Flex-Direction(Flex-Direction)
优质
小牛编辑
141浏览
2023-12-01
flex-direction属性用于指定需要放置flex容器(flex-items)元素的方向。
usage -
flex-direction: row | row-reverse | column | column-reverse
此属性接受四个值 -
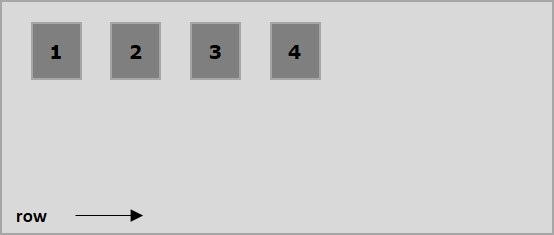
row - 从左到右水平排列容器的元素。
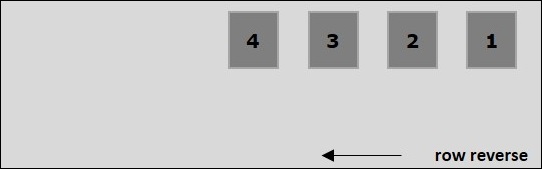
row-reverse - 从右到左水平排列容器的元素。
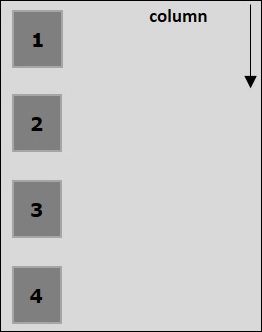
column - 从左到右垂直排列容器的元素。
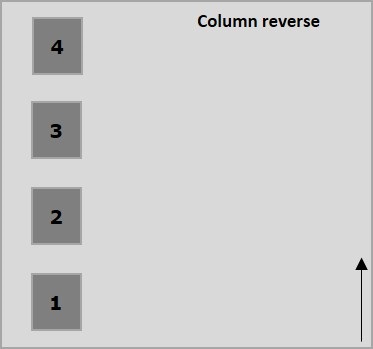
column-reverse - 从右到左垂直排列容器的元素。
现在,我们将举几个例子来演示direction属性的用法。
行
将此值传递给direction属性时,容器的元素从左到右水平排列,如下所示。

以下示例演示将值row传递给flex-direction属性的结果。 在这里,我们使用flex-direction值row创建六个具有不同颜色的框。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
row-reverse
将此值传递给direction属性时,容器的元素从右到左水平排列,如下所示。

以下示例演示将值row-reverse传递给flex-direction属性的结果。 在这里,我们创建了六个具有不同颜色的框,其中flex-direction值为row-reverse 。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
column
将此值传递给direction属性时,容器的元素从上到下垂直排列,如下所示。

以下示例演示将值column flex-direction属性的结果。 在这里,我们使用flex-direction value column创建六个具有不同颜色的框。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
column-reverse
在将此值传递给direction属性时,容器的元素从下到上垂直排列,如下所示。

以下示例演示了将值column-reverse传递给flex-direction属性的结果。 在这里,我们创建了六个具有不同颜色的框,其中flex-direction值为column-reverse 。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>

