前端 - opacity 为什么会影响层级 ?
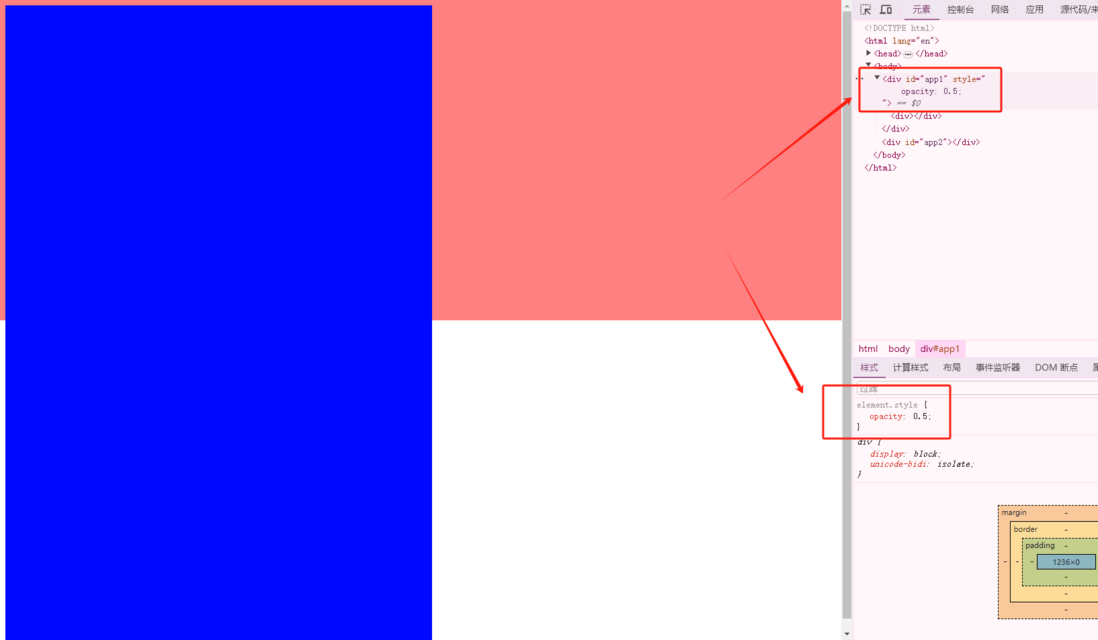
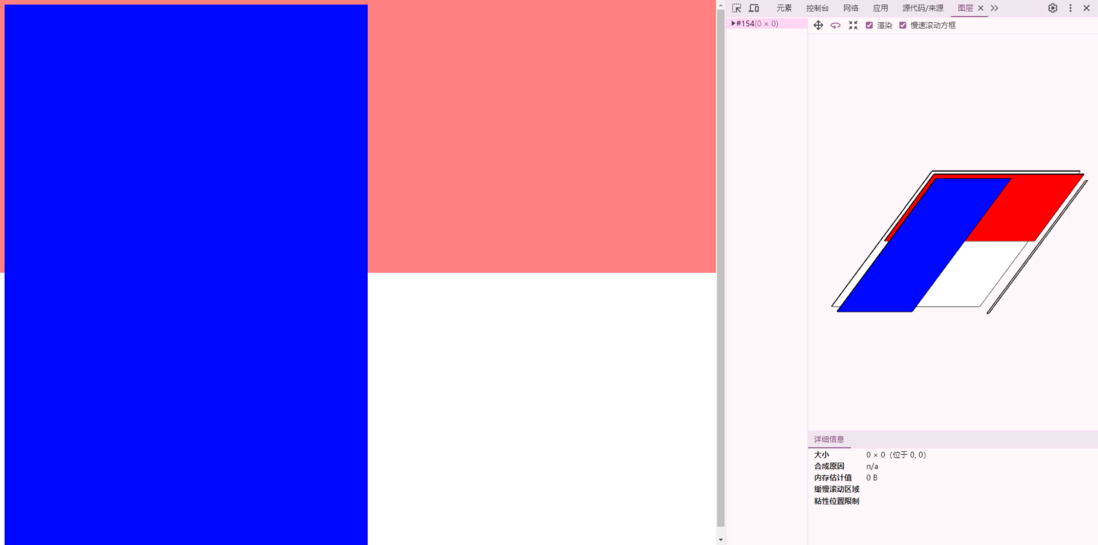
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <title>opacity 影响 z-index</title> <style> #app1 div { width: 100vw; height: 50vh; position: fixed; top: 0; left: 0; background-color: red; z-index: 1; } #app2 { position: relative; width: 50vw; height: 100vh; background-color: rgb(0, 8, 255); } </style></head><body> <div id="app1"> <div></div> </div> <div id="app2"></div></body></html>50% 透明度:

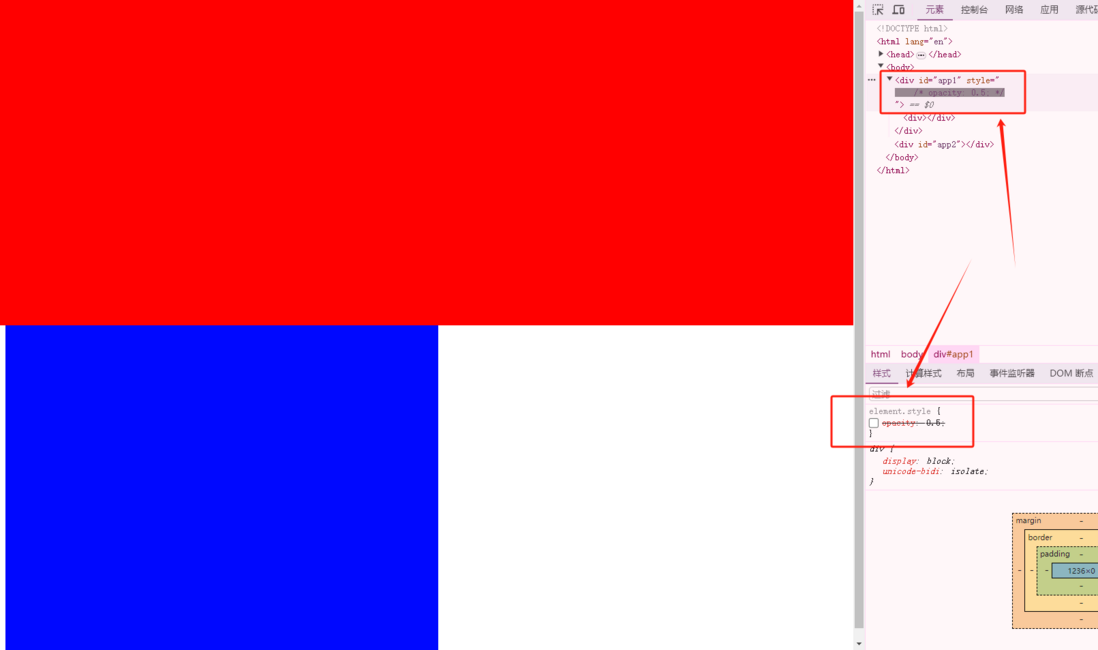
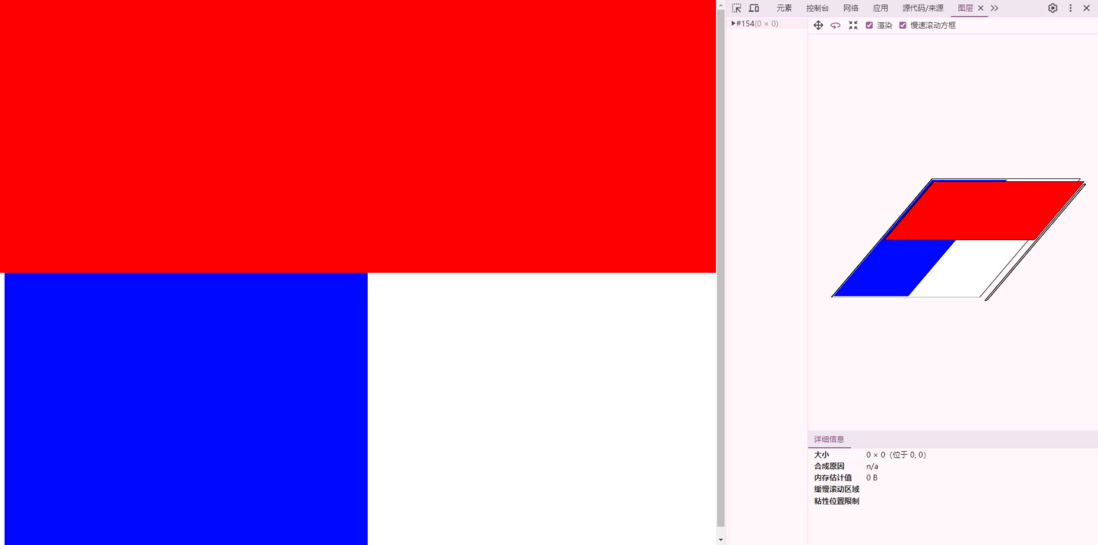
不设置透明度:

这是为什么?
共有2个答案
设计如此:https://developer.mozilla.org/zh-CN/docs/Web/CSS/opacity
如果你想控制层级可以用定位来控制
在CSS中,opacity 属性不仅影响元素的透明度,还影响该元素及其所有子元素的渲染层级。当您设置一个元素的 opacity 属性时,该元素及其所有子元素在视觉上的堆叠顺序(即 z-index)都会受到影响。
opacity 为 1 时,元素完全不透明,而 opacity 为 0 时,元素完全透明。在 0 到 1 之间的任何值都会使元素部分透明。
当您设置元素的 opacity 时,它实际上是在渲染过程中创建了一个“合成层”,这意味着该元素及其所有子元素都会被渲染到这个单独的层上。这个合成层在 z-index 堆叠顺序中的位置是基于该元素的 opacity 值来确定的。
在您的示例中,#app1 div 的 opacity 被设置为 0.5(即 50% 透明度),这导致该元素及其子元素被渲染到一个合成层上。由于这个合成层是部分透明的,您可以看到它下面的 #app2 元素。
当您不设置 opacity 时,#app1 div 和 #app2 都按照正常的 z-index 堆叠顺序渲染,#app1 div 的 z-index 值高于 #app2,因此它会覆盖在 #app2 之上。
简而言之,opacity 属性的行为类似于在 z-index 堆叠顺序中创建了一个额外的合成层,该层的位置基于元素的 opacity 值来确定。这解释了为什么设置 opacity 会影响元素的视觉层级。
-
为什么。NET 4.0中C#方法的及时编译顺序会影响它们的执行速度?例如,考虑两种等效的方法: 唯一的区别是引入了局部变量,这会影响生成的汇编代码和循环性能。为什么会这样,这本身就是一个问题。 可能更奇怪的是,在x86(而不是x64)上,调用方法的顺序对性能有大约20%的影响。调用如下方法。。。 ...单线测试速度更快。(使用x86版本配置编译,确保启用了“优化代码”设置,并从VS2010外部运行
-
问题内容: 有在。根据文件我应该 如果您打算将URL连接用于输出,请将DoOutput标志设置为true,否则将其设置为false。 现在,我正好面对这个问题 -Java运行时将请求转换为一次调用,而服务器仅响应请求。我想了解如果我从代码中删除代码会发生什么。 这究竟会影响什么?假设我将其设置为-现在可以做什么,现在不能做什么?我可以执行请求吗?在此方法的上下文中,“输出”是什么? 问题答案: 如
-
这是我在班级游戏板。在这节课中,我尝试制作一个GameTree来返回这个棋盘上所有可能的下一步动作的列表。当这部分代码运行时,它会影响游戏板,因为它包含了这段代码,导致所有的移动实际上都是在游戏板上进行的,在游戏板上,我只是尝试用一个移动来返回板。下面是Gameboard中的代码: 我不明白为什么这不是简单地创建一个新的游戏板对象,播放有效的移动,并将其添加到列表。相反,在这个for循环结束时,游
-
下面是vb中的一个特殊情况。我搞乱了SuppressKeyPress属性,发现了一些奇怪的东西。 形势 假设我有一个名为的输入框,我希望名称不带任何数字,当插入数字时,会弹出一个MessageBox并报告错误。 在这种情况下,由于某种奇怪的原因,如果我键入一个数字,它将被写入文本框中,尽管我抑制了按键。 我发现,如果我删除MsgBox行,数字将不会出现在输入框中。 问题 这是怎么回事?为什么Msg
-
为什么这里的 flex-direction 和 align-item 还有效 firefox 上一切正常 jsfiddle 浏览器信息: Vivaldi 6.2.3105.58 (Stable channel) stable (64 位) Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/11
-
线上出现这种问题的,过了一会就好了

