带有浮动DIV的CSS溢出
我的愿望是当屏幕尺寸减小时,#Content上会出现溢出滚动条。
它在Firefox上是这样做的,然而,背景并没有覆盖滚动条右侧的内容。
此外,IE和Chrome都向下推#content,甚至不显示滚动条。
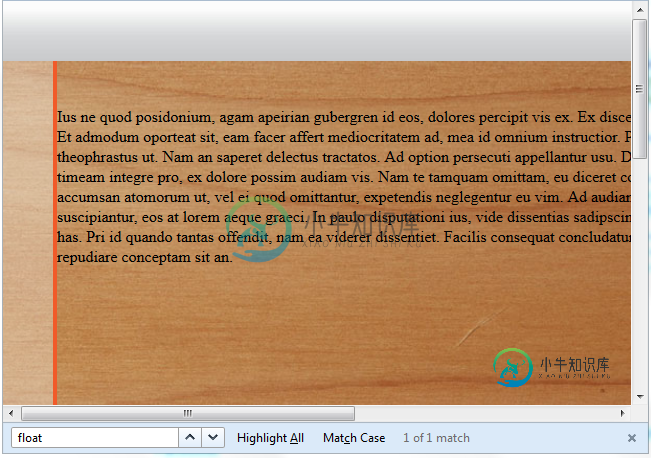
编辑下面的图片显示了我想要的外观。请注意,#content有一个滚动条。

https://output.jsbin.com/huwagajome
body,div {margin:0;padding:0;}
#header { height:60px; background:url(http://s1.postimg.org/e250ntgmz/header.png) repeat-x #e2e2e2;}
#footer { height:60px; background:url(http://s8.postimg.org/3td1ckaph/footer.png) repeat-x #e2e2e2;}
#wrapper {
background-image:url(http://s24.postimg.org/781yqtfdh/background2.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
height:840px;
}
#sidebar {
background: rgba(255, 255, 255, .3);
border-right: 4px solid #f15a29;
height:100%;
width:50px;
float:left;
}
#sidebar p {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
position: relative;
top: 50%;
font-size:30px;
white-space: nowrap;
}
#content {
margin:0 auto;
padding-top:45px;
width: 960px;
height:100%;
/*overflow-x:auto;*/
overflow:auto;
/* position:relative; */
/* clear:both; */
} <div id="header"></div>
<div id="wrapper">
<div id="sidebar"><p>Sidebar</p></div>
<div id="content">
Ius ne quod posidonium, agam apeirian gubergren id eos, dolores percipit vis ex. Ex discere liberavisse his, sonet nominati conclusionemque et vis. Et admodum oporteat sit, eam facer affert mediocritatem ad, mea id omnium instructior. Pri ex natum option incorrupte, sit unum pertinax theophrastus ut.
Nam an saperet delectus tractatos. Ad option persecuti appellantur usu. Dicta habemus fuisset per ea, ius adhuc iracundia ei. Te timeam integre pro, ex dolore possim audiam vis.
Nam te tamquam omittam, eu diceret complectitur ius, quem omnesque sensibus in vel. Has eirmod accumsan atomorum ut, vel ei quod omittantur, expetendis neglegentur eu vim. Ad audiam fuisset cum. Quis mutat fabellas te nam, usu ut sumo suscipiantur, eos at lorem aeque graeci. In paulo disputationi ius, vide dissentias sadipscing eos cu.
Usu te graece vivendo, ludus latine nonumes te has. Pri id quando tantas offendit, nam ea viderer dissentiet. Facilis consequat concludaturque sea ut, an mel persius evertitur eloquentiam. Facilisis repudiare conceptam sit an.
</div>
</div>
<div id="footer"></div>共有1个答案
将最小宽度添加到#包装。它不仅可以与IE和Chrome一起使用,FF还可以覆盖所有内容。
#wrapper{min-width: 1015px;/*960px(content)+50px(sidebar)+ a little extra for good measures*/}
https://output.jsbin.com/nuholiguso
-
问题内容: 我有一个div(#wrapper),其中包含2个并排站立的div。 我希望将右div垂直对齐。我在主包装器上尝试了vertical-align:middle,但是它不起作用。它让我发疯! 希望有人能帮忙。 HTML: CSS: 问题答案: 您没有浮点元素的运气。他们不服从垂直对齐, 您需要的是: 请小心,因为它将元素之间的空白解释为真实的空白。它不会像对待它那样忽略它。 我建议这样做:
-
所以我不知道该怎么解释,但我会试着解释的。我有一个评论页面。帖子是一个顶部,下面的评论字段。在这两者的中间是评论。现在的问题是,在几个注释之后,用户最终不得不向下滚动相当多的时间来查看表单。我想做的是显示4个评论,然后当用户向下滚动时,他们会看到更多。只有当他们在评论上滚动时。所以它类似于,但是在div上。这里有更多的信息来可视化它 如果用户在任何注释上滚动,它将像一样滚动,并显示更多注释。所以它
-
应该修复头部,我不想要整体滚动条,所以我在主体标记中给出了, 我需要垂直滚动条在我的包装div。我怎么才能修好这个? HTML
-
主要内容:清除浮动浮动可以使一个元素脱离自己原本的位置,并在父元素的内容区中向左或向右移动,直到碰到父元素内容区的边界或者其它浮动元素为止。另外,在浮动元素之后定义的文本或者行内元素都将环绕在浮动元素的一侧,从而可以实现文字环绕的效果,类似于 Word 中图文混排。 注意:浮动(float)属性仅对非绝对定位的元素有效,跟随浮动元素的文本或行内元素将围绕在浮动元素的另一侧,例如向左浮动的话其它元素将围绕在浮动元素的
-
问题内容: 我有一个页面,其中页眉由三个div组成-一个浮动在左侧,一个浮动在右侧,以及一个在它们之间。我希望该中心div居中,但遗憾的是不存在,我不能只是将其浮动到左侧并添加填充,因为它必须根据窗口大小进行更改。 有什么简单的我可以忽略的吗?还是我会怎么做? 更新: 此外,我想找到一种方法将中间div居中于div 之间的空间 中,以防看起来更好。 问题答案: 如果您有两个浮动div,那么您知道边
-
问题内容: 假设您有一个,给它一个定值,然后在其中添加元素,在我的情况下为另一个。 这个想法是容器的内容将导致容器伸展,并成为内容的背景。但是,当我这样做时,包含的对象会缩小以适合非漂浮的对象,并且漂浮的对象将要么全部伸出,要么一半伸出,一半进入,并且对big的大小没有任何影响。 为什么是这样?有什么我想念的东西,怎么才能让漂浮的物品伸出其中的东西呢? 问题答案: 最简单的方法是放在父div上,而

