《C++选手》专题
-
 快手C++一面(估计g
快手C++一面(估计g自我介绍 让我投屏依次看项目代码(因为换电脑有两个项目代码都找不到了,不过简历上有发论文的doi;另一个项目在github上,但不是C++写的他看一眼大致结构就不看了) 用过协程吗?(知道是什么,没用过) 在用MySQL过程中会不会遇到什么问题?(面试官原话,我有点蒙不知道指的哪方面的问题,回答了事务可能会出现并发问题) 直接用SQL查询,会有什么问题吗?(没有使用索引?导致查询太慢) MySQL
-
 快手C++一面 2023-8-18
快手C++一面 2023-8-18面试时间:一个小时 自我介绍1~2分钟 C++八股: 智能指针、智能指针的循环引用(两个智能指针指向的对象中的智能指针互相指向对方,导致两个对象不能正常析构,引起内存泄漏)、weak_ptr的作用(与shared_ptr配合使用,可以解决智能指针循环引用的问题)、shared_ptr是否是线程安全的(shared_ptr的引用计数是线程安全的,其指向的对象是需要加锁的); 虚函数的底层实现,多继承
-
 快手c++工程师面经
快手c++工程师面经一面 问题 主要问了我在实习的时候做过的事情,以及在实习的时候遇到的困难是什么,怎么解决的。 算法题 多个有序链表合成一个有序链表 一个差分数组问题,一个贪心问题 反问 问了部门内的业务,说是做直播和音视频开发,后面我说我有过音视频的学习经历但是没有在简历中写出来,面试官说如果看到了会问我ffmpeg相关的东西,快结束的时候我才知道是面的直播那边的部门。 二面 问题 quic是什么,quic有什么
-
Jade复选框已选中的属性基于条件(如果)未选中
问题内容: 如何获得翡翠玉根据条件渲染复选框的选中属性?类似于以下两个HTML复选框标记版本: 这似乎是未经检查的唯一有效版本: 选中后: 到目前为止,这是我尝试过的: 这玉很好: 因为它呈现了这一点: 但是这个翡翠不好: 因为它呈现了这一点: 代替这个: 我如何让Jade渲染整个选中的属性,而不只是渲染选中的服装的值? 问题答案: 您可以使用:
-
js全选实现和判断是否有复选框选中的方法
本文向大家介绍js全选实现和判断是否有复选框选中的方法,包括了js全选实现和判断是否有复选框选中的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js全选实现和判断是否有复选框选中的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
在选择另一个选择字段时创建动态选择字段
这是我的主页,在那里我选择了一个选项字段。 opt1.php: 这是我的javascript,在这里我从上面的select获得值,并传递给opt2.php 这是我的opt2.php页面,用于显示sub select。 实际上,这并没有产生预期的结果。 有没有逻辑上或处理上的错误?
-
 如何将选项卡css从选项卡1转换到选项卡2?
如何将选项卡css从选项卡1转换到选项卡2?当我像下面的例子一样点击选项卡2时,我如何将选项卡1 Neumorphic css翻译成选项卡2呢,就像从选项卡1滑到选项卡2一样? https://dribble.com/shots/10805627-neumorphic-tab
-
Java -classpath选项
问题内容: 可以将option与with一起使用,添加还是替换env变量的内容? 问题答案: 使用classpath变量,它会覆盖环境变量的CLASSPATH,但仅适用于该会话。如果重新启动应用程序,则需要再次设置classpath变量。
-
JPQL ManyToMany选择
问题内容: 我在两个实体之间有一个多对多关系:汽车和经销商。 在本机MySQL中,我有: 我想在JPQL中进行的查询是: 使JPQL等效的正确方法是什么? 我的Java方法签名是: 我努力了 这是我在Java中这种关系的JPA注释: 编辑 我也尝试过: 哪个抛出错误: 问题答案: 该参数必须是Dealership实例的集合。 如果要使用经销商ID的集合,请使用 请记住,JPQL始终使用实体,映射的
-
selenium(Python)-选择
问题内容: 现在,我的脚本转到页面,并在出现错误消息之前,从下拉列表“ Vijesti”中打开第二个对象。 这是错误: StaleElementReferenceException:消息:在缓存中找不到元素-自查找页面以来,页面可能已更改 从selenium站点: 当对元素的引用现在“陈旧”时抛出。陈旧意味着元素不再出现在页面的DOM上。StaleElementReferenceException
-
JPA-可选列
问题内容: 每个客户在不同的数据库中都有许多客户数据,这些数据应该具有相同的架构/表结构。但是,与其他数据库相比,在某些数据库中有一个表具有额外的列。 例如,对于客户A,有一个表X,其中包含a,b,c,d列。对于客户B,有一个表X,其中包含a,c,d列。我需要捕获b(如果存在),但是可以忽略它。 如果它们不存在,是否有办法告诉JPA忽略这些列?读取的内容与我想要的完全一样,但是文档表明它是出于其他
-
 递归选择?
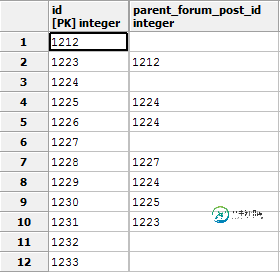
递归选择?问题内容: 我具有以下表结构: 因此,每个论坛帖子都有一个父母,也有一个父母(根帖子除外),等等。我需要的是获取一个论坛帖子所拥有的孩子总数,包括他的孩子的孩子,孙子的孩子等等。 现在,我有一个简单的选择返回直接子代: 我什至不确定这是否可以通过sql来实现,但是我是SQL的入门者,因此我认为也许有人可以提出一些想法。 任何帮助表示赞赏。谢谢。 问题答案: 这应该做到这一点: 您可以通过修改条件来
-
django链选择
问题内容: django-smart-selects是一个优雅的解决方案,它使Django开发人员能够在其表单中链接选择输入。但是,正如开发人员在其问题清单中所报告的那样,在表单集中使用它时效果不佳。 它呈现的JavaScript与模型定义中“已链接字段”的ID绑定在一起。 当您在表单集中使用它时,您如何看待它如何工作?我认为小部件的渲染方法(请参阅django-smart- selects代码)
-
ionic 复选框
主要内容:实例ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用。 实例 实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中。 HTML 代码 JavaScript 代码 css 代码: 尝试一下 » 效果如下所示:
-
ionic 单选框
主要内容:实例ionic 单选按钮与标准 type="radio" 的 input元素类似。以下展示了现代app类型的单选按钮。 每个 item-radio 中的 type="radio" 的 input 元素的 name 属性都相同。radio-icon 类用于是否显示图标。 ionic 在单选项中使用了 <label> 元素,使其更易点击。 实例 <div class="list"> <label clas
