如何旋转s并保持对齐?
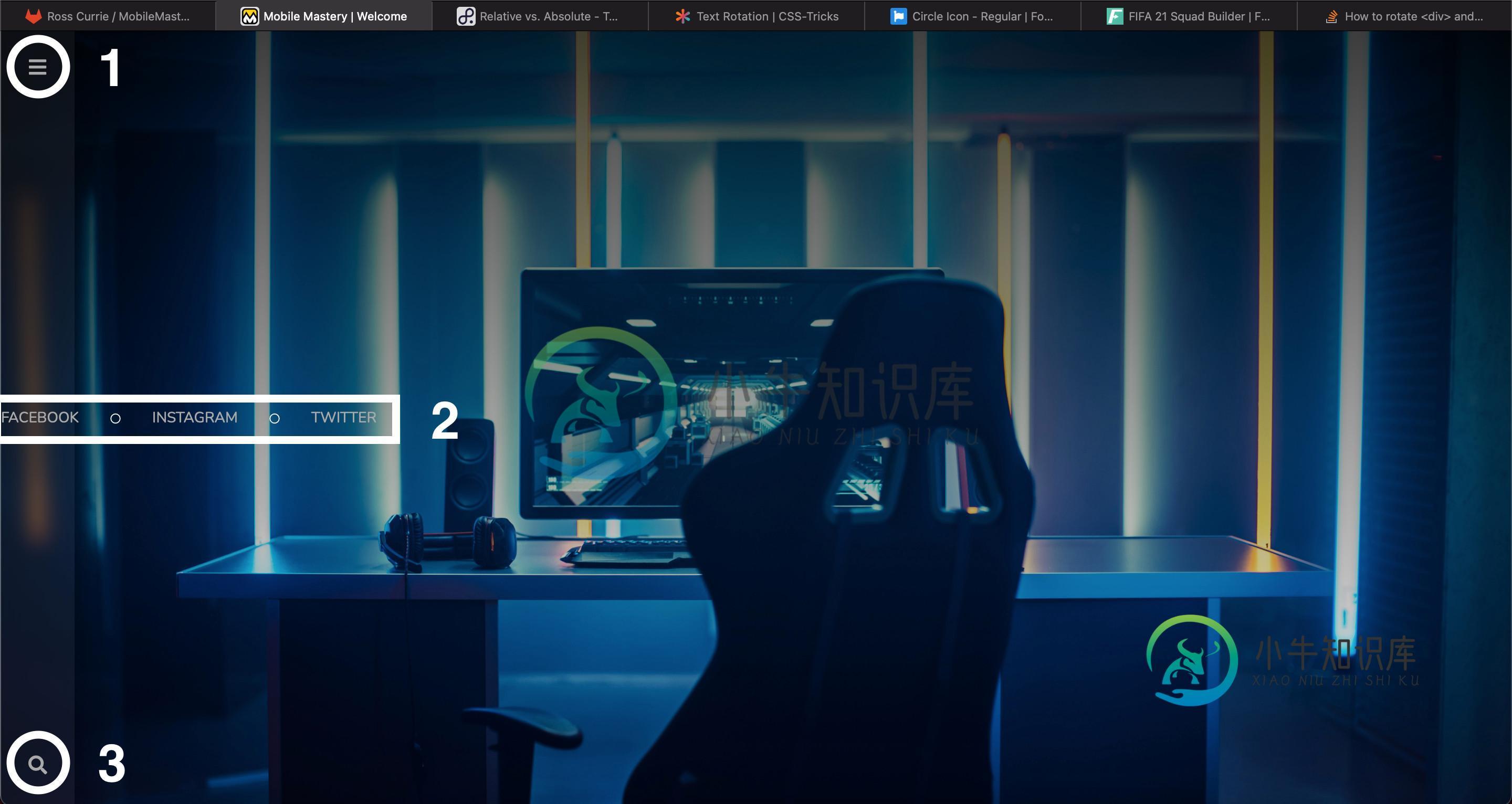
我正在创建一个侧边栏导航面板,其中一些链接是持有的,我想要他们显示侧身。下面是当前的导航面板:

分解一下:
- 菜单图标
下面是图标的HTML
<div class="menu-bar-container">
<div class="menu-icon-container">
<span class="fas fa-bars menu-icon"></span>
</div>
</div>
它是CSS:
/* Menu Icon */
.menu-bar-container {
width: 100%;
height: 10%;
display: flex;
align-items: center;
}
.menu-icon-container {
width: 100%;
text-align: center;
}
.menu-icon {
font-size: 19px;
color: darkgrey;
}
HTML:
{{-- Social Links --}}
<div class="social-links-container">
{{-- Facebook Link --}}
<div class="fb-link-container">
<a href="">FACEBOOK</a>
</div>
<div class="dot-icon-container">
<span class="far fa-circle dot-icon"></span>
</div>
{{-- Instagram Link --}}
<div class="insta-link-container">
<a href="">INSTAGRAM</a>
</div>
<div class="dot-icon-container">
<span class="far fa-circle dot-icon"></span>
</div>
{{-- Twitter Link --}}
<div class="twitter-link-container">
<a href="">TWITTER</a>
</div>
</div>
CSS:
/* Social Links */
.social-links-container {
width: 100%;
height: 80%;
display: flex;
align-items: center;
}
.dot-icon-container {
margin-inline-start: 30px;
margin-inline-end: 30px;
}
.dot-icon {
font-size: 10px;
}
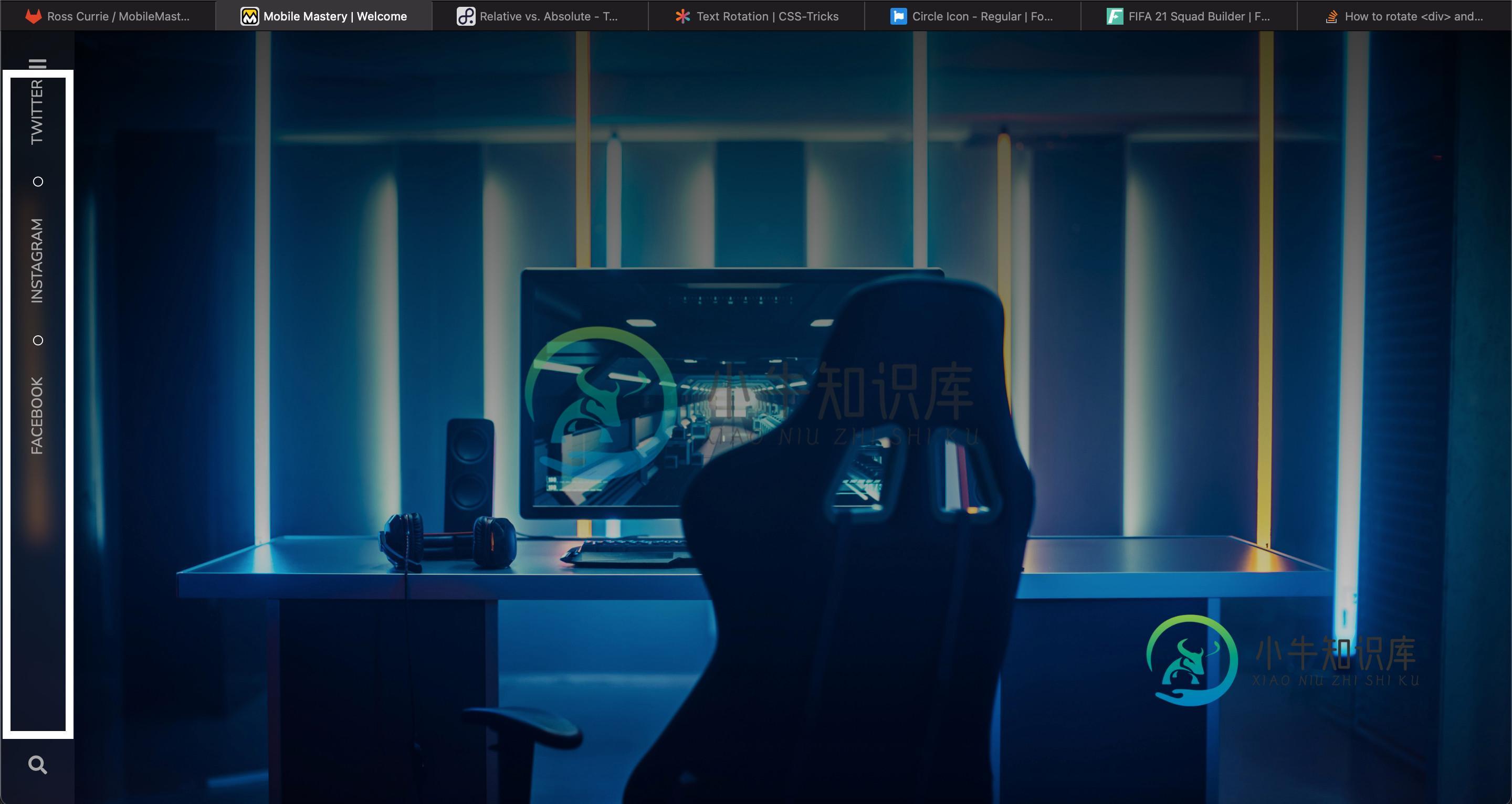
当我将transform:rotote(-90deg);添加到.social-links-container类时,结果如下所示:

我怎样才能旋转这些并且仍然使它们居中?谢谢!
共有1个答案
使用write-mode:vertical-lr:
/* Social Links */
.social-links-container {
height: 80%;
display: flex;
align-items: center;
writing-mode: vertical-lr;
justify-content: center;
transform: rotate(180deg);
}
-
我想一直保持横向模式。我在Nexus7上将屏幕锁定为纵向模式,在AndroidManifest中设置android:screenOrientation=“Sensor横向”和android:configChanges=“orientation | keyboardHidden”。xml,当我转到其他活动并返回到此活动时,屏幕将再次旋转纵向和横向(没有再次调用onCreate方法),但我不想在任何情
-
问题内容: 在我的应用程序中,我在div中有一个图像,一个按钮。 我想旋转显示的图像,并在使用jquery单击按钮时保存旋转的图像。 我已经使用了代码: http://code.google.com/p/jquery-rotate/ 和jQuery代码: html代码: 当我使用上述代码时,有两个图像,一个是旧图像,另一个是旋转图像。 在这里我想旋转相同的图像并仅显示旋转的图像。并将旋转的图像保存
-
问题内容: 我正在制作一个游戏,其中一些对象旋转以面对他们所拍摄的内容。拍摄之间有一个延迟,我希望物体一直面对着它,直到再次拍摄为止。我知道如何加载图像,也知道如何使用AffineTransform旋转图像。但是有了这个,我需要在每次绘制对象时计算旋转。 所以我的问题是如何旋转图像并将结果保存到可以显示的新图像中? 问题答案: 如何旋转图像并将结果保存到将要显示的新图像中? 创建一个新的。握住一个
-
我有一个图像组件,我想在其中旋转源: 我从代码中设置了ImageTarget的源代码。 在转换(RenderTransformorMorigin和RotateTransform)之前,我的窗口是这样的: 但在旋转之后: 所以,正如你所看到的,宽度和高度都发生了变化。 所以我的问题是: 为什么大小发生了变化? 如何将旋转后的图像对准左上角(与之前相同)? 谢谢 编辑:大小没有改变,我用不同的大小拍摄
-
问题内容: 我想-使用Python和Qt4– 旋转QPushButton(或至少它的文本),使其可以垂直站立。我在网上看过一些文档,但是我从中没多大意义- 它在C语言中,而且我是C文盲。 根据我的阅读,需要重新实现paintEvent()处理程序,实例化和旋转QPainter()。但是我不知道怎么为我只需要的一个QString或QPushButton做到这一点。我假设QPaintEvent会像信号
-
我使用引导创建旋转木马,我有大的图像,所以当屏幕小于图像时,比例不会保持不变。 我怎么能改变呢? 这是我的代码: http://jsfiddle.net/DRQkQ/ 我需要图像适合100%的宽度,但保持其高度为500px(我认为是500px),这应该意味着在较小的屏幕上,我们看不到图像的最左边和最右边。 我尝试将图像包含在div中并添加 但这不管用 非常感谢。

