本地化(Localization)
优质
小牛编辑
142浏览
2023-12-01
Aurelia提供i18n插件。 在本章中,您将学习如何使用此插件本地化您的应用程序。
第1步 - 安装插件
打开command prompt窗口并运行以下代码以安装i18n插件。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18n
我们还需要安装后端插件。
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backend
第2步 - 创建文件夹和文件
在项目根文件夹中,我们需要创建一个locale目录。
C:\Users\username\Desktop\aureliaApp>mkdir locale
在此文件夹中,您需要为所需的任何语言添加新文件夹。 我们将在里面创建带有translation.js文件的en 。
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.json
第3步 - 使用插件
您需要使用手动引导才能使用此插件。 有关更多信息,请查看配置章节。 我们需要将i18n插件添加到main.js文件中。
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}
第4步 - 翻译JSON文件
这是您可以设置翻译值的文件。 我们将使用官方文档中的示例。 de-DE文件夹实际上应该用于翻译德语,但我们将使用英语短语,以便于理解。
translation.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}
第5步 - 设置区域设置
我们只需要导入i18n插件并将其设置为使用de-DE文件夹中的JSON代码。
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}
第6步 - 查看
有几种方法可以翻译数据。 我们将使用名为t的自定义ValueConverter。 您可以在以下示例中看到各种格式化数据的方法。 将其与translation.json文件进行比较,您会注意到用于格式化的模式。
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } }
</p>
<p>
Translation plural: <br />
${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } }
</p>
<p>
Translation plural indefinite: <br />
${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br />
${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>
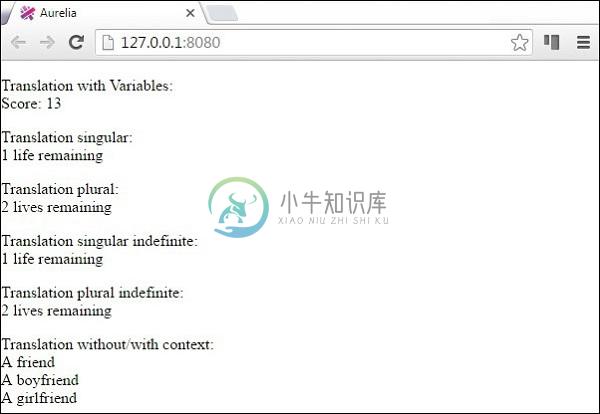
当我们运行应用程序时,我们将获得以下输出。