数据绑定(Data Binding)
优质
小牛编辑
131浏览
2023-12-01
Aurelia拥有自己的数据绑定系统。 在本章中,您将学习如何将数据与Aurelia绑定,并解释不同的绑定机制。
简单的绑定
您已经在我们之前的一些章节中看到了简单的绑定。 ${...}语法用于链接veiw模型和视图。
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}
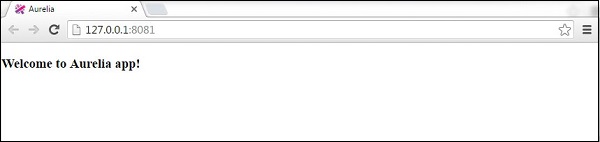
app.html
<template>
<h3>${myData}</h3>
</template>

Two-Way Binding
Aurelia的美丽在于其简约。 当我们绑定到input字段时,会自动设置双向数据绑定
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}
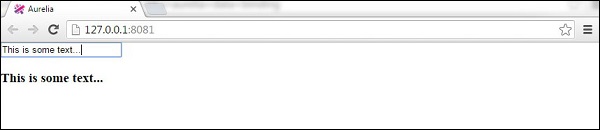
app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>
现在,我们将视图模型和视图链接起来。 每当我们在input字段中输入一些文本时,视图就会更新。