包含块内容的Flexbox项溢出Flexbox容器
问题
阻止类似按钮的内容会导致我的flex项目展开并溢出flexbox容器。
预期行为
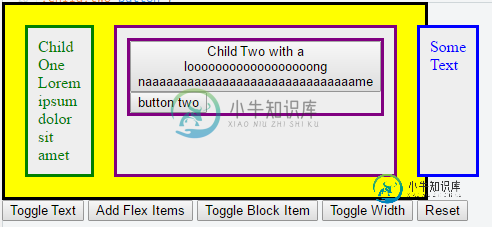
在本例中,按钮应与按钮文本并排,并用省略号隐藏。flex项的宽度应基于兄弟项而非内容,并在容器更改宽度和添加或删除flex项时保持在容器内的响应性。另一个警告是,对于我的特定场景,我不能在flex项或buttons父div上使用overflow:hidden。
这是小提琴手。

例Html
<div class="container" style="width: 400px;">
<div class="child one">
Child One
<br>Lorem ipsum
<br>dolor sit amet
</div>
<div class="child two"><div><button class="text">Child Two with a loooooooooooooooooong naaaaaaaaaaaaaaaaaaaaaaaaaaaaaame</button><button>button two</button></div></div>
<div class="child three">Some Text</div></div>
示例CSS
div {
border: 3px solid;
}
.container {
padding: 10px;
background-color: yellow;
display: -webkit-flex;
display: flex;
}
.child {
flex: 1 1 auto;
padding: 10px;
margin: 10px;
background-color: #eee;
}
.child.one {
color: green;
}
.child.two {
flex: 6 1 auto;
color: purple;
}
.child.two button {
display: inline-block;
}
.child.three {
color: blue;
}
.text {
text-overflow: ellipsis;
overflow: hidden;
}
编辑:现在,我不再试图显示多个按钮,而是将要求更改为仅显示一个按钮。如果有人能用多个按钮解决这个问题,我仍然很感兴趣。
共有1个答案
我已经为你们中感兴趣的人想出了答案。然而,我不得不修改我最初的要求。我没有试图让两个按钮并排显示,而是将其缩减为一个按钮。鉴于此,以下是答案。。。这似乎可以跨浏览器工作。
小提琴解题范例
添加以下样式:
.child {
width: 1%;
}
.child.button {
width: 100%;
}
我很想有人解释一下宽度%?看起来它更像是min width的工作原理。
编辑:感谢Michael_B链接到flex项目中宽度关系的解释。
-
以下是我用来实现上述布局的代码: 我省略了用于样式设置的代码。你可以在钢笔里看到所有的东西。 上述方法有效,但当区域的内容溢出时,会使整个页面滚动。我只希望内容区域本身滚动,因此我将添加到div。 现在的问题是,柱本身并没有超出其父高度,因此边界也在那里被切断。 这是显示滚动问题的笔。 如何将区域设置为独立滚动,同时使其子项延伸到框的高度之外?
-
请看一下这支笔: https://codepen.io/linck5/pen/grkjby?editors=1100 null null 我希望只有div是可滚动的,而不是整个页面。我不希望div下推div。 而这正是Chrome上发生的一切,一切都运行得很完美。但是在Firefox和Edge上,一个滚动条出现在整个页面上,div被下推。 此外,div会缩小,而不是具有所需的50px高度。 你们能
-
我正在玩flexbox,我的flex项似乎溢出了它的父容器。我能做些什么来确保它能呆在它的范围内? 抱歉,它有点长:) 但我正试图垂直列出一些控件,我想在一行上订购两个控件<因此,UL以一个灵活的方向(柱)和LI的方向(水平)保存所有内容 但是,即使控件嵌套在具有设置宽度的div中,它们仍然在其边缘上运行。有谁能给我一些建议,说明我应该做些什么:)<谢谢!
-
我有一个用flexbox制作的单杠。 如果有2个或更多的项目,我希望每个项目尽可能分开,所以我设置。 但是如果只有一个项目,我希望该项目放在末尾,因此我设置了。 这些物品是从左到右排序的。因此,设置将不起作用。 我如何结合第一,第二
-
我试图创建一个包含两个项目的flex容器--一个文本div和一个图像div。 然而,我在容器中保存映像时遇到了实际的问题。当我将浏览器的大小调整为一个小宽度时,图像就会溢出容器,我似乎不明白为什么会发生这种情况。物品应该留在容器里吗? 代码在这里: 代码本在这里: http://codepen.io/reskk/pen/aldpbz 我四处寻找并尝试了一些解决方案:使用flex-basis、fle
-
问题内容: 看一下这段代码。这是应该如何工作的: 现在,结合以下内容,了解如何更改其行为: 如何将第二个片段编辑为不显示水平滚动条?(不使用溢出:隐藏) 谢谢 问题答案: 当您将赋予时,默认情况下,元素和会在一行中 弯曲 。 现在的另一个默认 Flexbox的孩子 是属性 自动 默认等要素,并采取相应的内容。如此设置,一切恢复 正常 -参见下面的演示:

