CSS Flexbox:对齐项目和对齐内容之间的差异[重复]
我发现CSS Flexbox属性中的align items和align content之间的差异非常令人困惑。我已经在网上看了几个小时的文档和几个例子,但我仍然不能完全掌握它。
更准确地说,对我来说,对齐项对我来说是完全有意义的,它的行为是完全清楚的。另一方面,ame-Content一点也不清晰。特别是,我不明白为什么我们应该根据内容是一行还是多行使用两种不同的属性。
用外行的话来解释是什么?
共有2个答案
首先,您需要了解柔性箱结构是如何工作的。下图是备忘单的一部分。
柔性箱结构
Flexbox是为了适应行和列而构建的。
主轴:
当“弯曲方向”为“行”时:图形上的x轴。当“弯曲方向”为“列”时:图形上的y轴
横轴:
当“弯曲方向”为“列”时:图形上的x轴。当“弯曲方向”为“行”时:图形上的y轴
Justify-内容
justify content用于将项目与主轴对齐。
.justify-content {
display: flex;
justify-content: center;
flex-wrap: wrap;
height: 500px;
width: 500px;
background: lightgray;
padding: 5px;
}
.box {
background: tomato;
width: 100px;
height: 100px;
margin: 10px;
}html lang-html prettyprint-override"><div class="justify-content">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>如第6节所述。柔性线,
柔性容器中的柔性项目在柔性线内布局和对齐,柔性线是通过布局算法用于分组和对齐的假设容器。灵活容器可以是单行或多行,这取决于灵活包装属性
然后,可以设置不同的路线:
>
属性应用于所有flex容器,并设置flex项沿着每个flex行的主轴的对齐方式。

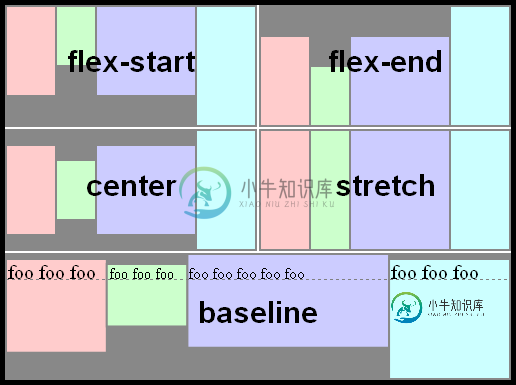
align items属性适用于所有柔性容器,并设置柔性项目沿每条柔性线横轴的默认对齐方式。align self适用于所有弹性项目,允许为单个弹性项目覆盖此默认对齐。

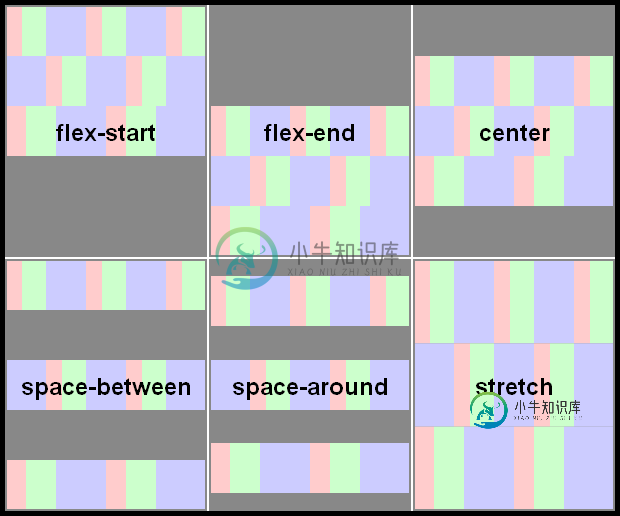
换行内容属性仅适用于多行灵活容器,并在交叉轴上有额外空间时对齐灵活容器内的灵活行。

这里有一个片段可以播放:
var form = document.forms[0],
flex = document.getElementById('flex');
form.addEventListener('change', function() {
flex.style.flexDirection = form.elements.fd.value;
flex.style.justifyContent = form.elements.jc.value;
flex.style.alignItems = form.elements.ai.value;
flex.style.alignContent = form.elements.ac.value;
});ul {
display: flex;
flex-flow: row wrap;
padding: 0;
list-style: none;
}
li {
padding: 0 15px;
}
label {
display: block;
}
#flex {
display: flex;
flex-wrap: wrap;
height: 240px;
width: 240px;
border: 1px solid #000;
background: yellow;
}
#flex > div {
min-width: 60px;
min-height: 60px;
border: 1px solid #000;
background: blue;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
}
#flex > .big {
font-size: 1.5em;
min-width: 70px;
min-height: 70px;
}<form>
<ul>
<li>flex-direction
<label><input type="radio" name="fd" value="row" checked /> row</label>
<label><input type="radio" name="fd" value="row-reverse" /> row-reverse</label>
<label><input type="radio" name="fd" value="column" /> column</label>
<label><input type="radio" name="fd" value="column-reverse" /> column-reverse</label>
</li>
<li>justify-content
<label><input type="radio" name="jc" value="flex-start" checked /> flex-start</label>
<label><input type="radio" name="jc" value="flex-end" /> flex-end</label>
<label><input type="radio" name="jc" value="center" /> center</label>
<label><input type="radio" name="jc" value="space-between" /> space-between</label>
<label><input type="radio" name="jc" value="space-around" /> space-around</label>
</li>
<li>align-items
<label><input type="radio" name="ai" value="flex-start" /> flex-start</label>
<label><input type="radio" name="ai" value="flex-end" /> flex-end</label>
<label><input type="radio" name="ai" value="center" /> center</label>
<label><input type="radio" name="ai" value="baseline" /> baseline</label>
<label><input type="radio" name="ai" value="stretch" checked /> stretch</label>
</li>
<li>align-content
<label><input type="radio" name="ac" value="flex-start" /> flex-start</label>
<label><input type="radio" name="ac" value="flex-end" /> flex-end</label>
<label><input type="radio" name="ac" value="center" /> center</label>
<label><input type="radio" name="ac" value="space-between" /> space-between</label>
<label><input type="radio" name="ac" value="space-around" /> space-around</label>
<label><input type="radio" name="ac" value="stretch" checked /> stretch</label>
</li>
</ul>
</form>
<div id="flex">
<div>1</div>
<div class="big">2</div>
<div>3</div>
<div>4</div>
<div class="big">5</div>
<div>6</div>
</div>-
我真的很难理解有什么区别?从我的研究来看,似乎可以...和之间空格,而可以...、、和? 此外,、和这两个属性似乎是共享的。 使用其中一个比使用另一个有何不同/优势,还是仅仅是偏爱?我觉得他们都是方式相似,只是做同样的事情,有谁知道区别吗?谢谢!!
-
我已经阅读了网格的完整指南,但仍然对两组容器属性之间的差异感到困惑,即“”与“”。 我的困惑围绕着作者的说法,即“”集在那里是因为 有时网格的总大小可能小于网格容器的大小 我认为这两种情况都适用,而不仅仅是“”集合。 有人能解释一下吗?最好使用一些图形说明作为示例。
-
问题内容: 我有一个具有以下属性的flex容器(蓝色正方形): 因此,其子项(浅蓝色方块)如下所示排列它们自己。但是,我想从正常流程中添加另一个孩子(绿色正方形)并将其相对于其父对象放置。要将其定位在下面,如您所见,我最好编写类似bottom: 20px;和的内容margin: auto;。 我试着z-index无济于事。我应该如何处理?我应该使用另一个父元素吗? 问题答案: 以下是实现此布局的五
-
如果flex容器有多行(when,flex-wrap:wrap),align-content属性定义容器中每一行的对齐方式。 Usage - align-content: flex-start | flex-end | center | space-between | space-around | stretch; 此属性接受以下值 - stretch - 内容中的线条将拉伸以填充剩余空间。 f
-
我有如下要求: 一个元素位于视口的左侧,两个元素位于视口的右侧。为了学习,我尝试了不包装元素的布局。 这种布局在FlexBox中可能吗? 下面是HTML: 我尝试使用和,但没有用。请帮忙。 CSS:
-
是否有一种方法可以以这种方式对齐子项:[i][i]_______[i][i][i],而不管每个组中有多少项?

