对齐内容(Align Content)
如果flex容器有多行(when,flex-wrap:wrap),align-content属性定义容器中每一行的对齐方式。
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
此属性接受以下值 -
stretch - 内容中的线条将拉伸以填充剩余空间。
flex-start - 内容中的所有行都在容器的开头打包。
flex-end - 内容中的所有行都打包在容器的末尾。
center - 内容中的所有行都打包在容器的中心。
space-between - 额外的空间均匀分布在线条之间。
space-around - 额外的空间在线之间均匀分布,每条线周围的空间相等(包括第一行和最后一行)
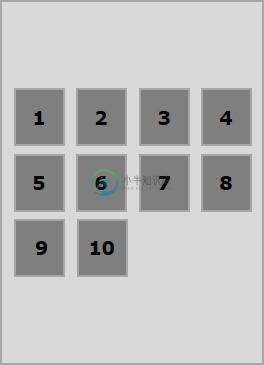
center
将此值传递给属性align-content ,所有行都打包在容器的中心。

以下示例演示将值center传递给align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
flex-start
将此值传递给属性align-content ,所有行都在容器的开头打包。

以下示例演示将值flex-start传递给align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
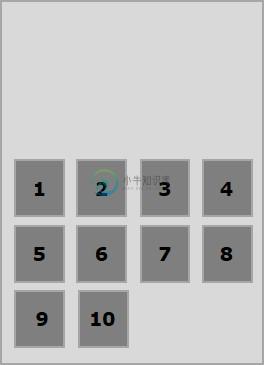
flex-end
将此值传递给属性align-content ,所有行都打包在容器的末尾。

以下示例演示了将值flex-end传递给align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
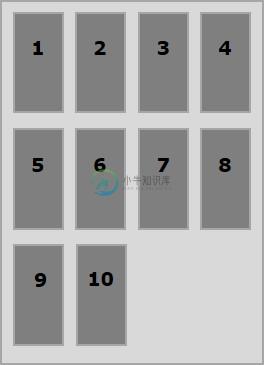
stretch
将此值传递给属性align-content ,线条将拉伸以填充剩余空间。

以下示例演示将值stretch传递给align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
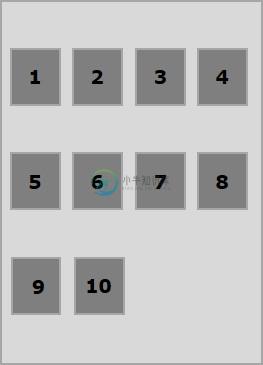
space-around
在将此值传递给属性align-content ,额外空间在线之间均匀分布,每条线周围的空间相等(包括第一行和最后一行)。

以下示例演示了将值space-around传递给align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
space-between
将此值传递给属性align-content ,额外空间将均匀分布在行之间,其中第一行将位于顶部,最后一行将位于容器的底部。

以下示例演示了将值space-between传递给align-content属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>

