全高flexbox,可随内容增长
我有一个基本的两列flexbox布局(侧菜单、标题、主要内容)。
我希望我的侧菜单有一个固定的宽度,但高度增长到整个页面的100%。对于我的主要内容,有一个固定高度的标题和一个动态高度内容窗格,我希望该窗格的背景也能填充100%的可用高度。
- 如果屏幕的高度足以容纳所有内容,那么一切都会很好
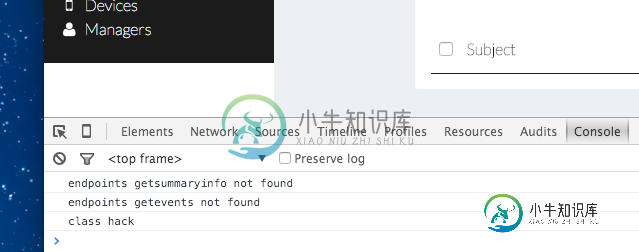
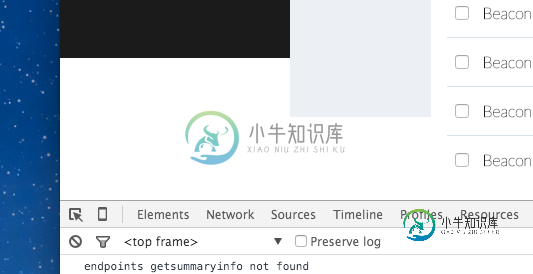
当主要内容超出可用高度并需要滚动时,背景不会一直延伸到页面
看黑色、灰色和控制台窗口之间的交叉点...左侧黑色bg是静态内容的菜单,右侧灰色bg是内容不断增长的主要内容,第二张图片中底部白色bg是wtf?
- 在加载数据之前,完全不向下滚动
我不知道高度100%附加到html,body是否真的在做任何事情,因为删除它们不会改变行为,仍然与下面的截图相同。



看到小提琴了吗
.flex-row {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
}
.flex-row.flex-fill {
height: 100%;
}
.flex-col {
display: flex;
flex-direction: column;
flex-flow: column;
flex-wrap: nowrap;
justify-content: flex-start;
}
.flex-col.flex-fill {
width: 100%;
}
.flex-right {
margin-left: auto;
}
.menu {
width: 200px;
background-color: blue;
color: $white;
padding: 15px;
height: 100%;
flex-grow: 1;
}
.header {
background-color: red;
padding: 15px;
font-family: italic;
font-size: 1.5em;
}
.main-content {
background-color: green;
height: 100%;
flex-grow: 1;
padding-bottom: 30px;
}<div class="flex-row flex-fill">
<div class="flex-col">
<div class="menu">
<ul>
<li>menu item</li>
<li>menu item</li>
<li>menu item</li>
<li>menu item</li>
</ul>
</div>
</div>
<div class="flex-col flex-fill">
<div class="header">header</div>
<div class="main-content">main content</div>
</div>
</div>共有1个答案
有两个问题导致该问题:
首先,flex容器上的高度: 100%不起作用,因为父元素上没有指定高度。这个问题通过html, body{高: 100%;}解决。
其次,flex容器上相同的高度:100%将背景高度限制为固定的100%。通过切换到最小高度,背景可以随内容扩展。
* { box-sizing: border-box; }
html { height: 100%; }
body {
min-height: 100%;
display: flex;
margin: 0;
padding: 0;
}
.flex-row {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
width: 100%;
}
修订小提琴
-
我遇到的问题是,当我在Flexbox中输入内容时,它的高度会增加。我不是100%确定为什么会发生这种情况,但我相信这与它没有处于绝对位置,从而保持其高度属性有关。 包括代码笔,我在这里为我正在制作的Flexbox风格的站点设置了HTML和CSS(也包括下面的代码片段),这里有一些关于它的信息 1-我有一个围绕网站内容的包装div,这样我可以控制背面的流程和背景 2-我为Flexbox的每一“行”设
-
我有一个用flexbox制作的单杠。 如果有2个或更多的项目,我希望每个项目尽可能分开,所以我设置。 但是如果只有一个项目,我希望该项目放在末尾,因此我设置了。 这些物品是从左到右排序的。因此,设置将不起作用。 我如何结合第一,第二
-
问题 阻止类似按钮的内容会导致我的flex项目展开并溢出flexbox容器。 预期行为 在本例中,按钮应与按钮文本并排,并用省略号隐藏。flex项的宽度应基于兄弟项而非内容,并在容器更改宽度和添加或删除flex项时保持在容器内的响应性。另一个警告是,对于我的特定场景,我不能在flex项或buttons父div上使用overflow:hidden。 这是小提琴手。 例Html 示例CSS 编辑:现在
-
问题内容: 我必须创建一个布局,其中内容网格必须位于剩余的整个页面上,但是该布局还具有导航栏。 为此,我决定将导航栏放置在flex容器中,并将内容放置在高度为100%的行中。我需要内容来填充剩余的剩余空间。菜单是动态的,所以我不知道导航栏的高度。 但是,在较小的屏幕上,导航栏无法正确调整大小。如果展开菜单,则菜单将覆盖内容。 最后一个菜单项被剪切了。我的要求是内容应填充页面的其余部分。 问题答案:
-
问题内容: 我正在制作一个移动响应页面,并且是第一次使用flexbox。 我的问题是,当内容div中有很多信息时,div会很宽地超出页面宽度。 我已经尝试过使用最大宽度样式,但是这消除了网站的响应能力。 CSS HTML 问题答案: 您需要做的2件事: 将 flex-shrink 值从更改为(),以便允许元素收缩 由于单词很长,还需要添加以在单词内插入换行符,以防止文本溢出 请注意,已重命名为,尽
-
问题内容: 我有这些嵌套的div,我需要主容器扩展(在高度上)以容纳内部的DIV CSS是这样的: 我的问题是无法拉伸以容纳所有内部div,结果它们一直在后台运行。 考虑到以上情况,如何解决此问题? 问题答案: 您需要在div关闭之前强制输入a 。我可能会将其移入div并将CSS设置为: 更新: 这个问题仍然有相当多的流量,所以我想使用CSS3中称为“弹性框”或“弹性框”的新布局模式,以一种现代的

