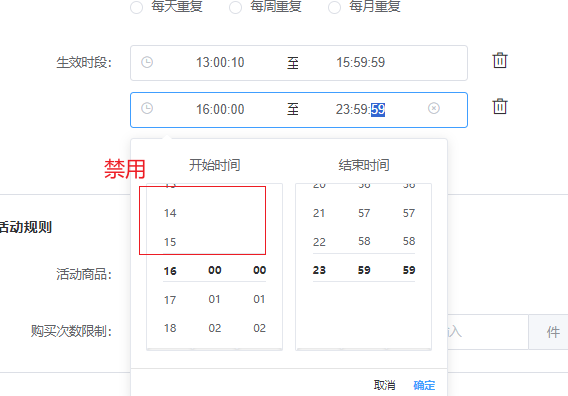
前端 - elementUi组件el-time-picker 有is-range属性 如何禁用选择当前时间之前的时间?
遇到这样的问题 elementUi组件el-time-picker 有is-range属性 如何禁用选择当前时间之前的时间?
这里也有贴 没有找到合适的答案 https://segmentfault.com/q/1010000010348959
共有1个答案
:disabledDate="handleDisabledDate"function handleDisabledDate(date){ const current = +new Date(date) const now = +new Date if(current < now){ return false } return true}-
使用的是element-plus
-
Time Picker 时间选择器 用于选择或输入日期 固定时间点 提供几个固定的时间点供用户选择 :::demo 使用 TimeSelect 标签,分别通过star、end和step指定可选的起始时间、结束时间和步长 constructor(props) { super(props) this.state = { value: new Date(2016, 9, 10, 8,
-
需求背景: 需要所选时间不得小于当前时间,当前好像只能限制到日期,只能限制到时和分,不能精确到秒 相关代码 html: data created 演示 方案思路:1. 当打开弹框时,获取当前时间的时分秒,对selectableRange初始化赋值; 问题点:可以将时分禁用,但是不能将秒禁用,之前的秒级别仍然可以选择。
-
问题内容: 我正在尝试从数据库表中仅选择今天的记录。 目前我使用 但这需要过去24小时的结果,我需要它只选择今天的结果,而忽略时间。如何仅根据日期选择结果? 问题答案: 使用和 我想 使用 仍然使用INDEX 。 在演示中查看执行计划
-
返回当前日期: .fullCalendar('getDate') 点击按钮显示当前时间的例子: $('#my-button').click(function() { var d = $('#calendar').fullCalendar('getDate'); alert("The current date of the calendar is " + d); }); 官方英文文档
-
日程表前进或者后退任意的时间: .fullCalendar('incrementDate', years [, months, [ days ]]) 举例,日程表前进3个月: $('#calendar').fullCalendar('incrementDate', 0, 3, 0); 日程表后退2个月 $('#calendar').fullCalendar('incrementDate', 0,

