6.5 flex布局
Flex是Flexible Box的缩写,意为“弹性布局”,2009年它由W3C提出了一种新的网页布局方案。QAP也支持flex布局。目前flex支持的容器属性有:flexDirection、flexWrap、justifyContent、alignItems、width和height等属性。
flexDirection
flexDirection属性决定了主轴的方向,它有两个值(不支持row-reverse和column-reverse):
row: 主轴为水平方向,起点在左端 column: 主轴为垂直方向,起点在顶部
'use strict';
import { mount } from 'weex-rx-mounter';
import { createElement, Component } from 'weex-rx';
import { View, Text } from 'nuke';
class Demo extends Component {
render() {
return (
<View>
<View style={{flex: 1, flexDirection: 'row'}}>
<View style={{width: 50, height: 50, backgroundColor: 'darkturquoise'}} />
<View style={{width: 50, height: 50, backgroundColor: 'gold'}} />
<View style={{width: 50, height: 50, backgroundColor: 'lightgreen'}} />
</View>
<View style={{flex: 3, flexDirection: 'column'}}>
<View style={{width: 50, height: 50, backgroundColor: 'darkturquoise'}} />
<View style={{width: 50, height: 50, backgroundColor: 'gold'}} />
<View style={{width: 50, height: 50, backgroundColor: 'lightgreen'}} />
</View>
</View>
);
}
}
mount(<Demo />, 'body');
export default Demo;
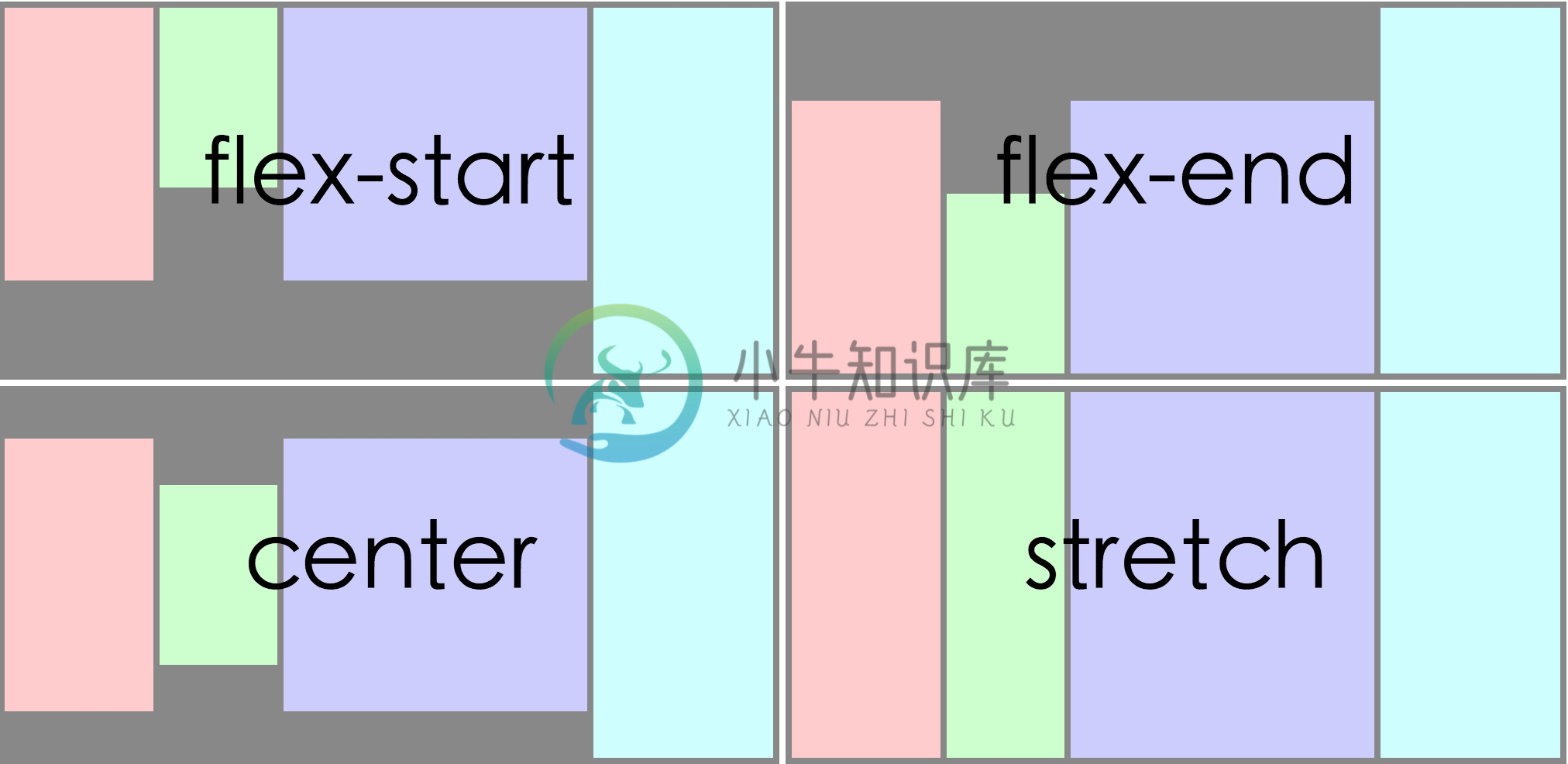
alignItems
表示与主轴(flexDirection)垂直方向,子元素的排列方式。可选值:flex-start', 'flex-end', 'center', 'stretch'。下图表示主轴(flexDirection)为横轴时四种可选值的子元素排列情况:

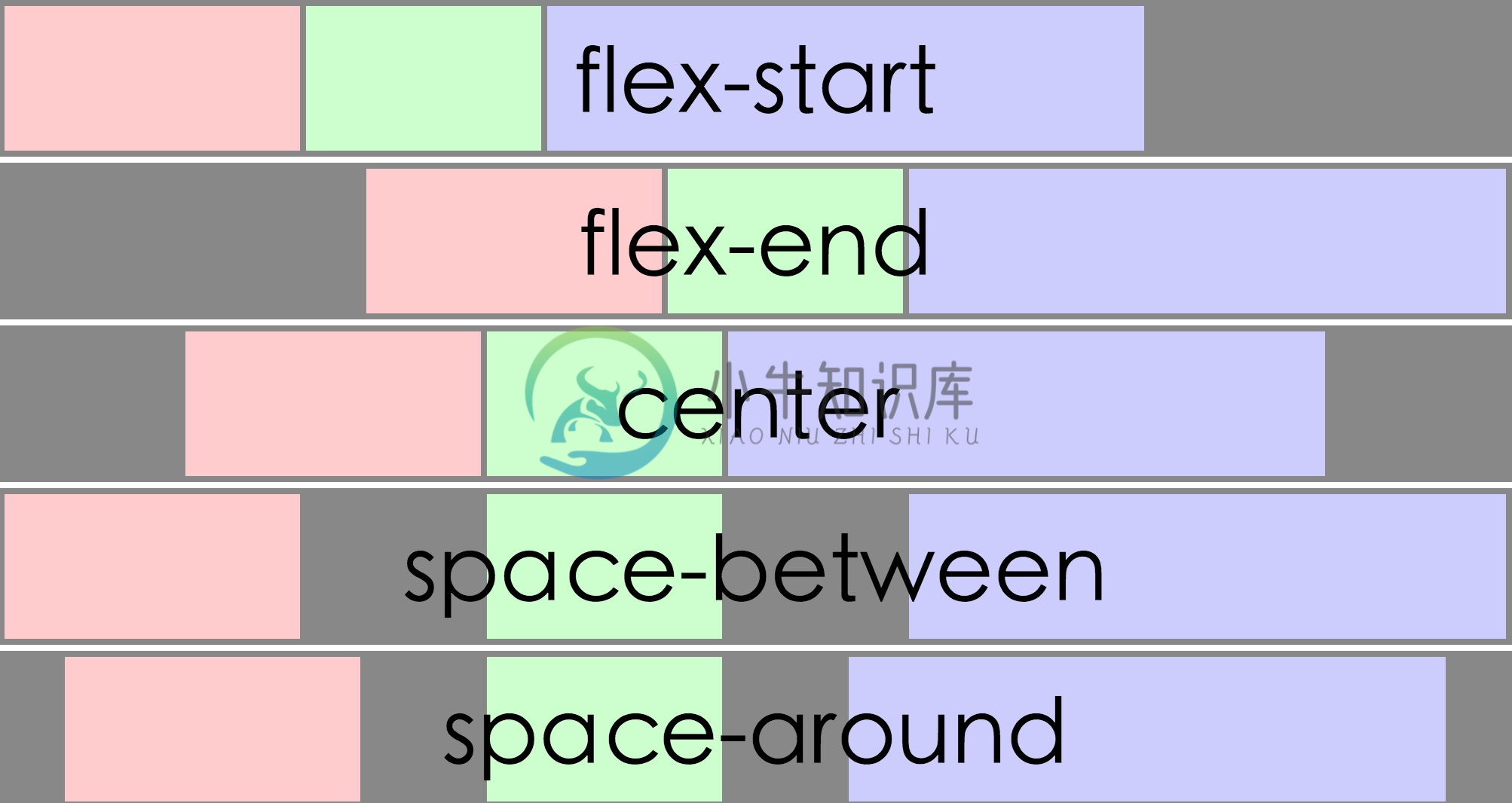
justifyContent
与alignItems相呼应,表示子元素在主轴(flexDirection)方向上的对齐方式。可选值:flex-start, flex-end, center, space-between, space-around。下图表示主轴(flexDirection)为横轴时5种可选值的子元素排列情况 
alignSelf
重写父元素定义的alignItem属性
可选值: 'auto'(默认), 'flex-start', 'flex-end', 'center', 'stretch'
borderBottomWidth
定义底部线条的宽度 可取值:字符串或者数字 推荐字符串 比如 :'1rem'
borderLeftWidth
定义左边线条的宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
http://g.alicdn.com/nuke/doc/chapter7/borderRightWidth
定义右边线条的宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
borderTopWidth
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
作用: 定义顶部线条的宽度
borderWidth
定义所有线条的宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
bottom
定义距离底部的距离, 在元素的position为absolute时生效
可取值:字符串或者数字 推荐字符串 比如 :'1rem' 或者百分比
flex
控制元素是否为flex占位,和flexDirection配合使用,flexDirection为row时,子元素水平排列,为column的时候,子元素垂直排列,注意View默认会被加上flex: 1,flexDirection为column,效果是View不写任何style的时候, > 如果一个元素的父元素定义了flex为1,那么子元素再定义flex: 1的时候,那么这个flex就是控制自己占的百分比,比如3个都是flex为1,那么3个元素都是占比1/3,如果是1: 2: 1,那么占比就是1/4,2/4,1/4。
可取值: 数字
flexWrap
控制子元素排列是否换行
可取值: 'wrap', 'nowrap'
height
定义高度
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
left
定义左边宽度,当position为absolute时生效
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
margin
定义边距
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
marginBottom
定义底部边距 可取值:字符串或者数字 推荐字符串 比如 :'1rem'
marginHorizontal()(支持性待定)
定义水平的边距,左边和右边
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
marginLeft
定义左边距
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
marginRight
定义右边距
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
marginTop
定义顶部边距
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
marginVertical(支持性待定)
定义垂直边距,顶部和底部
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
maxHeight
最大高度
可取值:字符串或者数字 推荐字符串 比如 :'1rem' ,百分比
maxWidth
最大宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem' ,百分比
minHeight
最低高度
可取值:字符串或者数字 推荐字符串 比如 :'1rem' ,百分比
minWidth
最低宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem' ,百分比
padding
定义填充宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
paddingBottom
定义底部填充宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
paddingHorizontal(支持性待定)
定义水平填充宽度 左边和右边
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
paddingLeft
定义左边填充宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
paddingRight
定义右边填充宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
paddingTop
定义顶部填充宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
paddingVertical(支持性未知)
定义垂直填充宽度,顶部和底部
可取值:字符串或者数字 推荐字符串 比如 :'1rem'
position
控制定位,需要层叠元素的时候一般用absolute
可取值:'absolute', 'relative', 'fixed', 'sticky' 默认值: relative
right
定义右边的距离,当position为absolute时才有效
可取值:字符串或者数字 推荐字符串 比如 :'1rem' ,百分比
top
定义顶部的距离,当position为absolute时才有效
可取值:字符串或者数字 推荐字符串 比如 :'1rem' ,百分比
width
定义宽度
可取值:字符串或者数字 推荐字符串 比如 :'1rem' ,百分比
zindex
层叠元素时,控制层的叠加顺序
可取值: 数字

