前端 - 设置 flex: 1 1 0 等于没设置 flex-basis 吗?
设置 flex: 1 1 0 等于没设置 flex-basis 吗?
看到这个文章:https://zhuanlan.zhihu.com/p/39052660

flex-basis 是 0 就是 没设置?
但是当我设置为 0 的时候,和设置 auto 效果是不一样的
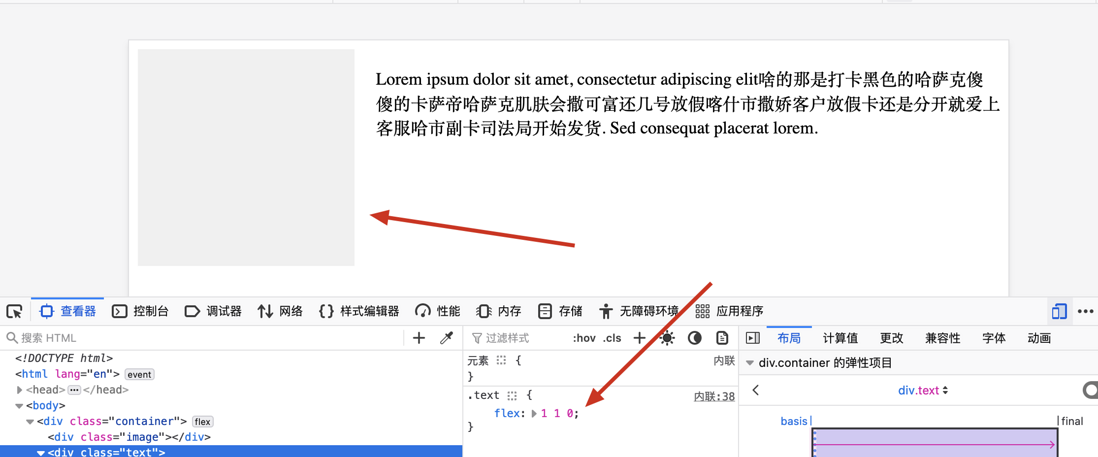
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flexbox Example</title> <style> /* 在小尺寸屏幕上媒体查询 */ @media (max-width: 600px) { .container { display: flex; flex-direction: column; /* 垂直布局 */ } .image { width: 200px; height: 200px; background-color: #f0f0f0; margin-right: 20px; /* 图片和文本之间的间距 */ } .text { flex: initial; /* 右侧文本占据剩余空间 */ } } .container { display: flex; /* 默认水平布局 */ } .image { width: 200px; height: 200px; background-color: #f0f0f0; margin-right: 20px; /* 图片和文本之间的间距 */ } .text { flex: 1 1 0; } </style></head><body> <div class="container"> <div class="image"></div> <div class="text"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit啥的那是打卡黑色的哈萨克傻傻的卡萨帝哈萨克肌肤会撒可富还几号放假喀什市撒娇客户放假卡还是分开就爱上客服哈市副卡司法局开始发货. Sed consequat placerat lorem.</p> </div> </div></body></html>设置为 flex: 1 1 0 的时候,我的图片宽度是正常的 200

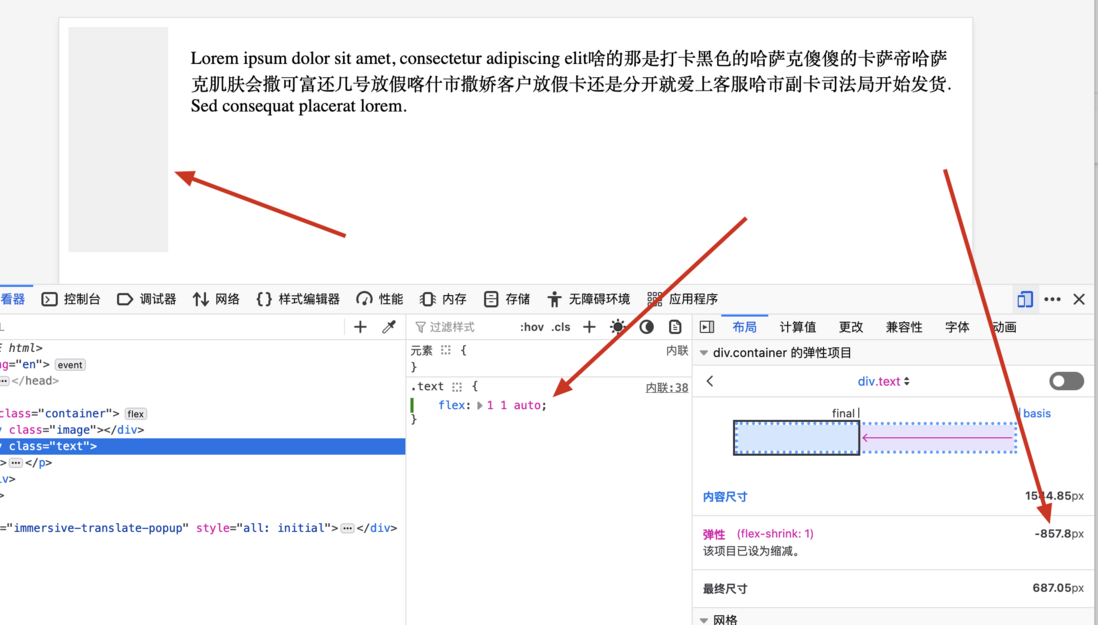
但是,设置为 flex: 1 1 auto 的时候,我的图片宽度被挤压了!!!

为什么呢?什么原理?
共有2个答案
好像是这个原因:CSS flex布局踩坑小记:flex-basis之0px与0%差异
前置知识
flex-basis就相当于width(flex-direction: row)或height(flex-direction: column;)。- 当两者同时出现的时候,width的值就被忽略了。
flex默认值(不显式设置时)
flex-grow: 0;flex-shrink: 1;flex-basis: auto;
情况一 照片flex使用默认值,.text的flex-grow设置为1
- 照片的
flex-basis(auto)计算值就是它的宽度200px,.text元素的flex-basis(auto)就是它的最大内容宽度,就是那些文字在一行上显示时的宽度。 - 文字比较长,照片和.text元素的宽度会大于其父元素的宽度,所以之后就会收缩。两者都设置了
flex-shrink: 1,故此时的照片的大小不再保持200px,而是变小。.text元素通过使文字换行来缩小它的宽度。
情况二 照片flex使用默认值,将.text元素的flex-basis改为0,flex-grow改为1
- 照片的
flex-basis(auto)计算值就是它的宽度200px, .text元素的flex-basis就是0。 - 此时,照片和.
text元素的宽度会小于其父元素的宽度,然后增加元素的宽度。照片的flex-grow: 0,不会增加它的宽度。.text元素的flex-grow: 1,会增加它的宽度直到充满剩余空间,即父元素的content-width - img.width, 由于文字可以换行,所以没有溢出(如果有比较长的单词,还是可能会溢出的)。
-
问题内容: 关于此有很多问题和文章,但据我所知,尚无定论。我能找到的最好的总结是 flex-basis 允许您在计算其他任何内容之前指定元素的初始/开始大小。它可以是百分比或绝对值。 …本身并没有过多说明具有 flex-basis 设置的元素的行为。以我目前对flexbox的了解,我不明白为什么那也不能描述 宽度 。 我想知道 flex-basis 与实际 宽度 有何不同: 如果我用 flex-b
-
为什么这里的 flex-direction 和 align-item 还有效 firefox 上一切正常 jsfiddle 浏览器信息: Vivaldi 6.2.3105.58 (Stable channel) stable (64 位) Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/11
-
问题内容: 设置或设置为弹性项目而不是设置之间有区别吗? 是属性的“转折点” 吗? 当我设置浏览器时,如何确定将项目下移到新行的哪一点?是根据他们的宽度还是“弹性基础”? 示例:最后两个框具有相同的功能,但是当窗口在300px至400px之间时, 只有 其中一个向下移动。为什么? 问题答案: 允许您在计算其他任何内容之前指定元素的初始/开始大小。它可以是百分比或绝对值。 但是,它 不是 弯曲增长/
-
本文向大家介绍Flex设置LinkButton的背景色有思路有源码,包括了Flex设置LinkButton的背景色有思路有源码的使用技巧和注意事项,需要的朋友参考一下 1、设计思路 由于Flex中没有设置LinkButton的背景色的属性,现在得从两个方面入手:第一,直接通过调用样式方法画出LinkButton的背景色;第二,设置LinkButton的背景图片。这里,讲述的是第一种方法 2、设计源
-
我想用flex格式化FieldSet/legend,使legend位于FieldSet内容的左侧。我知道我可以这个图例,但在Safari14中,这不起作用。我怎样才能避开这个问题呢? null null
-
介绍 (Introduction) UIComponent类是所有可视组件的基类,包括交互式和非交互式。 Class 声明 (Class Declaration) 以下是mx.core.UIComponent类的声明 - public class UIComponent extends FlexSprite implements IAutomationObject, IChild

