div上的溢出滚动
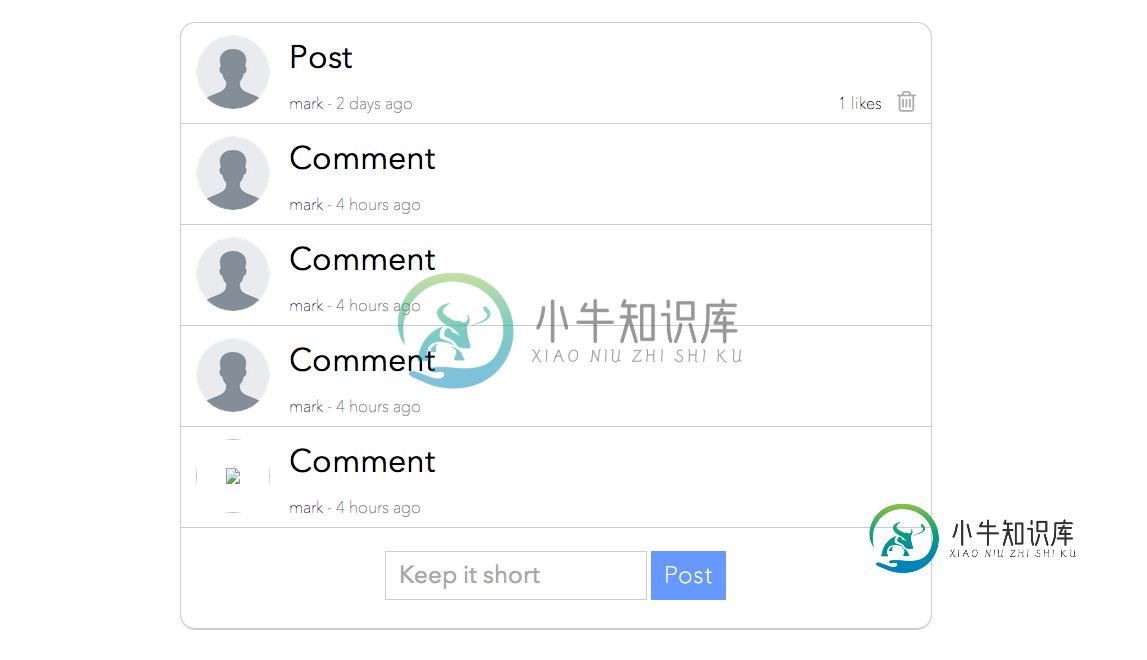
所以我不知道该怎么解释,但我会试着解释的。我有一个评论页面。帖子是一个顶部,下面的评论字段。在这两者的中间是评论。现在的问题是,在几个注释之后,用户最终不得不向下滚动相当多的时间来查看表单。我想做的是显示4个评论,然后当用户向下滚动时,他们会看到更多。只有当他们在评论上滚动时。所以它类似于overflow:scroll,但是在div上。这里有更多的信息来可视化它

如果用户在任何注释上滚动,它将像overflow:scroll一样滚动,并显示更多注释。所以它就像一页,在一页里面。我不知道该怎么做,因为我没有看到任何关于它的帖子,也不知道该搜索什么。任何帮助都会很好。
共有1个答案
当悬停在整个注释部分上时,将css更改为
overflow: scroll;
但是在区段之外,将其改回:
overflow: hide;
这样,当外面没有滚动,但在里面你有能力滚动。
-
问题内容: 我有一个使用overflow:auto的div,它在调整大小并在页面中拖动时将内容保留在div中。我正在使用一些Ajax从服务器中检索文本行,然后将它们附加到div的末尾,因此内容正在向下增长。每次发生这种情况时,我都希望使用JS将div滚动到底部,以便可以看到最新添加的内容,类似于聊天室或命令行控制台的工作方式。 到目前为止,我一直在使用此代码段执行此操作(我也在使用jQuery,因
-
问题内容: 给出以下HTML代码段: 您(通常)会得到一个黑匣子,其中的滚动条包含一个数字1至30,每个数字都在新行中。 您可以在该框内上下滚动。 我现在需要的是找出框处于哪个滚动位置的可能性。假设每行高15像素,然后向下滚动到数字10,我想得到的结果是数字150(15像素* 10行)。 我在哪里可以找到这个号码? 我手上有普通的JavaScript和jQuery。 问题答案: 您需要使用该属性。
-
问题是当我将页面收缩到某个点时, 元素的顶部溢出,奇怪的是底部没有溢出。说清楚一点,我不想让这两个都溢出来。 这里有一个指向它的JSFiddle链接:https://jsfidle.net/maep468x/1 您将看到,当您运行它并将结果窗口缩小到大约350px时, 元素开始溢出。 我已经尝试从.main-content规则中删除我的line-height和font-size属性,但它仍然溢出。
-
我有以下HTML: div是Bootstrap流体容器中Bootstrap行的子行。div上的类为。tbody由带有内容(/)的JavaScript函数填充。 我想要实现: 表格填充div中的剩余空间 如果我也给tbody添加一个固定的高度,并给它一个的样式,滚动就像一个魅力。不幸的是,如果我删除固定表/tbody的高度,使其填充div=中的剩余空间 有什么想法吗?
-
溢出滚动不会在固定的div上工作,这里是代码本演示
-
问题内容: 我有一个只有300像素大的div,我希望它在页面加载时滚动到内容的底部。该div具有动态添加的内容,并且需要一直向下滚动。现在,如果用户决定向上滚动,我不希望它跳回到底部,直到用户再次向下滚动 是否有可能使div保持滚动到底部,除非用户向上滚动,并且当用户滚动回到底部时,即使添加了新的动态内容,它也需要保持在底部。我将如何创建这个。 问题答案: 这可以帮助您: [编辑],以匹配评论…

