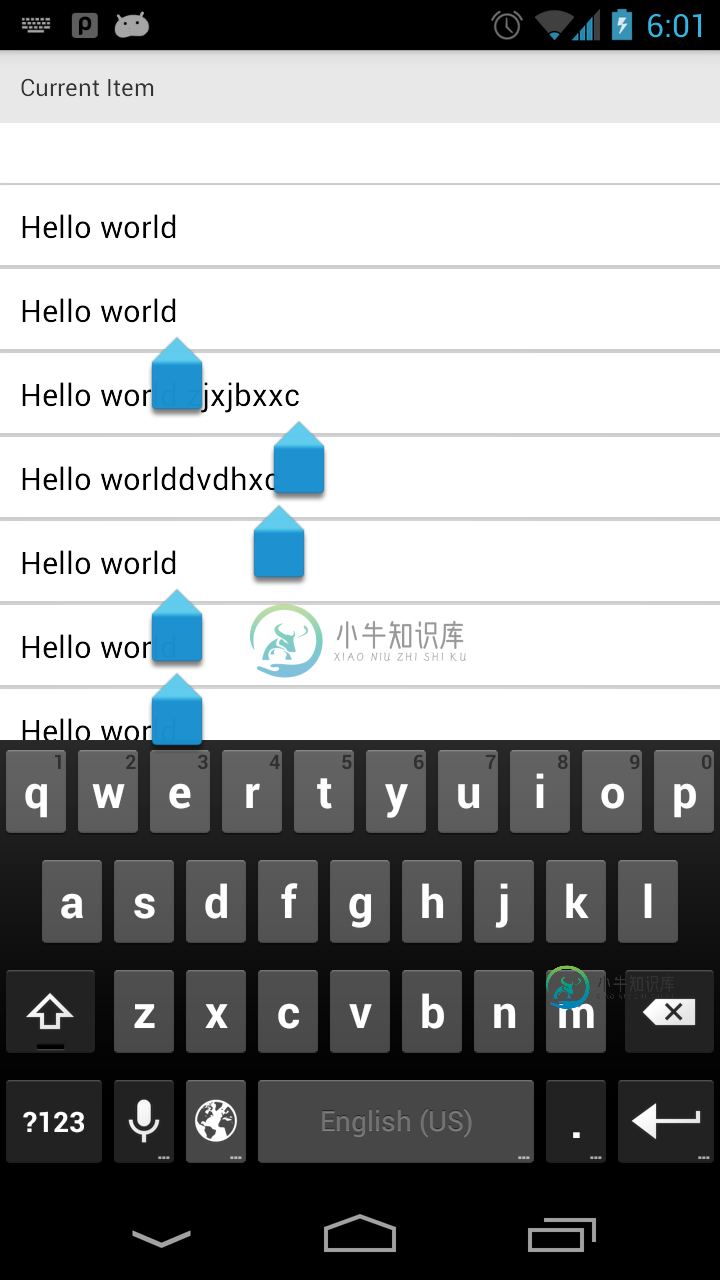
 EditText选择锚
EditText选择锚我有一个listview,其中每一行都是EditText,带有一些文本。当我点击一行时,EditText将获得焦点,显示闪烁的光标和选择锚(您知道蓝色/灰色的手柄,您可以拖动这些手柄来选择一个文本范围)。 问题是,当我从一行移动到另一行(edittext到另一行)时,如果不输入新文本,上一个edittext中的选择锚将会在一段时间内保持可见。如果edittext没有焦点,我想立即隐藏这个锚。 有什
-
NamedParameterJdbcTemboard-选择*从
在Spring的NamedParameterJdbcTemplate中。如何使用Spring版本3.1查询以执行“Select*from Student”以返回列表,而不提供任何参数。x 根据http://docs.spring.io/spring/docs/3.1.2.RELEASE/javadoc-api/org/springframework/jdbc/core/namedparam/Nam
-
JFileChooser筛选器
有什么建议吗?
-
链接选项
我有以下类和一个名为ResultUtils的Utils类。 Utils方法之一计算分包商的最近一个营业年度。此方法必须返回可选的Double,因为可能是在本年度新添加了一个分包商。所以它没有过去两年的统计数据。如果一个分包商是在一年前添加的,那么它有上一个营业年度的统计数据,但没有倒数第二个营业年度的统计数据。 我的问题是正确链接getLatestResult方法。在我的示例中,ifPresent
-
Hibernate ManyToMany选择
上下文:我有两个表Secret_Agent和secret_mission。两者之间有一种@manytomany的关系,因为可以给许多特工执行相同的秘密任务,而同一个特工可以给许多秘密任务。 表SECRET_AGENT 列SecretAgentId,SecretAgentName 表SECRET_MISSION 列SecretMissionId、SecretMissionName、SecretMis
-
用于可选
使用Java8已经有6个多月了,我对新的API变化非常满意。我仍然不确定的一个方面是何时使用。我似乎在想要在任何地方都使用它(有些东西可能是)和根本不在任何地方)之间摇摆。 当我可以使用它时,似乎有很多情况,但我从来不确定它是增加了好处(可读性/空安全性)还是仅仅导致了额外的开销。 因此,我有几个例子,我想了解社区对是否有益的看法。 1-当方法可以返回时,作为公共方法返回类型: 2-当参数可能为时
-
选用工具
本书基于Eclipse,Nutz,Mysql,Tomcat这4款基本工具 存放工程及工具的目录 请在D盘或你喜欢的目录下建一个叫nutzbook的空文件夹 除JDK和Mysql外的工具均会解压到该目录 Java Platform (JDK) Java下载官网 请选用当前最新的版本,根据平台选用X64或X86版本的JDK8,并妥善安装 数据库 Mysql Mysql官网 下载页面, 选用5.7系列的
-
1.2.1 列选择
概述 列选择可以选择文件中的一个矩形区域。 使用鼠标 OS X 鼠标左键 + Option 或:鼠标中键 添加到选择:Command 从选择中减去:Command+Shift Windows 右键 + Shift 或:鼠标中键 添加到选择:Ctrl 从选择中减去:Alt Linux 右键 + Shift 添加到选择:Ctrl 从选择中减去: Alt 使用键盘 OS X Ctrl + Shift +
-
选择器 API
编辑控件通常需要直接访问控件对象。然而,把所有可变对象分配给变量会将UI代码弄得一团乱。因此,Tabris.js API 提供了通过某些属性查找控件的方法,甚至一次操作多个控件。可以通过类型、ID、class 属性或基于CSS的格式来选择控件。 通过类型选择控件 根据控件类型选择控件是最简单的方法。例如,下面的代码会取消页面中所有选择框的选中状态: page.find('CheckBox').se
-
photo 选照片
Since 8.1 photo 拍照/选择照片 不推荐使用,建议使用新的chooseImage接口 使用方法 AlipayJSBridge.call('photo', { dataType: 'dataURL', imageFormat: 'jpg', quality: 75, maxWidth: 500, maxHeight: 500, allowEdit: true,
-
Radio 单选框
介绍 用于在多个选项中选择单个结果。 引入 import { createApp } from 'vue'; import { RadioGroup, Radio } from 'vant'; const app = createApp(); app.use(Radio); app.use(RadioGroup); 代码演示 基础用法 通过 v-model 绑定值当前选中项的 name。 <v
-
Picker 选择器
介绍 提供多个选项集合供用户选择,支持单列选择和多列级联,通常与弹出层组件配合使用。 引入 import { createApp } from 'vue'; import { Picker } from 'vant'; const app = createApp(); app.use(Picker); 代码演示 基础用法 选项配置 Picker 组件通过 columns 属性配置选项数据,co
