即使在包装内容之后,TextView宽度也不会调整为其中的内容
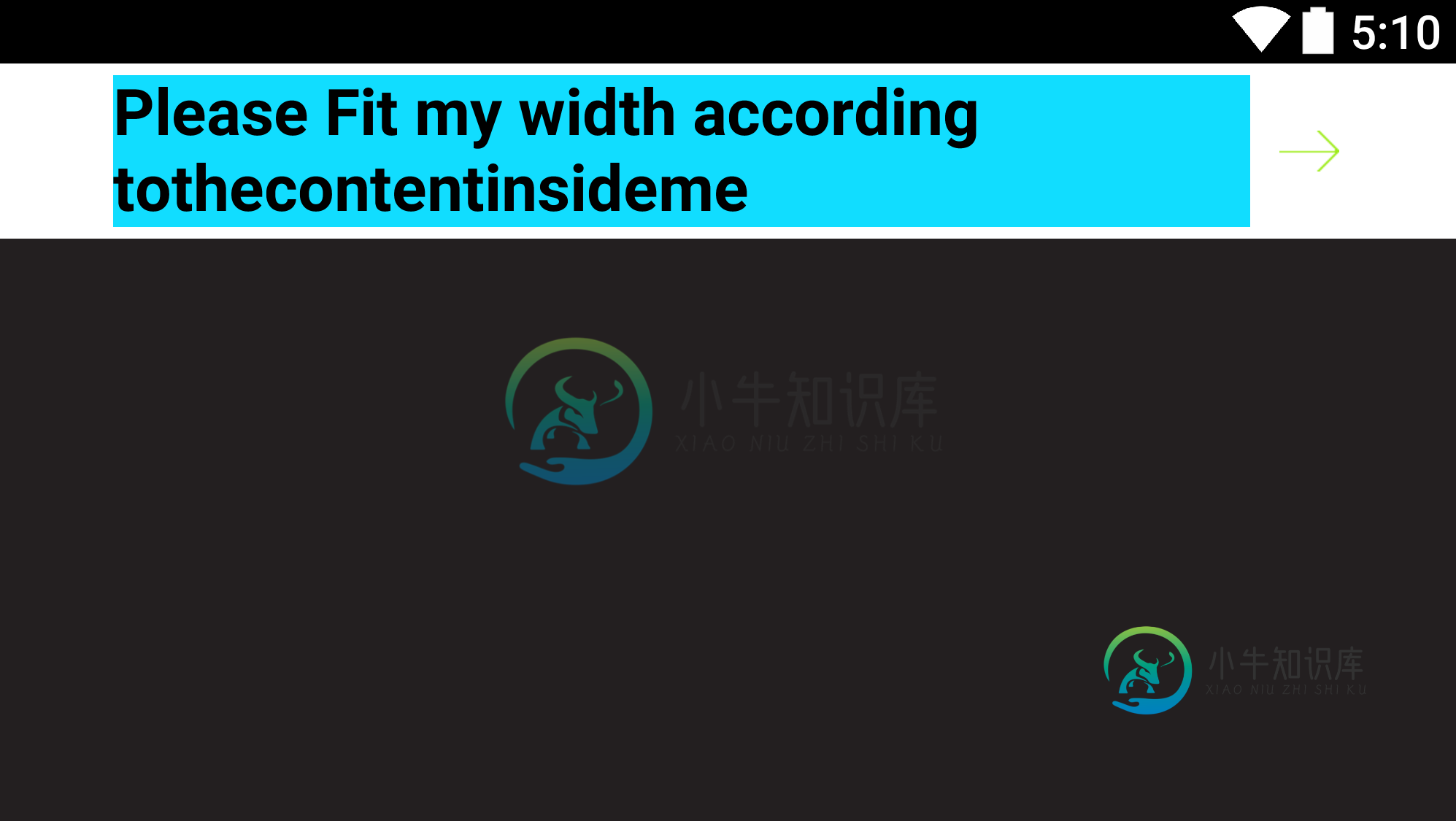
我在TextView里面有一个文本,我想在较大屏幕尺寸的设备上是单行,在较小屏幕尺寸的设备上是两行。我在它的右边还有一个图像。
现在的问题是,TextView的大小将超过其内部的内容,甚至它是一个包装内容,这会在TextView和image view之间创建额外的不必要空间。
我的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#FFFFFF"
android:gravity="center"
android:paddingLeft="40dp"
android:paddingRight="40dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Please Fit my width according tothecontentinsideme"
android:textColor="#000000"
android:background="#11DDFF"
android:textSize="22sp"
android:fontFamily="din-condensed"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/rightArrowImage"
android:textStyle="bold"/>
<ImageView
android:id="@+id/rightArrowImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:src="@drawable/scoretracker_reedem_rewards_arrow"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
</RelativeLayout>

更新
我试了dieter_h的建议
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="#FFFFFF"
android:gravity="center"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:orientation="horizontal"
>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Please Fit my width according tothecontentinsideme"
android:textColor="#000000"
android:background="#11DDFF"
android:textSize="22sp"
android:textStyle="bold"/>
<ImageView
android:id="@+id/rightArrowImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:src="@drawable/scoretracker_reedem_rewards_arrow"
/>
</LinearLayout>
</RelativeLayout>
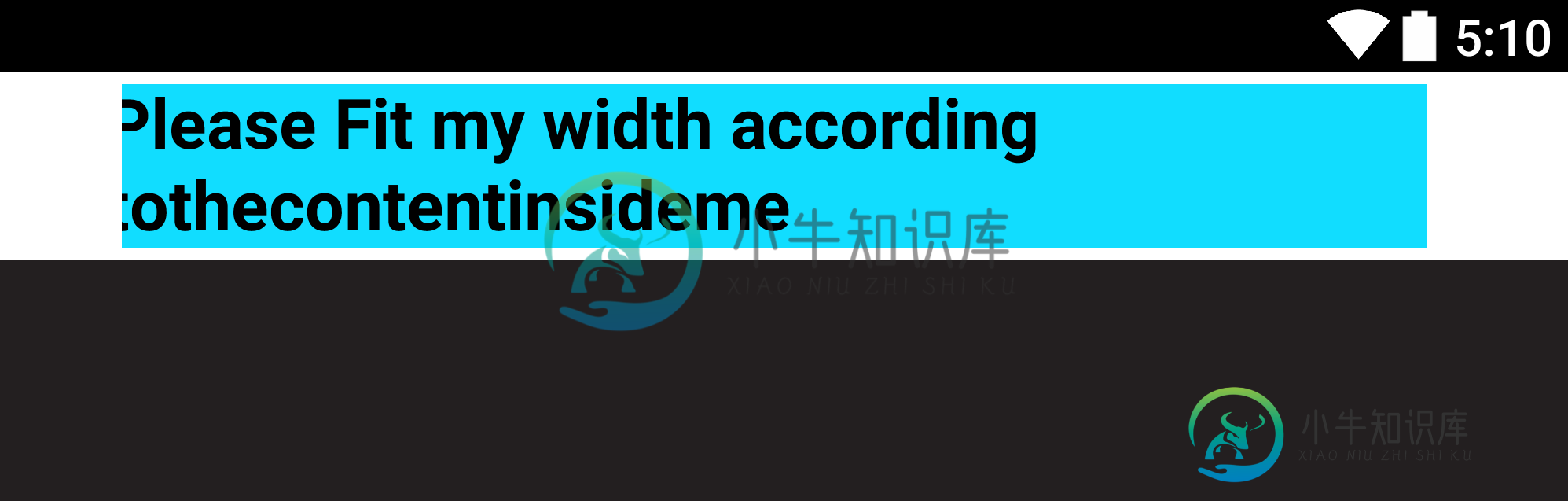
立即输出:

共有1个答案
试试这个xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="#FFFFFF"
android:gravity="center"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="301dp"
android:layout_height="wrap_content"
android:text="Please Fit my width according tothecontentinsideme"
android:textColor="#000000"
android:id="@+id/TextView2"
android:background="#11DDFF"
android:textSize="22sp"
android:textStyle="bold"/></LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/rightArrowImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
这是它的外观:
我制作了一个新的xml试一试
<?xml version='1.0' encoding='utf-8'?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#fff"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:layout_gravity="center_horizontal"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#fff"
android:gravity="center"
android:orientation="horizontal"
tools:ignore="DisableBaselineAlignment" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="0.5"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:textStyle="bold"
android:textSize="15sp"
android:background="#11DDFF"
android:text="Please Fit my width according tothecontentinsideme"
tools:ignore="HardcodedText"
android:id="@+id/textViewTitleDialog"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:contentDescription="@string/app_name"
android:src="@mipmap/ic_launcher"
android:id="@+id/asd" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
这是输出
希望这是你想要的:)
-
问题内容: 我需要一个解决方案 自动调节 的和一个勉强适合其内容。关键是加载后可以更改宽度和高度。我想我需要一个事件操作来处理iframe中包含的主体尺寸的变化。 问题答案:
-
我这里有这个代码: 如您所见,第二列和第三列前面有一些空白。 有没有办法摆脱这个问题?
-
问题内容: 我已经在Python中编写了不会按应有的方式释放内存的代码。内存由Python占用,但是即使不再使用也不会释放。即使您使用ctrl + c中断正在运行的程序。删除变量,然后运行似乎没有收集到的gc.collect()。或与Ipython中相同,并运行%reset。内存将不会被释放,并且运行gc.collect()无效。我在Windows中进行了测试,因为我想看看它是否可能与垃圾收集器库
-
问题内容: 在下面的示例中,我有一个具有以下样式的按钮… 但是它会自动缩放到100%,而不是内容的宽度。您可以设置一个明确的宽度,但是那样一来您的文本就不能自然地换行。 如何制作一个内部文本以flexbox居中但不能增长到适合容器大小的按钮? 问题答案: 而不是使用容器。 这会将容器从块级(占用其父级的整个宽度)切换到内联级(占用其内容的宽度)。 这上浆行为类似于对比。
-
问题内容: 我在CSS的width属性上遇到了一些麻烦。我在div中有一些段落。我想使段落的宽度等于它们的内容,以使它们的绿色背景看起来像文本的标签。相反,我得到的是这些段落继承了div父节点的宽度,该宽度更宽。 问题答案: 默认情况下,标签是元素,这意味着它们占据了parent的100%。 您可以使用以下方法更改其显示属性: 但这使元素并排。 要使每个元素保持独立行,可以使用: (如果您使用fl
-
我有一个管理书籍集合应用程序(比如播放列表)。 我想显示一个带有垂直RecollecerView的collection列表,并在每一行中显示一个水平RecollecerView中的book列表。 当我将内部水平RecyclerView的layout_height设置为300dp时,它会正确显示,但当我将其设置为WRAP_CONTITER时,它不会显示任何内容。我需要使用wrap_content,因

