Flex-layout-attribute
Flex-layout-attribute 是基于 CSS flexbox 规范的 HTML 布局助手。
示例
内容分布在一行里并在容器居中:
<div layout="row center-center"> <div>1</div> <div>2</div> <div>3</div> </div>
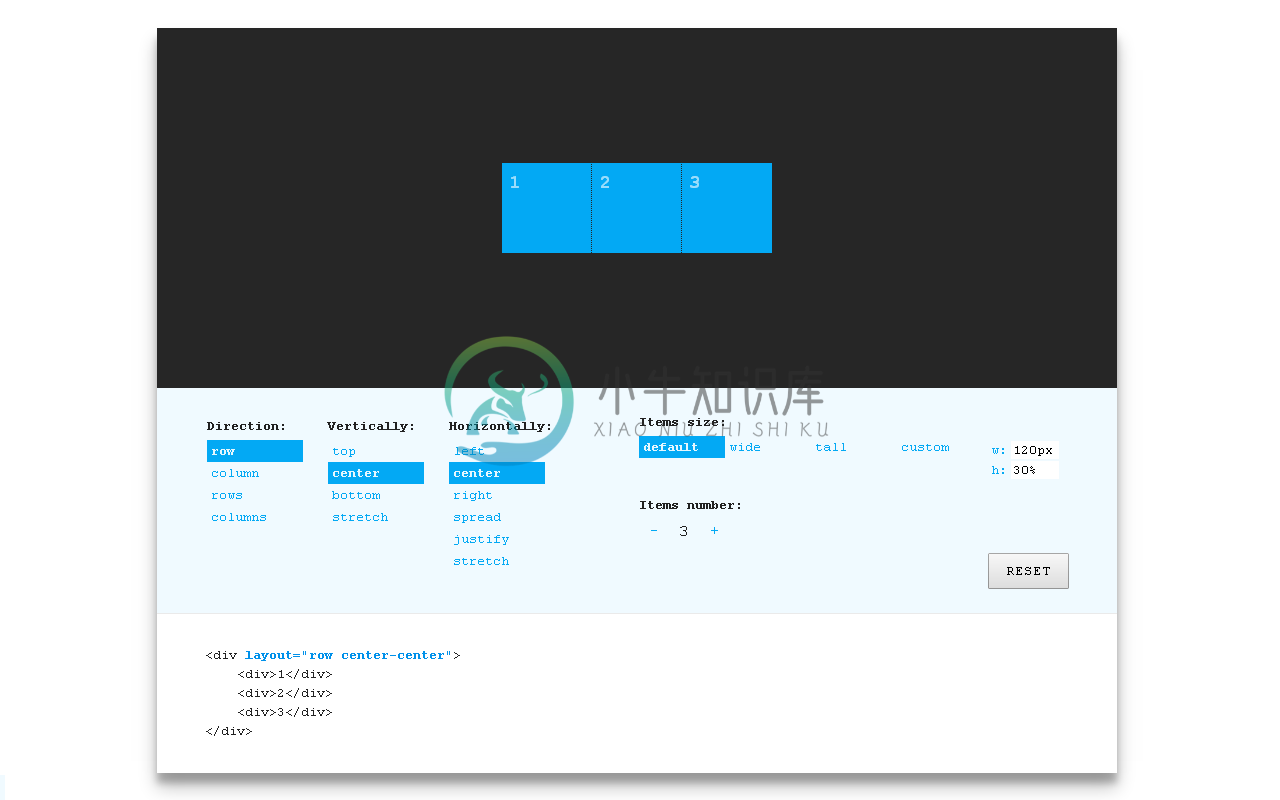
DEMO

特点
专注于 HTML 属性 -- 独立的布局标记,语义化和简洁的语法
不仅是栅格(网格) -- 比例之间的关联,基于比例的元素尺寸
快速制作原型 -- 在浏览器中进行设计以及快速迭代,不再需要为布局编写 CSS
基础稳固 -- 非常容易扩展和定制
-
GitHub: https://github.com/StefanKovac/flex-layout-attribute 引入基本的样式,可以更好的布局,可以在线制作: http://progressivered.com/fla/?a=00000&d=0&h=2&i=00000&s=0&v=2 转载于:https://www.cnblogs.com/wang715100018066/p/62443
-
数据推送: Flex提供了两个组件,生产者消费者分别用来发布和订阅一个目标消息。要订阅一个目标消息应该使用consumer类的subscribe()方法,当一个消息被发布到你订阅的目标对象上,消息事件就会触发消费者consumer类。使用BlazeDS的发布和订阅功能非常简单。 messaging-config.xml文件来配置,配置消息目标的一个关键就是配置用来在客户端和服务端之间交互的数据通道
-
customizations much more straightforward. Here is a table showing Flex 3 Halo components and their Flex 4 beta Spark counterparts: Flex 3 Halo Component Flex 4 beta Spark Component mx.controls.Button
-
flex的功能 The release of Flex 4 beta 1 has been some time coming. It has had a very public development process which began back in August last year, when Adobe revealed early builds of Flex 4 – previous
-
问题 比如说现在在一个flex-layout 中 <div class="flex-layout"> <div class="element-1"></div> <div class="element-2"></div> </div> .flex-layout { display: flex; flex-wrap: wrap; } 这时如何让element-1 的高
-
介绍 Layout 提供了 van-row 和 van-col 两个组件来进行行列布局。 引入 import { createApp } from 'vue'; import { Col, Row } from 'vant'; const app = createApp(); app.use(Col); app.use(Row); 代码演示 基础用法 Layout 组件提供了 24列栅格,通过
-
Layout 布局 通过基础的 24 分栏,迅速简便地创建布局。 基础布局 使用单一分栏创建基础的栅格布局。 通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。 <el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row>
-
Layout 布局 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过col组件的span设置需要分栏的比例 <template> <view class="wrap"> <u-row gutter="16"> <u-col span="3"> <view class="demo-layout b
-
通过基础的 24 分栏,迅速简便地创建布局。 基础布局 使用单一分栏创建基础的栅格布局。 通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。 <el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row> <el-row>
-
Layout 布局 通过基础的 24 分栏,迅速简便地创建布局。 基础布局 使用单一分栏创建基础的栅格布局。 ::: demo 通过 Row 和 Col 组件,并通过 Col 组件的 span 属性我们就可以自由地组合布局。 render() { return ( <div> <Layout.Row> <Layout.Col span="24"><div c
-
这是一个 属性型指令,它可以被用在任何元素上。 通过基础的 24 分栏,迅速简便地创建布局。 基础布局 使用单一分栏创建基础的栅格布局。 el-row 与 el-col 可以被轻易的运用在任何元素上,这些指令使元素具备额外的能力。 <div el-row> <div el-col span="24"><div class="grid-content bg-purple-dark"></div>
-
WeUI提供了快速的 flex 布局 示例代码 <template> <div class="page"> <div class="page__bd page__bd_spacing"> <div class="weui-flex"> <div class="weui-flex__item"> <div class="placeholde
-
参考 Flex 布局教程:语法篇

