css/element 影响?
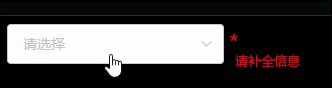
如图:右边红色的提示 怎么会这样呢?(头大~)
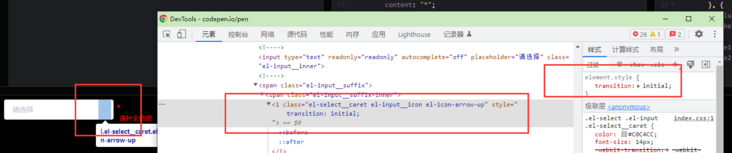
当父盒子背景色为白色时‘正常’,或者把select的i标签的过渡给取消也就‘正常’了
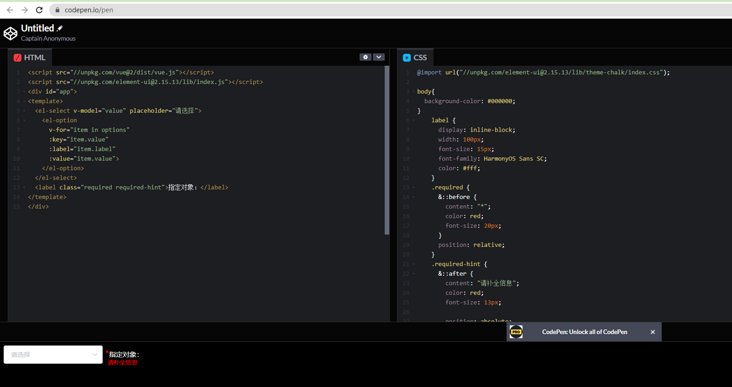
可利用下面代码测试

// vue2
// 简化
<label class="required required-hint">指定对象:</label>
body{
background-color: #000000;
}
label {
display: inline-block;
width: 100px;
font-size: 15px;
font-family: HarmonyOS Sans SC;
color: #fff;
}
.required {
&::before {
content: "*";
color: red;
font-size: 20px;
}
position: relative;
}
.required-hint {
&::after {
content: "请补全信息";
color: red;
font-size: 13px;
position: absolute;
left: 6px;
bottom: -15px;
}
}共有1个答案
应该是过度动画,页页面DOM刷新造成的帧率问题
-
主要内容:1. text-shadow,2. box-shadow在网页设计中常常要使用到阴影效果,通过阴影效果可以很好的突出一个元素,在 CSS3 出现之前,我们想要为文本或者元素添加阴影效果需要借助图像才能实现,很不方便。而 CSS3 出现之后,我们通过 text-shadow 和 box-shadow 两个属性就可以为文本或元素添加阴影效果,不需要借助任何图像。 1. text-shadow 使用 CSS 的 text-shadow 属性我们可以为文本设置
-
有人能帮我解决我在下面的CSS代码中犯的错误吗?我想学习,我想制作附件中的图片。说明如下:样式: 宽度: 400 px, 高度: 100 px, 背景颜色:米色, 阴影居中,5像素模糊,5像素阴影宽度,颜色rgba(0,0,0,0.3), 水平居中,字体大小50 px,从顶部移动20 px,字体重量700, 圆角:20像素。 我的代码 非常感谢。
-
问题内容: 我正在使用Twitter Bootstrap,并且有Google地图。 地图上的图像(例如标记)正由Bootstrap中的CSS倾斜。 在Bootstrap CSS中有: 当我使用Firebug 禁用该属性时,标记图像会正常显示。如何防止Bootstrap CSS影响Google地图图像? 问题答案: 对于Bootstrap 2.0,这似乎可以解决问题:
-
问题内容: 我怎样才能做到这一点?我希望我的元素看起来好像有阴影下划线。我不希望其他三个方面的阴影。 问题答案: 做这个: 实际上,这要简单得多,无论您将模糊设置为(第3个值),还是将色散(第4个值)设置为负值。
-
box-shadow 属性向框添加一个或多个阴影。 浏览器支持 Property box-shadow 10.0 4.0 -webkit- 12.0 9.0 4.0 3.5 -moz- 5.1 3.1 -webkit- 10.5 语法 box-shadow: none|h-shadow v-shadow blur spread color |inset|initial|inherit; 该属性是由
-
我有使用材料UI的卡片组件。卡在悬停状态下变换,卡上也会出现阴影。但是当我把盒子-阴影在变身之前的盒子上出现阴影,并且变身的卡片和阴影之间有空白。我该怎么解决这个? 其他方式的相同输出:

