使用省略号直到最小宽度,然后换行到下一行
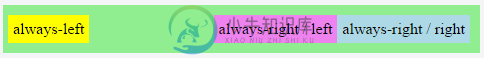
我想制作一个由三列组成的行,其中左列始终位于左侧,右两列连接在一起(即,如果没有足够的空间,则换行到下一行)。使用flex很容易做到这一点,可能如下所示:https://jsfiddle.net/znxn9x1r/

这里的问题是,我也希望中间列(紫色的总是-右/左)可以使用文本溢出:省略号收缩到一些最小宽度。这意味着当我开始降低页面宽度时,中间的一列应该首先开始收缩,只有在不再可能之后,然后右边的两列应该换行到下一行。
我想要实现的目标的模型:

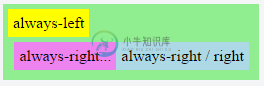
然后,当收缩达到中间列的最小宽度时,它应像前面一样缠绕到下一行:

现在,如果没有左边的黄色列,整行只由右边的两列组成,我可以使用以下问题的答案:如何防止flex项因其文本而溢出?
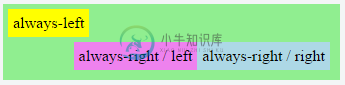
这实际上是正常的,但只有在正确的组已包装之后:

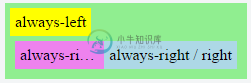
当它仍然与第一个黄色列在同一行时,它不会收缩中间列:

^^这不应该发生,因为有足够的空间放省略号!
这是我的代码,是否可以用纯HTML/CSS实现我想要的?
* {
padding: 5px;
}
#container {
background-color: lightgreen;
display: flex;
flex-wrap: wrap;
}
#always-left {
background-color: yellow;
margin: auto;
margin-left: 0;
}
#right-group {
margin: auto;
margin-right: 0;
display: flex;
}
#shrinkable {
background-color: violet;
vertical-align: middle;
order: 1;
flex: 0 1 auto;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#not-shrinkable {
background-color: lightblue;
vertical-align: middle;
order: 2;
flex: 1 0 auto;
}html lang-html prettyprint-override"><div id="container">
<div id="always-left">
always-left
</div>
<div id="right-group">
<div id="shrinkable">
always-right / left
</div>
<div id="not-shrinkable">
always-right / right
</div>
</div>
</div>
https://jsfiddle.net/mnmyw245/
共有1个答案
一种可能对您有效的方法是禁用flex容器上的flex-pack: roll。
#container {
background-color: lightgreen;
display: flex;
/* flex-wrap: wrap; <-- REMOVE THIS */
}
这迫使一切都保持在同一线上。
然后,当您觉得可以开始包装时,使用媒体查询恢复wrap。
这会将包裹控件从浏览器中移除,并将其放在您的手中。
下面是一个例子:
@media ( max-width: 200px ) {
#container { flex-wrap: wrap; }
}
修订小提琴
-
问题内容: 关于此的几个问题: 这是好习惯吗? 它将大规模地缩短加载时间吗? 会导致浏览器“崩溃”吗? JavaScript(/ jQuery)中的最后一个函数是否也是如此? 我的意思是这样的: 问题答案: 这是好习惯吗? 手动排除分号不是一个好习惯。这纯粹是因为添加更多样式时很容易忽略,尤其是在团队中工作时: 假设您从以下内容开始: 然后有人添加了一些样式: 突然,另一个开发人员在浪费时间弄清楚
-
问题内容: 我想知道,当父div和相邻div不允许有足够的空间时,是否有任何办法在浮动div增益省略号中添加文本。例如: 到目前为止,如果我按下浏览器窗口,则父div将会折叠,那么text-div中的空白将消失,但是当没有更多空间时,省略号就永远不会出现。 我唯一想做的就是在窗口调整大小并在text- div上动态设置新的固定宽度时触发一个事件,但是这感觉不佳,特别是考虑到填充和其他一些我必须减去
-
我想知道当父div和相邻div没有足够的空间时,是否有任何方法可以使浮动div中的文本获得省略号。例如: 到目前为止,如果我挤压浏览器窗口,父div将崩溃,然后text div中的空白将消失,但当没有更多空间时,省略号将永远不会出现。 我能想到的唯一一件事就是在窗口调整大小并在text div上动态设置一个新的固定宽度时触发一个事件,但这感觉很不雅观,特别是考虑到填充和其他相邻的工件,我必须减去它
-
问题内容: 当我不知道行数时,是否可以使网格项目从第一行到最后一行? 可以说我有以下HTML,其中的框数未知。 如何使第一个网格线到最后一个网格线的第三个跨度? 问题答案: 您可以将grid-row-start添加到该框中的css,并将其设置为跨越一个非常大的数字。 编辑-免责声明: 这是非最佳解决方案,并非在所有浏览器中都有效,请当心!尽管这在某些浏览器(Chrome)中似乎可行,但其他浏览器(
-
可以设置文本样式,以便在出现换行符之前添加破折号。 示例: Lorem ipsum dolor坐在那里,奉献给我们,我们的工作和伟大的礼物。我们的服务,我们的服务-------------------------------------------------------- 我爱你,我爱你,我爱你,我爱你,我爱你,我爱你,我爱你,圣骑士-------------------------------
-
问题内容: 我有这个设置: HTML : CSS : 通过此设置,它可以在iPhone上运行,但不能在浏览器中运行。 是因为我已经在meta中,也许已经在? 问题答案: 我发现最好的方法是为较旧的浏览器编写默认CSS,因为较旧的浏览器包括5.5、6、7和8。无法读取@media。当我使用@media时,我会这样使用: 但是,您可以使用@media进行任何操作,这只是为所有浏览器构建样式时最适合我的

