事件聚合器(Event Aggregator)
优质
小牛编辑
136浏览
2023-12-01
当您的事件需要附加到更多侦听器或需要观察应用程序的某些功能并等待数据更新时,应使用事件聚合器。
Aurelia事件聚合器有三种方法。 publish方法将触发事件,并可供多个订阅者使用。 对于订阅事件,我们可以使用subscribe方法。 最后,我们可以使用dispose方法分离订阅者。 以下示例演示了这一点。
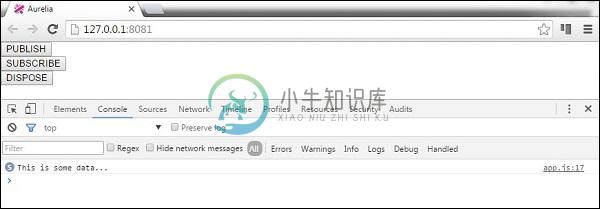
我们的视图将为三个功能中的每一个提供三个按钮。
app.html
<template>
<button click.delegate = "publish()">PUBLISH</button><br/>
<button click.delegate = "subscribe()">SUBSCRIBE</button><br/>
<button click.delegate = "dispose()">DISPOSE</button>
</template>
我们需要导入eventAggregator并在我们能够使用它之前注入它。
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}
我们需要单击SUBSCRIBE按钮来监听将来发布的数据。 连接订户后,无论何时发送新数据,控制台都会记录它。 如果我们单击五次PUBLISH按钮,我们会看到每次都记录它。

我们还可以通过单击DISPOSE按钮分离我们的订户。

