前端 - nextjs13的route handle post影响了get的响应结果?
vercel生产环境中的路由的post处理函数影响get处理函数的响应结果
本地开发环境是正常的,而且在本地进行build后,使用next start启动的环境也是正常的
但是如果我把这整个post都注释掉,再通过vercel部署,就正常了!
我整个应用都没有发起对应的post请求,无论是否注释掉
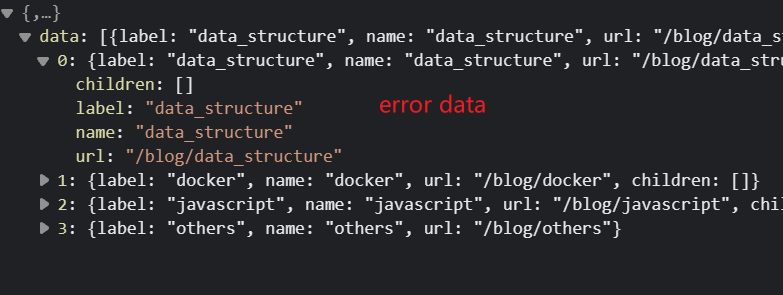
// app/api/nav/route.tsimport fs from 'fs-extra'import path from 'path'import { NextResponse } from 'next/server'import { prisma } from '@/prisma'import { usePrisma } from '@/config'import { headers } from 'next/headers'const blogDirName = 'blog'async function getBlogUrlList( dir: string, result: any[] = [], parent: any = null) { for (const name of await fs.readdir(dir)) { const fileStat = await fs.stat(path.resolve(dir, name)) const isDirectory = fileStat.isDirectory() let item: any = { label: name, name, url: name } if (item.url.indexOf(blogDirName) !== 1) { item.url = `/${blogDirName}/${item.url}` } if (parent) { item.url = parent.url + '/' + name if (isDirectory || name === 'page.tsx') { if (name === 'page.tsx') parent.linked = true if (!parent.children) parent.children = [] parent.children.push(item) } } else { result.push(item) } if (isDirectory) { await getBlogUrlList(path.resolve(dir, name), result, item) if (item.children) { const target = item.children.find((it: any) => it.url.includes('page.tsx') ) if (target) { item.flag = true if (parent) { parent.flag = true } } item.children = item.children.filter((it: any) => it.flag === true) } } } return result}function getFlatList( data: any[], result: any[] = [], parentName: string | null = null) { for (const item of data) { result.push({ name: item.name, url: item.url, label: item.label, linked: item.linked, parentName, }) if (item.children) { getFlatList(item.children, result, item.name) } } return result}async function add2DB(list: any[]) { for (const menu of list) { const data = await prisma.menu.findUnique({ where: { name: menu.name } }) let parentData = null if (menu.parentName) { parentData = await prisma.menu.findUnique({ where: { name: menu.parentName }, }) } if (!data) { await prisma.menu.create({ data: { label: menu.label, linked: !!menu.linked, url: menu.url, name: menu.name, parentId: parentData ? parentData.id : 0, }, }) } }}function formatMenu(data: any[], result: any[] = [], map = new Map()) { for (const item of data) { let menu = { id: item.id, label: item.label, linked: item.linked, name: item.name, url: item.url, children: [], } if (item.parentId === 0) { result.push(menu) } else { const parentMenu = map.get(item.parentId) parentMenu.children.push(menu) } map.set(item.id, menu) } return result}export async function GET(request: Request) { const blogPath = path.resolve(process.cwd(), 'app/' + blogDirName) const blogUrlList = await getBlogUrlList(blogPath) // usePrisma 这里是false if (usePrisma) { const flatList = getFlatList(blogUrlList) await add2DB(flatList) const menuList = await prisma.menu.findMany({ orderBy: { id: 'asc', }, }) return NextResponse.json({ data: formatMenu(menuList) }) } else { return NextResponse.json({ data: blogUrlList }) }}export async function POST(request: Request) { const headersList = headers() const requestKey = headersList.get('authorization')! const target = await prisma.requsetKey.findFirst({ where: { key: requestKey, }, }) if (!target) { return NextResponse.json({ code: 401, msg: '认证失败!' }) } const { data } = await request.json() await prisma.$transaction( data.map((item: { id: number; label: string }) => prisma.menu.update({ where: { id: item.id }, data: { label: item.label, }, }) ) ) return NextResponse.json({ data: true })}vercel的生产环境

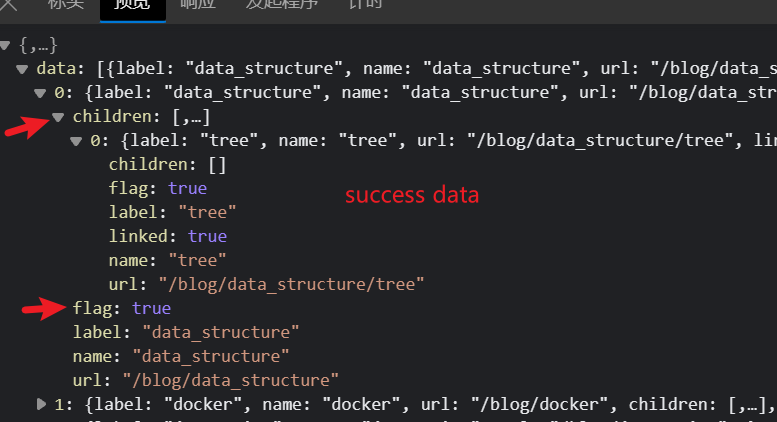
- 本地开发环境

错误在于vercel部署的get请求没有返回对应的flag字段和children字段,
但是如果注释掉post再部署,那么vercel的get请求结果有这两个字段,和本地开发环境一摸一样了?
共有1个答案
根据你提供的代码和描述,问题可能出在 prisma 模型中 menu 模型的 children 字段上。根据你提供的代码,children 字段在 menu 模型中是一个数组,但是在 prisma 模型中可能被定义为一个对象。
如果你在 prisma 模型中定义了 children 字段为一个对象,那么 menu.children 可能在查询时被转换为数组,而不是直接作为对象。这可能导致在获取菜单列表时出现错误。
为了验证这个问题,你可以尝试在 prisma 模型中修改 children 字段的定义,将其定义为数组。修改后的代码如下:
import { PrismaClient } from '@/prisma'type Menu = { id: number; label: string; linked: boolean; name: string; url: string; children?: Array<Menu>;};这样,在获取菜单列表时,你应该可以正确地获取到 children 字段,并在获取 parentMenu.children 时将其转换为数组。然后,你需要在获取 menuList 后将 children 字段转换为数组,以便正确地渲染菜单。修改后的代码如下:
function formatMenu(data: any[], result: any[] = [], map = new Map()) { for (const item of data) { let menu = { id: item.id, label: item.label, linked: item.linked, name: item.name, url: item.url, children: item.children || [], // 添加这一行代码 } if (item.parentId === 0) { result.push(menu) } else { const parentMenu = map.get(item.parentId) parentMenu.children.push(menu) } map.set(item.id, menu) } return result}请注意,这只是为了验证问题而进行的修改。在实际应用中,你可能需要根据具体的业务需求进行相应的修改。
-
https://play.vuejs.org/#eNp1UEFOwzAQ/MrKSAgOJEaoEjKhEt9AuaS2S... 这是代码地址可以看到异常效果,将 position: relative; 注释就正常了,这是什么原因呢?有什么方法可以解决吗? // 谷歌浏览器
-
我对一个< code>select有一些奇怪的问题。< code>WHERE子句中的顺序可能会影响结果吗? 这是我的选择: 这将重现这个结果:http://dl.dropbox.com/u/4892450/sqlSelectProblem/select1.PNG 当我使用这个条件时: (不同的顺序) 我得到一个不同的结果(参见 列): http://dl.dropbox.com/u/4892450
-
50% 透明度: 不设置透明度: 这是为什么?
-
问题内容: 对于这个关于我测试过的内容和数字运算的问题,我不会长篇大论。我对实际的最新练习表演更感兴趣。 我已经阅读了成千上万的文章,有些文章持怀疑态度,或是 对一个图书馆 都很 赞成 。我目前正在使用进行测试,但我不知道如何将此类库的性能与其他库进行比较。 我知道是一个额外的层,试图将ORM添加到基本的SQL驱动程序/实现中,但是看到Go的代码非常清晰,并且在执行的所有操作中都非常接近其骨干。我
-
我有一个非常基本的JavaFX应用程序,如果应用程序类不是主类,它可以完美无缺地工作: 但是,当我将两者合并在一起时(这是大多数教程,包括OpenJFX的官方文档中推荐的方式),模块系统会抛出(至少在OpenJDK 11.0.2上): 例外情况是: java.lang.IllegalAccessError:类(在未命名的模块中)无法访问类(在模块中),因为模块不会将导出到未命名的模块 奇怪的是,我
-
我在$_post中遇到了一些问题,我想获得服务器发送的数据服务器发送?additionaldata.Cardholdername=test&additionaldata.Cardbin=123456 HTTP Post 以下是有关服务器发送内容的一些信息https://docs.adyen.com/developers/api-manual#notificationfields

