前端 - transform position 之间的影响?
https://play.vuejs.org/#eNp1UEFOwzAQ/MrKSAgOJEaoEjKhEt9AuaS2S...
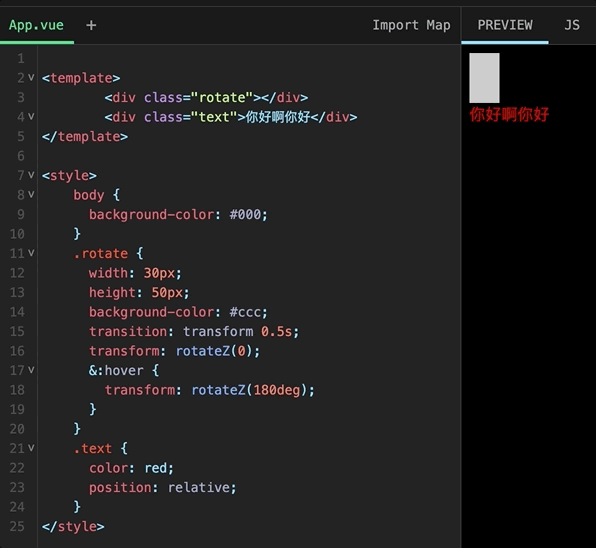
这是代码地址可以看到异常效果,将 position: relative; 注释就正常了,这是什么原因呢?有什么方法可以解决吗?
// 谷歌浏览器
共有3个答案
谷歌浏览器的问题,可在body上添加css属性进行解决-webkit-backface-visibility: hidden;,这个css属性是不显示旋转元素的背面
先说明,我并不清楚这是为什么,就说一下我所观察到的情况。
首先,我确实没有复现成功,哪怕是这个问题所提供的链接也不行,后续验证进一步发现,这居然还有系统差异的原因,我在 Window 系统中看到了闪烁的效果,但 Mac 上确实没有。

其次,就算是在 Window 上,火狐也是可以正常表现的,而复现闪烁效果使用的是 Edge,这大概率是内核的问题。
楼上所说的重绘我不能完全信服,如何解释其他环境和其它浏览器的不同表现呢,而这个「不同」才是符合正常的表现。
还有一点,所提供代码使用了嵌套选择器语法,并且没有使用预处理器。这是新版本加入的语法支持,问题不大,并且拆解成经典写法也是同样的表现。不过它的存在,确实让我进一步怀疑了内核,可这样又得解释操作系统的不同表现。
Firefox for Mac 未测试,表现未知。


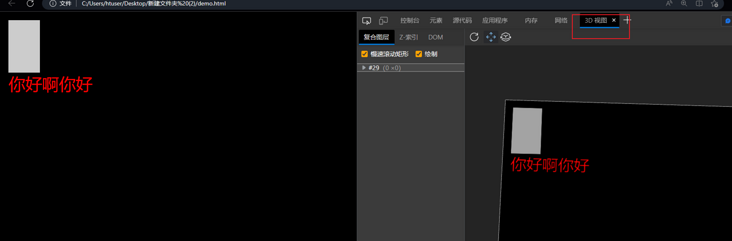
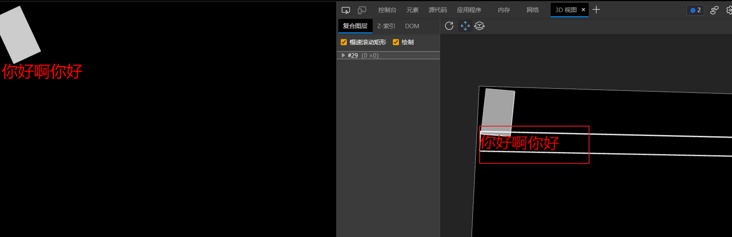
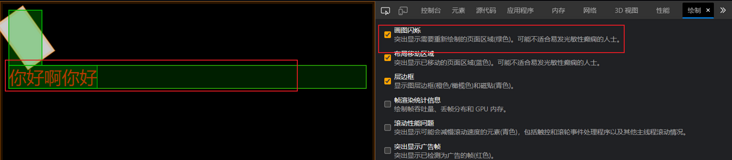
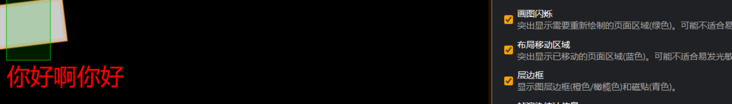
发生了重绘
没有定位时没有重绘:
这个是relative的副作用, 上方的元素旋转, 元素位置改变进行重绘, 下方元素用的相对定位, 上方位置改变使下方的也改变进行了重绘, 就有了闪一下的现象
-
全程47分钟 无手撕,一点点八股,全程项目 三个面试官,轮流拷打 10分钟自我介绍ppt,主要讲项目 后面的问题都是由项目展开 涉及一点八股 1.桌面端应用开发和web开发区别 2.webwork怎么用 3.浏览器事件异步任务 4.node环境与浏览器v8的区别 面试官介绍了项目情况 问能不能提前去实习
-
本文向大家介绍前端测试和后端测试之间的区别,包括了前端测试和后端测试之间的区别的使用技巧和注意事项,需要的朋友参考一下 基于Web的应用程序通常是基于三层体系结构的应用程序。第一层是表示层,称为前端,第二层是业务层或应用程序层,第三层是称为后端的数据库。 前端测试 前端测试是指测试应用程序UI或表示层。它可以是手动的也可以是自动的。 后端测试 后端测试是指测试后端和应用程序层。它通常是自动化的。
-
四十分钟 前端学习途径? 有没有看过GitHub源代码?能学到什么? 实习 前端工程化。 实习 实习中遇到的难点 怎么学习框架工具? 新技术? react函数组件类组件区别? react组件逻辑服用? usecallback、usememo?(今年被问了好多次)使用场景? 问项目?项目成员? 技术选型? 前端鉴权如何实现? 管理团队? 校园职场的差别? 优势? 怎样才能成为优秀的前端工程师? 规划
-
⏱️投递时间线 7.22 投递 -> 8.9 一面 -> 8.14二面 -> 8.19 hr面 🗃️面经: 一面: 1. 自我介绍。 2. 介绍下作用域链。 3. 介绍下事件循环。 4. 介绍下React中的虚拟DOM。 5. 介绍下React-Fiber,链表结构有什么好处? 6. React如何做父子传值以及非父子传值。 7. React的key的作用是什么 8. Nodejs的nextTi
-
我可以将:before CSS伪元素与SVG tspan元素一起使用吗? 具体地说,我正试图使字体在SVG中工作得非常好,而不必像这里所解释的那样对所有字符进行重新编码,而只是向元素添加正确的类。 换句话说,我希望能够做到这一点: 并看到它的工作。
-
React应用程序在端口3000上,而我的服务器在端口4000上。根据我的还原操作,我把这条路由称为 即使我已经向服务器添加了这些CORS设置: 我错过了什么?

