滚动包含溢出内容的flexbox

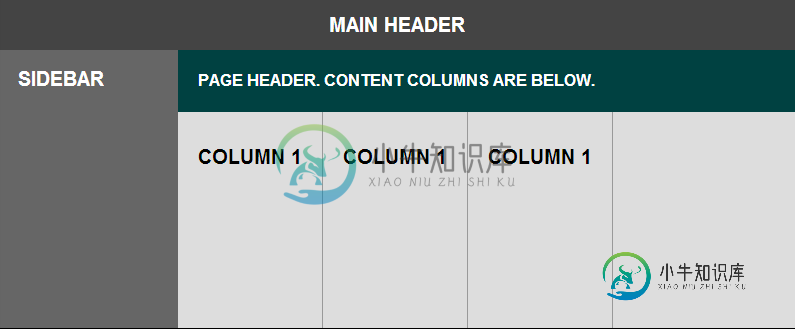
以下是我用来实现上述布局的代码:
.header {
height: 50px;
}
.body {
position: absolute;
top: 50px;
right: 0;
bottom: 0;
left: 0;
display: flex;
}
.sidebar {
width: 140px;
}
.main {
flex: 1;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
display: flex;
}
.column {
padding: 20px;
border-right: 1px solid #999;
}html prettyprint-override"><div class="header">Main header</div>
<div class="body">
<div class="sidebar">Sidebar</div>
<div class="main">
<div class="page-header">Page Header. Content columns are below.</div>
<div class="content">
<div class="column">Column 1</div>
<div class="column">Column 1</div>
<div class="column">Column 1</div>
</div>
</div>
</div>
我省略了用于样式设置的代码。你可以在钢笔里看到所有的东西。
上述方法有效,但当内容区域的内容溢出时,会使整个页面滚动。我只希望内容区域本身滚动,因此我将overflow:auto添加到contentdiv。
现在的问题是,柱本身并没有超出其父高度,因此边界也在那里被切断。
这是显示滚动问题的笔。
如何将内容区域设置为独立滚动,同时使其子项延伸到内容框的高度之外?
共有3个答案
使用Position:relative定位弹性项目。然后在其中添加另一个
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
这会将元素扩展到其相对定位父元素的边界,但不允许扩展它。内部,溢出:自动
将按预期工作。
.all-0 {
top: 0;
bottom: 0;
left: 0;
right: 0;
}
p {
text-align: justify;
}
.bottom-0 {
bottom: 0;
}
.overflow-auto {
overflow: auto;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" rel="stylesheet"/>
<div class="p-5 w-100">
<div class="row bg-dark m-0">
<div class="col-sm-9 p-0 d-flex flex-wrap">
<!-- LEFT-SIDE - ROW-1 -->
<div class="row m-0 p-0">
<!-- CARD 1 -->
<div class="col-md-8 p-0 d-flex">
<div class="my-card-content bg-white p-2 m-2 d-flex flex-column">
<img class="img img-fluid" src="https://via.placeholder.com/700x250">
<h4>Heading 1</h4>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old...
</div>
</div>
<!-- CARD 2 -->
<div class="col-md-4 p-0 d-flex">
<div class="my-card-content bg-white p-2 m-2 d-flex flex-column">
<img class="img img-fluid" src="https://via.placeholder.com/400x250">
<h4>Heading 1</h4>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old...
</div>
</div>
</div>
<div class="row m-0">
<!-- CARD 3 -->
<div class="col-md-4 p-0 d-flex">
<div class="my-card-content bg-white p-2 m-2 d-flex flex-column">
<img class="img img-fluid" src="https://via.placeholder.com/400x250">
<h4>Heading 1</h4>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old...
</div>
</div>
<!-- CARD 4 -->
<div class="col-md-4 p-0 d-flex">
<div class="my-card-content bg-white p-2 m-2 d-flex flex-column">
<img class="img img-fluid" src="https://via.placeholder.com/400x250">
<h4>Heading 1</h4>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old...
</div>
</div>
<!-- CARD 5-->
<div class="col-md-4 p-0 d-flex">
<div class="my-card-content bg-white p-2 m-2 d-flex flex-column">
<img class="img img-fluid" src="https://via.placeholder.com/400x250">
<h4>Heading 1</h4>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old...
</div>
</div>
</div>
</div>
<div class="col-sm-3 p-0">
<div class="bg-white m-2 p-2 position-absolute all-0 d-flex flex-column">
<h4>Social Sidebar...</h4>
<hr />
<div class="d-flex overflow-auto">
<p>
Topping candy tiramisu soufflé fruitcake ice cream chocolate bar. Bear claw ice cream chocolate bar donut sweet tart. Pudding cupcake danish apple pie apple pie. Halva fruitcake ice cream chocolate bar. Bear claw ice cream chocolate bar donut sweet tart.
opping candy tiramisu soufflé fruitcake ice cream chocolate bar. Bear claw ice cream chocolate bar donut sweet tart. Pudding cupcake danish apple pie apple pie. Halva fruitcake ice cream chocolate bar. Bear claw ice cream chocolate bar donut sweet tart.
opping candy tiramisu soufflé fruitcake ice cream chocolate bar. Bear claw ice cream chocolate bar donut sweet tart. Pudding cupcake danish apple pie apple pie. Halva fruitcake ice cream chocolate bar. Bear claw ice cream chocolate bar donut sweet tart.
Pudding cupcake danish apple pie apple pie. Halvafruitcake ice cream chocolate bar. Bear claw ice cream chocolate bar donut sweet tart. Pudding cupcake danish apple pie apple pie. Halvafruitcake ice cream chocolate bar. Bear claw ice cream
chocolate bar donut sweet tart. Pudding cupcake danish apple pie apple pie. Halvafruitcake ice cream chocolate bar. Bear claw ice cream chocolate bar donut sweet tart. Pudding cupcake danish apple pie apple pie. Halvafruitcake ice cream chocolate
bar. Bear claw ice cream chocolate bar donut sweet tart. Pudding cupcake danish apple pie apple pie. Halva
</div>
</div>
</div>
</div>
经过反复试验,我很优雅地解决了这个问题。
查看我的博客帖子:http://geon.github.io/programming/2016/02/24/flexbox-full-page-web-app-layout
基本上,要使flexbox单元格可滚动,您必须使其所有的父单元格overflow:隐藏;,否则它将忽略您的溢出设置,并使父单元格变大。
我已经和Tab Atkins(flexbox规范的作者)谈过这个问题,这就是我们的想法:
超文本标记语言:
<div class="content">
<div class="box">
<div class="column">Column 1</div>
<div class="column">Column 2</div>
<div class="column">Column 3</div>
</div>
</div>
CSS:
.content {
flex: 1;
display: flex;
overflow: auto;
}
.box {
display: flex;
min-height: min-content; /* needs vendor prefixes */
}
这是钢笔:
- 短柱被拉伸
- 较长的列溢出和滚动
这样做的原因是,如果项目具有内在高度,则amit-Item:拉伸不会收缩其项目,这在这里由min-Content完成。
-
问题 阻止类似按钮的内容会导致我的flex项目展开并溢出flexbox容器。 预期行为 在本例中,按钮应与按钮文本并排,并用省略号隐藏。flex项的宽度应基于兄弟项而非内容,并在容器更改宽度和添加或删除flex项时保持在容器内的响应性。另一个警告是,对于我的特定场景,我不能在flex项或buttons父div上使用overflow:hidden。 这是小提琴手。 例Html 示例CSS 编辑:现在
-
我目前有一个容器有一个最大高度800px。它还具有overflow-y:scroll。我想要完成的事情很简单(可能不是那么简单,所以我才问你们!)。 我想继续拥有这个溢出-Y卷轴。然而,我有内容被切断。我有一个具有类future-dropdown的div,我想让里面的内容有目的地覆盖这个容器。如果您看一下代码片段,我在div中的内容会因为溢出-y滚动而被截断。 我怎么能绕过这个还留着这个?我仍然需
-
问题是当我将页面收缩到某个点时, 元素的顶部溢出,奇怪的是底部没有溢出。说清楚一点,我不想让这两个都溢出来。 这里有一个指向它的JSFiddle链接:https://jsfidle.net/maep468x/1 您将看到,当您运行它并将结果窗口缩小到大约350px时, 元素开始溢出。 我已经尝试从.main-content规则中删除我的line-height和font-size属性,但它仍然溢出。
-
问题内容: 为什么CSS属性不能在中正常运行,而效果很好? 从CSS规范1,2,我不明白为什么。 问题答案: 我从这里得到了东西! 安德鲁·费多纽克(Andrew Fedoniouk)写道: 这实际上是我的问题:“一个技术原因是溢出属性不适用于表。” -为什么?这是什么原因 我不是专家,但是我相信这只是为了与旧表行为向后兼容。您可以在规范中检查“自动”表布局算法。我很确定该布局算法与溢出属性不兼容
-
所以我不知道该怎么解释,但我会试着解释的。我有一个评论页面。帖子是一个顶部,下面的评论字段。在这两者的中间是评论。现在的问题是,在几个注释之后,用户最终不得不向下滚动相当多的时间来查看表单。我想做的是显示4个评论,然后当用户向下滚动时,他们会看到更多。只有当他们在评论上滚动时。所以它类似于,但是在div上。这里有更多的信息来可视化它 如果用户在任何注释上滚动,它将像一样滚动,并显示更多注释。所以它
-
问题内容: 我有一个使用overflow:auto的div,它在调整大小并在页面中拖动时将内容保留在div中。我正在使用一些Ajax从服务器中检索文本行,然后将它们附加到div的末尾,因此内容正在向下增长。每次发生这种情况时,我都希望使用JS将div滚动到底部,以便可以看到最新添加的内容,类似于聊天室或命令行控制台的工作方式。 到目前为止,我一直在使用此代码段执行此操作(我也在使用jQuery,因

