OpenGL中三角条配料时的错误照明
我使用顶点缓冲区(在一个固定函数管道中)通过重复第一个/最后一个顶点来批量三角形条。呈现代码如下:
glBindBuffer(GL_ARRAY_BUFFER, _vertexBuffer);
// enable vertex array
glEnableClientState(GL_VERTEX_ARRAY);
glVertexPointer(3, GL_FLOAT, 3*sizeof(GLfloat), 0);
// prepare color VBO
glBindBuffer(GL_ARRAY_BUFFER, _colorBuffer);
// enable color array
glEnableClientState(GL_COLOR_ARRAY);
glColorPointer(3, GL_FLOAT, 3*sizeof(GLfloat), 0);
// prepare normals VBO
glBindBuffer(GL_ARRAY_BUFFER, _normalBuffer);
// enable normal array
glEnableClientState(GL_NORMAL_ARRAY);
glNormalPointer(GL_FLOAT, 0, 0);
glDrawArrays(mode, 0, _nVertices);
// disable/unbind
glDisableClientState(GL_VERTEX_ARRAY);
glDisableClientState(GL_COLOR_ARRAY);
glDisableClientState(GL_NORMAL_ARRAY);
glBindBuffer(GL_ARRAY_BUFFER, 0);
但是,尽管三角形条被正确地分开,照明仅对第一个三角形条是正确的。
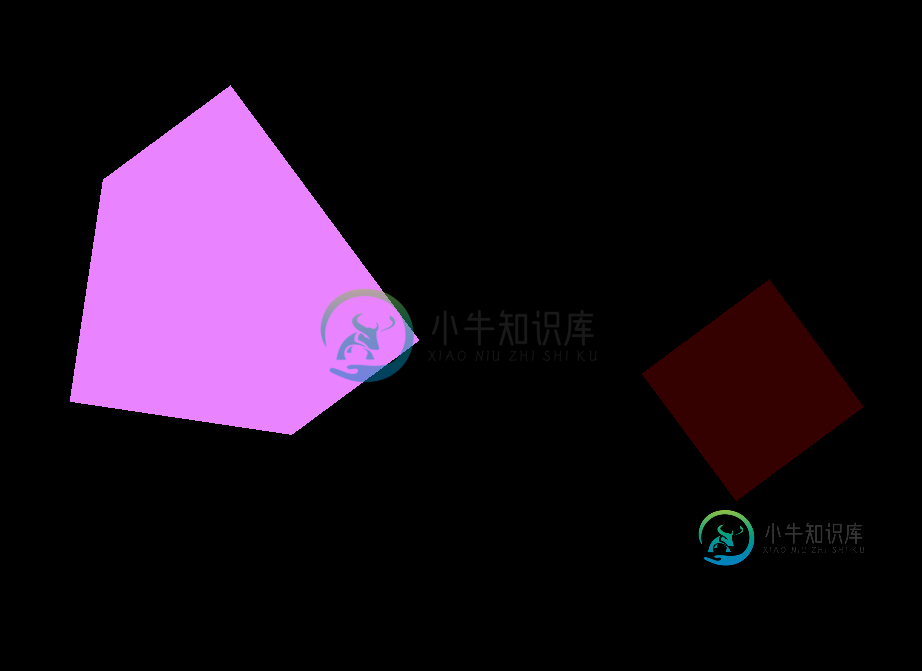
在下面的例子中,我正在渲染一个五边形和一个正方形,你可以看到只有五边形的照明是正确的。

vertices: -2.000000 1.000000 0.000000 -1.000000 0.000000 0.000000 -1.000000 2.000000 0.000000 0.000000 0.000000 0.000000 0.000000 2.000000 0.000000 0.000000 2.000000 0.000000 1.000000 -1.000000 0.000000 1.000000 -1.000000 0.000000 1.000000 -2.000000 0.000000 2.000000 -1.000000 0.000000 2.000000 -2.000000 0.000000 normals: -0.000000 0.000000 1.000000 -0.000000 0.000000 1.000000 -0.000000 0.000000 1.000000 -0.000000 -0.000000 1.000000 -0.000000 0.000000 1.000000 -0.000000 0.000000 1.000000 -0.000000 0.000000 1.000000 -0.000000 0.000000 1.000000 -0.000000 0.000000 1.000000 -0.000000 0.000000 1.000000 -0.000000 -0.000000 1.000000 colors: 0.317647 0.011765 0.458824 0.317647 0.011765 0.458824 0.317647 0.011765 0.458824 0.317647 0.011765 0.458824 0.317647 0.011765 0.458824 0.317647 0.011765 0.458824 0.678431 0.003922 0.003922 0.678431 0.003922 0.003922 0.678431 0.003922 0.003922 0.678431 0.003922 0.003922 0.678431 0.003922 0.003922
共有1个答案
显然,当你组合2个三角形条时,这个问题与退化三角形的数量有关。这可以改变顶点的顺序,从而使法线的方向不一致。
当三角形条的当前运行长度为奇数时,通过添加一个额外的冗余顶点来解决上述问题。
下面的链接有很多关于三角条构造和连接的有用信息:
-
我在使用角材料时遇到了一些问题,我尝试了很多解决方案,但都不起作用。这就是我想做的: 我正在使用带有反应形式的角材料制作一个表单,在我添加组件之前,一切都很好。这是我得到的 错误:mat form字段必须包含MatFormFieldControl。 这是我的代码: HTML: 组件: 模块: 我导入了模块以便Angular Material可以正常工作,实现了表单控件名称,但仍然得到了相同的。我尝
-
问题内容: 我正在学习有关使用OpenGL在Java中创建游戏引擎的教程。 我正在尝试在屏幕上渲染一个三角形。一切运行正常,我可以更改背景颜色,但三角形不会显示。我也尝试过运行作为教程系列的一部分提供的代码,但仍然无法正常工作。 链接至教程:http : //bit.ly/1EUnvz4 链接到视频中使用的代码:http : //bit.ly/1z7XUlE 建立 我试过检查OpenGL版本,但相
-
我们当前的任务要求我们在openGL中使用较旧的固定管道方法。我们使用的是LWJGL 2.9.3。下面的代码显示一个三角形。问题是,它会疯狂地闪烁。显示器。swapBuffers()方法不会引发异常,并且无论是否包含它都没有任何区别。我根据这个问题创建了这个示例: gluPerspective、GluViewport、gluLookAt以及GL_投影和GL_MODELVIEW矩阵 编辑 还有一件事
-
我正在按照教程使用OpenGL在屏幕上画一个三角形。我已经正确地遵循了所有的步骤,但我只得到一个绿色屏幕,没有三角形。 这是我现在的代码。在应用程序初始化期间调用DrawScene,并在每个WM_DRAW中调用ResizeScene。我的问题是:为什么三角形没有显示在我的代码中? OpenGL版本:4.6
-
问题内容: 我正在尝试生成地图,然后将其转换为yaml文件,如下所示: 我想我在创建地图时缺少一些重要的东西。我的代码如下。 它给出了以下错误: 问题答案: 您尚未初始化内部地图。在for循环之前,您可以添加然后分配名称。
-
我想在进行某些处理时显示一个进度条覆盖图。我可以计算完成百分比,所以我想使用一个确定的进度条。对于覆盖部分,我想使用一个对话框。基本上,我想做这里要做的事情(Angular 2 Material Progress微调器:显示为叠加),但我不需要微调器。因此,我的组件将如下所示: 模板: 元件: 然后我使用这个组件的代码如下: 我发现了这一点(如何将数据传递到angular material 2的对

