调整flexbox中列的内容宽度[重复]
我这里有这个代码:
#wrapper {
height: 250px;
position: relative;
}
#container {
padding: 1%;
display: flex;
flex-direction: column;
align-items: flex-end;
flex-wrap: wrap;
background-color: gray;
height: 100%;
}
.item {
background: skyblue;
margin: 0 0 1em 1em;
padding: 1%;
height: fit-content;
}html prettyprint-override"><div id="wrapper">
<div id="container">
<div class="item">Really really really really really really long</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
</div>
</div>
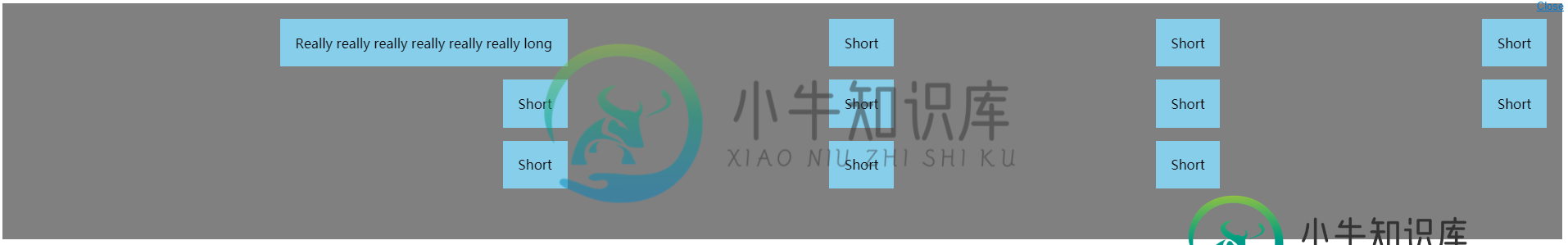
如您所见,第二列和第三列前面有一些空白。
有没有办法摆脱这个问题?


共有1个答案
添加是否对齐内容:flex end到#容器做你想做的事?
#wrapper {
height: 250px;
position: relative;
}
#container {
padding: 1%;
display: flex;
flex-direction: column;
align-items: flex-end;
align-content: flex-end;
flex-wrap: wrap;
background-color: gray;
height: 100%;
}
.item {
background: skyblue;
margin: 0 0 1em 1em;
padding: 1%;
height: fit-content;
}<div id="wrapper">
<div id="container">
<div class="item">Really really really really really really long</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
<div class="item">Short</div>
</div>
</div>-
我有一个用flexbox制作的单杠。 如果有2个或更多的项目,我希望每个项目尽可能分开,所以我设置。 但是如果只有一个项目,我希望该项目放在末尾,因此我设置了。 这些物品是从左到右排序的。因此,设置将不起作用。 我如何结合第一,第二
-
问题内容: 我正在制作一个移动响应页面,并且是第一次使用flexbox。 我的问题是,当内容div中有很多信息时,div会很宽地超出页面宽度。 我已经尝试过使用最大宽度样式,但是这消除了网站的响应能力。 CSS HTML 问题答案: 您需要做的2件事: 将 flex-shrink 值从更改为(),以便允许元素收缩 由于单词很长,还需要添加以在单词内插入换行符,以防止文本溢出 请注意,已重命名为,尽
-
问题内容: 我需要一个解决方案 自动调节 的和一个勉强适合其内容。关键是加载后可以更改宽度和高度。我想我需要一个事件操作来处理iframe中包含的主体尺寸的变化。 问题答案:
-
我有一个用于标题导航的Flexbox,徽标向左对齐,ul项目向右对齐,就像传统样式一样。徽标和导航链接都是全宽Flexbox中的flex项目,我给了它们两个flex:50%。导航链接部分也是一个Flexbox(内部Flexbox),用于防止菜单堆叠,而不是以更好的响应方式运行。 当我将“对齐内容”应用于该内部Flexbox时,链接没有任何更改,就好像存在替代样式或该属性在内部文本框上不起作用一样。
-
我已经读了几篇flexbox教程,但我仍然无法使这个简单的任务发挥作用。 我怎样才能使红框达到100%的宽度? 代码: 样式: 谢谢! 更新1:Nishanth Shankar的建议,为包装器添加flex:1,flexDirection:'row' 输出: 代码:
-
我在TextView里面有一个文本,我想在较大屏幕尺寸的设备上是单行,在较小屏幕尺寸的设备上是两行。我在它的右边还有一个图像。 现在的问题是,TextView的大小将超过其内部的内容,甚至它是一个包装内容,这会在TextView和image view之间创建额外的不必要空间。 我的代码: 更新 我试了dieter_h的建议 立即输出:

