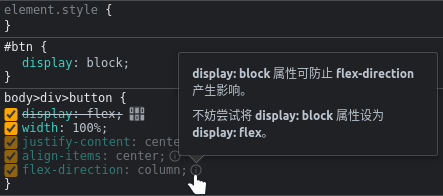
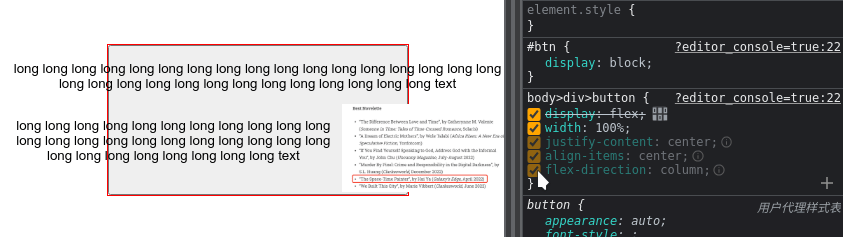
前端 - 为什么设置了块布局 flex-direction 依然影响样式?


为什么这里的 flex-direction 和 align-item 还有效

firefox 上一切正常
jsfiddle
浏览器信息:
- Vivaldi
6.2.3105.58 (Stable channel) stable (64 位)Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 - Firefox
119.0 (64 位)Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:109.0) Gecko/20100101 Firefox/119.0
系统信息:
- KDE neon 5.27
Ubuntu 22.04 jammy
共有1个答案
从您提供的信息来看,问题可能源于浏览器的差异和CSS属性的应用方式。让我们先来看看可能的原因,然后再给出解决方案。
- 浏览器差异:不同的浏览器对CSS标准的实现可能存在差异。您提到在Chrome浏览器中出现的问题在Firefox浏览器中正常,这很可能是由于浏览器之间的差异导致的。
- CSS属性应用方式:
flex-direction和align-items是CSS Flexbox布局中的属性,用于定义主轴和交叉轴的行为。这两个属性在父元素上设置,影响其子元素的布局。如果您的应用了这些属性但没有应用到正确的元素上,那么它们可能不会产生预期的效果。
针对以上问题,这里有几个建议:
- 确认浏览器版本:确保您的Chrome和Firefox浏览器都是最新版本,这样可以保证它们都支持最新的CSS标准。
- 确认应用到了正确的元素:检查您的HTML结构和CSS样式,确保
flex-direction和align-items属性都应用在了正确的元素上。 - 使用Flexbox布局时要注意代码的正确性:在编写Flexbox布局的代码时,确保所有相关的属性和语法都正确无误。
- 尝试使用Flexbox的默认值:如果您的代码中设置了
flex-direction和align-items属性,但它们仍然无效,可以尝试使用Flexbox布局的默认值,即flex-direction: row;和align-items: center;。 - 使用Flexbox布局的缩写属性:如果您需要同时设置多个Flexbox属性,可以考虑使用缩写属性,例如
flex-box或flex-align。
希望这些建议能帮助您解决问题。如果问题仍然存在,请提供更多的代码和信息,以便我们更好地帮助您。
-
flex-direction属性用于指定需要放置flex容器(flex-items)元素的方向。 usage - flex-direction: row | row-reverse | column | column-reverse 此属性接受四个值 - row - 从左到右水平排列容器的元素。 row-reverse - 从右到左水平排列容器的元素。 column - 从左到右垂直排列容器的元
-
50% 透明度: 不设置透明度: 这是为什么?
-
宽度不定,间距相同,左对齐。
-
WeUI提供了快速的 flex 布局 示例代码 <template> <div class="page"> <div class="page__bd page__bd_spacing"> <div class="weui-flex"> <div class="weui-flex__item"> <div class="placeholde
-
参考 Flex 布局教程:语法篇
-
问题内容: 在为body元素的背景设置样式时,为什么样式会影响整个屏幕,而不仅是body元素本身?假设我创建了以下规则: 我发现边框显示出了我所期望的700px宽,但是背景色占据了整个浏览器视口。为什么? 问题答案: 引用 根元素的背景成为画布的背景,并覆盖整个画布,将其锚定(用于“背景位置”),与仅针对根元素本身进行绘制时的锚定点相同。根元素不会再次绘制此背景。 该元素是根元素,因此,按照CSS

