《度小满》专题
-
在事件调度线程上构造SWING / AWT小部件是否安全?
问题内容: 我一直在将Substance外观整合到我的应用程序中,并且遇到有关内部EDT(事件调度线程)检查例程的一些问题。物质绝对拒绝在EDT之外构造UI类。我已经做了很多Swing / AWT,并且我了解有关EDT的大多数规则。我使用SwingWorker,SwingUtilties.invokeLater修改组件。我总是尽管可以在EDT之外构造这些组件,但是必须在EDT上实现和操纵这些组件。
-
Bootstrap 3为什么将容器宽度强制设置为特定大小?
问题内容: 如果我的浏览器大小为992px宽,则.container的最大宽度为970px。如果我的浏览器的尺寸为991px,那么.container的最大宽度为750px。为什么最大宽度会有这么大的变化?为什么不只将最大宽度设置为1170px左右,或者在每侧留出20px的边距,以便在调整浏览器窗口大小时,容器的宽度可以平滑缩放而不是跳得很大? 例如在992px的屏幕宽度上,我的每一边都只有很少的
-
是否可以根据浏览器宽度动态缩放文本大小?
问题内容: 这是用于以下项目的项目 ://phlak.github.com/jColorClock/。如您所见,现在文本大小仅设置为静态大小。我希望文本始终是窗口宽度的90%,但也要相应地缩放垂直大小。有相对简单的方法吗? 问题答案: 真是的! 使用一些JavaScript调整窗口大小时,设置字体大小。(为了方便起见,我在这里使用了jQuery: 因为您的字体大小是在em(完美)中设置的,所以调整
-
 微信小程序实现实时圆形进度条的方法示例
微信小程序实现实时圆形进度条的方法示例本文向大家介绍微信小程序实现实时圆形进度条的方法示例,包括了微信小程序实现实时圆形进度条的方法示例的使用技巧和注意事项,需要的朋友参考一下 前言 最近工作中为了做一个录制按钮,研究了下小程序的实时圆形进度条实现,下面这篇文章就来给大家详细的介绍了实现的方法示例,废话不多说,先来看看效果图吧。 效果图如下 初始状态 点击中间按钮开始绘制 绘制过程 绘制结束 实现思路 建立两个canvas标签,先绘制
-
 百度地图实现小车规划路线后平滑移动功能
百度地图实现小车规划路线后平滑移动功能本文向大家介绍百度地图实现小车规划路线后平滑移动功能,包括了百度地图实现小车规划路线后平滑移动功能的使用技巧和注意事项,需要的朋友参考一下 文章目的 项目开发所需,所以结合百度地图提供的小车平滑轨迹移动,自己写的demo 实现效果 代码下载 下载链接 下面是实现的关键步骤 集成百度地图 怎么集成自然是看百度地图开发平台提供的文档。 文档连接 规划线路 看百度地图的文档,写一个规划线路的工具类(驾车
-
 顶部边框不会出现在navbar的整个长度上(小屏幕)
顶部边框不会出现在navbar的整个长度上(小屏幕)链接到网站: 网站 navbar链接在较小屏幕上折叠成一个汉堡菜单下拉菜单,我为顶部边框创建了一个CSS属性,应用于navbar。现在,当屏幕变小,汉堡菜单按钮似乎是重叠的绿色边框-顶部的navbar! 也许这是一个初学者的问题,但我尝试了我所能想到的一切:边距将按钮移低一点(现在它也与底部边框重叠),移除背景颜色或使用使其透明(似乎根本不起作用)... 非常感谢任何建议... 下面是它的样子:
-
Max-width不对Flexbox项起作用(项正缩小到内容的宽度)
我有一个全视区宽度,全视区高度的“英雄形象”在一个主页。我做了一个柔性容器。flex容器中有一个子div(包含一个标题)。此flex项目应与flex容器的底部对齐。它有一个最大宽度,应该在父级内部水平居中。 但是,max-width将被忽略。div取其内容的宽度--标题。请参阅JS Fiddle:https://jsfidle.net/4h7q6d5x/ 正如您所看到的,英雄图像内部的.main
-
如何检查双精度数最多是否具有n个小数位?
问题内容: 目前我有这种方法: 但是此方法失败的原因可能是因为我在2的基础上进行了10的数学计算。 那么如何才能正确完成此检查? 我想到了获取double值的字符串表示形式,然后使用正则表达式进行检查-但这感觉很奇怪。 编辑: 感谢所有的答案。在某些情况下,我确实获得了双倍奖励,对于这些情况,我实现了以下目标: 我将其更改为截断。似乎计算完成会大大增加不准确性。至少在失败的测试用例中。 正如你们中
-
格式为双精度2位小数,并以Swift[重复]四舍五入
目前,我正在使用以下代码来格式化“值”常量: 我得到的结果是2366.34,但我希望它是0.05的倍数。在这种情况下,它应该是2366.35。 最好的方法是什么?
-
 使用省略号直到最小宽度,然后换行到下一行
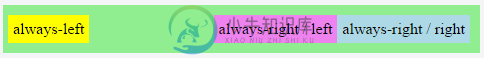
使用省略号直到最小宽度,然后换行到下一行我想制作一个由三列组成的行,其中左列始终位于左侧,右两列连接在一起(即,如果没有足够的空间,则换行到下一行)。使用flex很容易做到这一点,可能如下所示:https://jsfiddle.net/znxn9x1r/ 这里的问题是,我也希望中间列(紫色的)可以使用收缩到一些。这意味着当我开始降低页面宽度时,中间的一列应该首先开始收缩,只有在不再可能之后,然后右边的两列应该换行到下一行。 我想要实现的
-
 JavaFX 进度条在调整大小后导致严重的窗口滞后
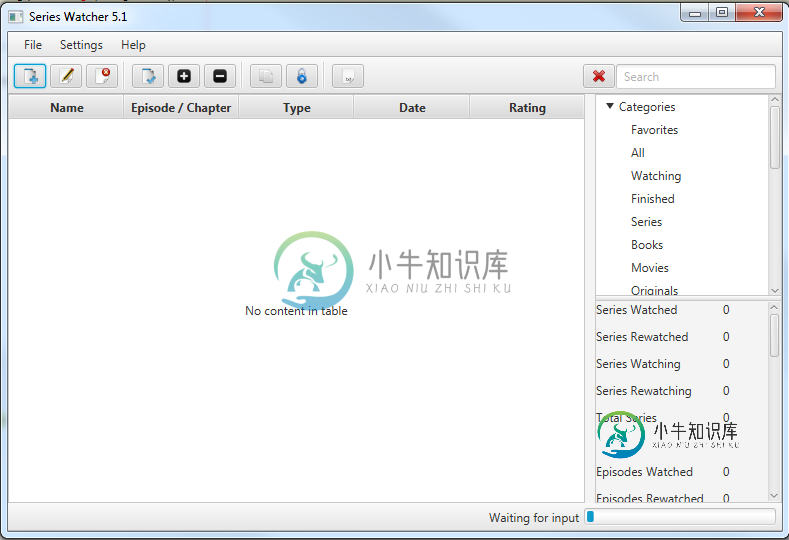
JavaFX 进度条在调整大小后导致严重的窗口滞后问题 我有一个大小适中的javaFX窗口,看起来运行良好,直到我调整应用程序中任何窗口的大小。调整后,具有下拉或类似操作的所有组件(即。,,)变得非常慢。 原因 我已经把问题缩小到一个进度条,如果我从场景中删除进度条,我可以随心所欲地调整窗口大小,如果我添加它,那么任何窗口都会调整大小,它们开始变得没有反应大约半秒钟;如果我做了很多调整大小,有时会长达两秒钟。 窗口 窗口视图,以便您可以看到所有组
-
在Spring Boot中无法查看缓存度量(命中/未命中/大小)?
我实现了两个缓存器。一个用咖啡烯,一个用红迪斯。我已经将它们暴露为豆子,它们正在按照预期的方式工作。列表中的/acture/metrics路径上也没有任何可用的缓存终结点。 我只能加载/acture/caches/和/acture/caches/{cacheName}终结点。这些endpoint只显示正在使用的缓存的名称和类。我无法看到任何与它们相关的度量。我使用的是SpringBoot2.1.3
-
 如何自动调整表格视图高度堆栈视图的大小
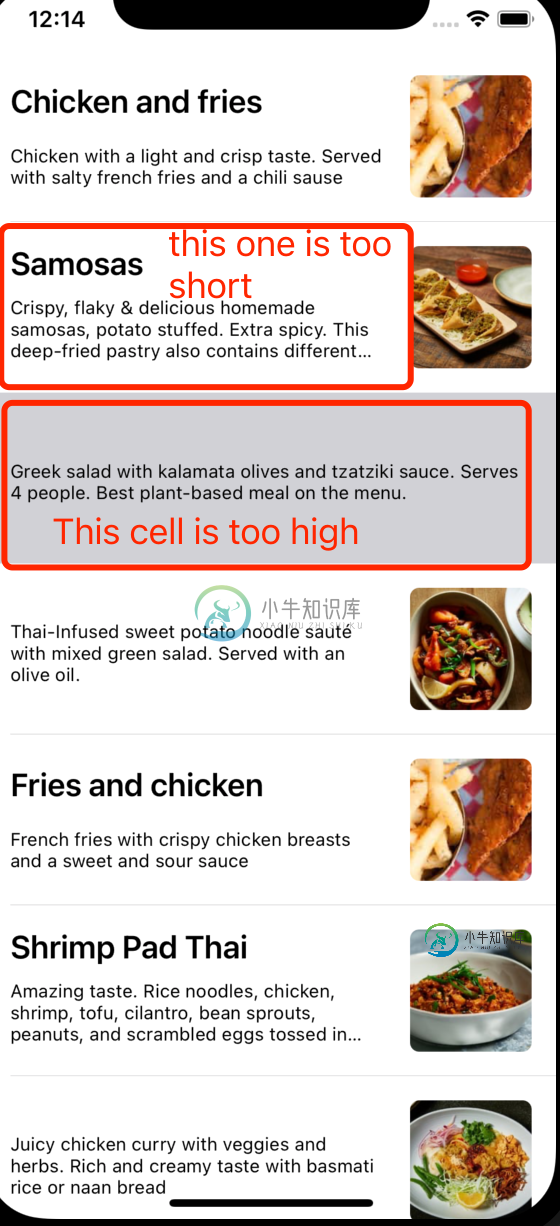
如何自动调整表格视图高度堆栈视图的大小我正在尝试实现这个功能: 在表视图的每个单元格中显示标题、说明和图像。但是,图像可能为零。要求是: 当image为nil时,自动展开标签以适应整个单元格 Tableview单元格高度应根据描述标签自动调整。 需要使用stackView 我以编程方式做到了这一点: > 设置此为tableview: 创建2个堆栈视图:一个用于标签,一个用于标签图像: 然而,这段代码不会自动调整tableview单元格
-
Netty ServerBootStrap选项或childOption及其缓冲区大小对速度的影响
当缓冲区大小增加到超过默认值和/或在ServerBootStrap对象中选择了错误的覆盖位置(或)时,Netty似乎会降低上传/下载速度。当连接具有更大的延迟(约300毫秒)时,这变得更加明显 设置: Netty客户端位于MacOS上,只有默认值。使用具有300ms DNS延迟的“网络链接调节器”。默认值:SendBuffer/ReceiveBuffer/LowWaterMark/HighWate
-
角度 2 svg - 动态通过高度和宽度
我用角2,我创建一个甜甜圈图 组件的html 我想要的是将这些值作为主组件的输入进行传递。因此,假设在html上,我将该组件称为: 主HTML 组成部分js代码 因此,我的问题是如何将这些输入传递到组件的html中。
