javascript - el-date-picker 如何限制所选的时间不能小于当前时间?
需求背景:
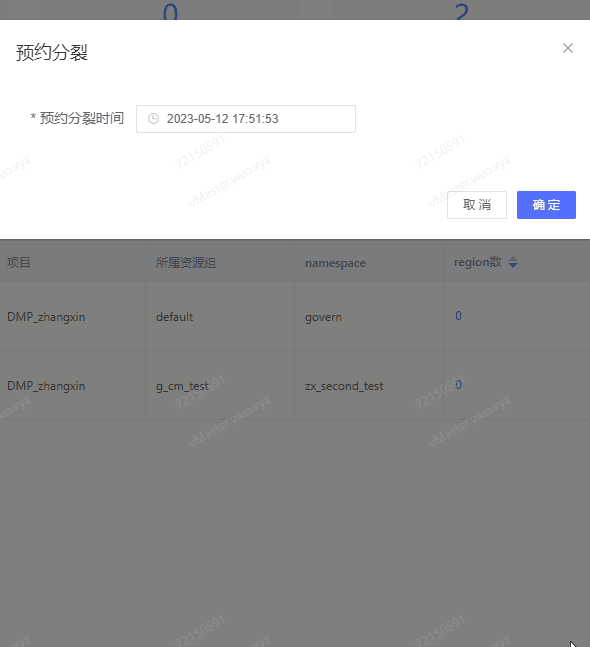
需要所选时间不得小于当前时间,当前好像只能限制到日期,只能限制到时和分,不能精确到秒
相关代码
html:
<el-date-picker
v-model="dialogForm.splitTime"
type="datetime"
value-format='yyyy-MM-dd HH:mm:ss'
:picker-options="pickerOptions"
format="yyyy-MM-dd HH:mm:ss"
placeholder="请选择预约分裂时间">
</el-date-picker>data
pickerOptions: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7 // 当前时间的前一天
},
selectableRange: ""
},created
this.dialogForm.splitTime = dayjs().format('YYYY-MM-DD HH:mm:ss');
const currentTime = dayjs().format('HH:mm:ss');
this.pickerOptions.selectableRange = `${currentTime} - 23:59:59`演示
方案思路:1. 当打开弹框时,获取当前时间的时分秒,对selectableRange初始化赋值;
2. 当选择的日期大于当前日期时。对selectableRange放开限制
问题点:可以将时分禁用,但是不能将秒禁用,之前的秒级别仍然可以选择。
共有1个答案
可以参考这篇文章实现
https://blog.csdn.net/MFWSCQ/article/details/123038308
-
使用的是element-plus
-
遇到这样的问题 elementUi组件el-time-picker 有is-range属性 如何禁用选择当前时间之前的时间? 这里也有贴 没有找到合适的答案 https://segmentfault.com/q/1010000010348959
-
设置FullCalendar加载的时候,初始化的day-of-month(就是初始化月份中的某一天),值为整数类型。 date只对周视图和天视图有效,月视图不需要这个属性,因为月视图会从头到尾显示整个月。 如果date未设置,month和year设置成当前月和当前年,则当前是几号,FullCalendar就从几号开始。如果date未设置,month和year没有设置为当前年和当前月。FullCal
-
Time Picker 时间选择器 用于选择或输入日期 固定时间点 提供几个固定的时间点供用户选择 :::demo 使用 TimeSelect 标签,分别通过star、end和step指定可选的起始时间、结束时间和步长 constructor(props) { super(props) this.state = { value: new Date(2016, 9, 10, 8,
-
问题内容: 我正在尝试从数据库表中仅选择今天的记录。 目前我使用 但这需要过去24小时的结果,我需要它只选择今天的结果,而忽略时间。如何仅根据日期选择结果? 问题答案: 使用和 我想 使用 仍然使用INDEX 。 在演示中查看执行计划
-
本文向大家介绍Javascript获取当前时间函数和时间操作小结,包括了Javascript获取当前时间函数和时间操作小结的使用技巧和注意事项,需要的朋友参考一下 在项目需要一个计时器,效果如下: js代码: 然后条用这个函数就行。 最后,对Javascript日期的部分函数做个小结: var myDate = new Date(); myDate.getYear(); //获取当前年份(2位)

