如何自动调整表格视图高度堆栈视图的大小
我正在尝试实现这个功能:
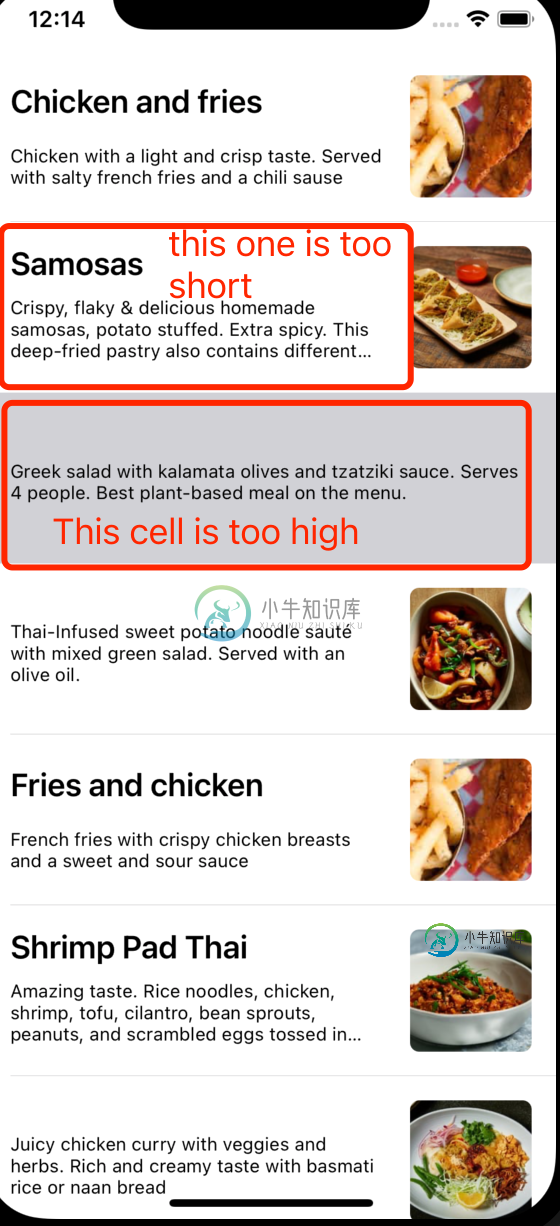
在表视图的每个单元格中显示标题、说明和图像。但是,图像可能为零。要求是:
- 当image为nil时,自动展开标签以适应整个单元格
- Tableview单元格高度应根据描述标签自动调整。
- 需要使用stackView
我以编程方式做到了这一点:
>
设置此为tableview:
tableView.rowHeight = UITableView.automaticDimension
tableView.estimatedRowHeight = 200
创建2个堆栈视图:一个用于标签,一个用于标签图像:
let contentStack: UIStackView = {
var view = UIStackView()
view.axis = .horizontal
view.spacing = 16
view.distribution = .equalSpacing
view.translatesAutoresizingMaskIntoConstraints = false
return view }()
let labelStack: UIStackView = {
var view = UIStackView()
view.axis = .vertical
view.spacing = 5
view.translatesAutoresizingMaskIntoConstraints = false
view.distribution = .fillProportionally
return view }()
func setupUI() {
contentView.addSubview(contentStack)
labelStack.addArrangedSubview(titleLabel)
labelStack.addArrangedSubview(descriptionLable)
contentStack.addArrangedSubview(labelStack)
contentStack.addArrangedSubview(iconView)
NSLayoutConstraint.activate([
iconView.heightAnchor.constraint(equalToConstant: 80),
iconView.widthAnchor.constraint(equalToConstant: 80),
contentStack.topAnchor.constraint(equalTo: contentView.topAnchor, constant: 16),
contentStack.leadingAnchor.constraint(equalTo: contentView.leadingAnchor, constant: 16),
contentStack.trailingAnchor.constraint(equalTo: contentView.trailingAnchor, constant: -16),
contentStack.bottomAnchor.constraint(equalTo: contentView.bottomAnchor, constant: -16)
])
layoutIfNeeded()
}
然而,这段代码不会自动调整tableview单元格的高度,您可以从屏幕截图中看到,单元格不会根据标签的长度展开。
使用堆栈视图执行此操作的最佳方法是什么?

共有1个答案
一些变化...
现在,您的80-pt Height图像视图将content Stack高度限制为80点,因此在您的content Stack设置中,使用以下任一选项:
view.alignment = .top
// or
view.alignment = .center
将labelStack设置更改为:
view.distribution = .fill // NOT .fillProportionally
确保您设置了:
titleLabel.setContentCompressionResistancePriority(.required, for: .vertical)
descriptionLabel.setContentCompressionResistancePriority(.required, for: .vertical)
编辑
这就是它如何通过长短描述以及有/没有图像的外观。标签具有青色背景,图像视图具有黄色背景,因此您可以看到框架...
如果留下太多顶部和底部“填充”,则需要调整顶部和底部约束常量。
-
我在UIViewController中有一个UITableView作为视图的一部分。我正在尝试根据文本的长度自动调整表格单元格的大小。它不会设置textview的文本,单元格将以idCellTextView单元格的标准高度结束。我已经四处搜索过,正在尝试从单元格内的文本视图相对于内容视图和代码在自动布局中使用固定,如下所示: 与问题相关的视图控制器的其余部分显示在以下位置:
-
我正在设计一个具有滚动视图的页面,其上方是表格视图(禁用滚动)。为此,我在这个问题中提到了答案 - 使UITableView不可滚动并调整高度以容纳所有单元格,但没有成功。 视图层次结构以及提供的约束- -主视图 -滚动视图< br >固定在主视图的所有边上(0,0,0,0),限制边距 -内容视图 固定到滚动视图(0,0,0,0),与主视图宽度相等,与主视图高度相等(优先级-250) -内容视图中
-
我为包含和的自定义单元格创建了一个文件。宽度是固定的,但高度应根据下载图像的大小进行调整。 此外,单元格高度应该调整,以保持它与图像视图之间的边距。 当我读到几篇关于自动布局的文章时,我不太确定我在这里做了什么:(如果有任何错误,请指出正确的方法) > 为了保持和之间的边距,我应该创建一个约束。 前一步是通过选择和>,然后转到编辑器- 到目前为止,假设如果我调整图像视图的高度,单元格会自动调整自己
-
我正在 swift 中为 iOS 编写一个应用程序,并且我有一个表格视图问题。此表的单元格内部有一个水平 stackView,其中包含三个包含不同长度文本的标签。我已经放置了所有约束,并且似乎可以自动调整单元格的高度,但我意识到了一些事情:它根据最短的限制自动调整单元格的高度。因此,它会截断较长的那个,如您在图像中看到的那样。请帮助我不知道如何解决它,我无法在线找到解决方案。 如何根据单元组件高度
-
问题内容: 在我的应用程序中,我有一个表格视图,每个单元格中都有一个图像,标签和文本视图。我希望能够根据文本视图中的内容量自动调整单元格的大小。(文本视图是最下面的文本。) 到目前为止,我已经添加了正确的约束。文本视图的前导,尾随,顶部和底部,并且已禁用滚动和编辑。 在我的tableViewController.swift文件中,我编写了以下代码: 但是,这不起作用,因为当我在文本视图中添加更多文
-
我正在 中使用 现在我遇到了表视图单元格高度的问题。我正在聊天屏幕上工作,所以我有文字,图像。所以我在管理屏幕的其中取了一个原型单元。现在下面是我的身高代码 因此,文本单元格没有得到我所期望的,但我不知道我的错误在哪里,还有一件事,如果我< code > returnuitableviewautomaticdimension ,它的工作很好的文本信息,而不是图像。请帮助我,先谢了。

