什么是前端开发者?
什么是前端开发者?
一个前端开发者, 要会使用Web技术(如:HTML,CSS,DOM和JavaScript)设计和开发网站应用. 网站应用, 或运行于 Web平台 之上, 或用于编译非Web平台环境的输入(如:NativeScript).

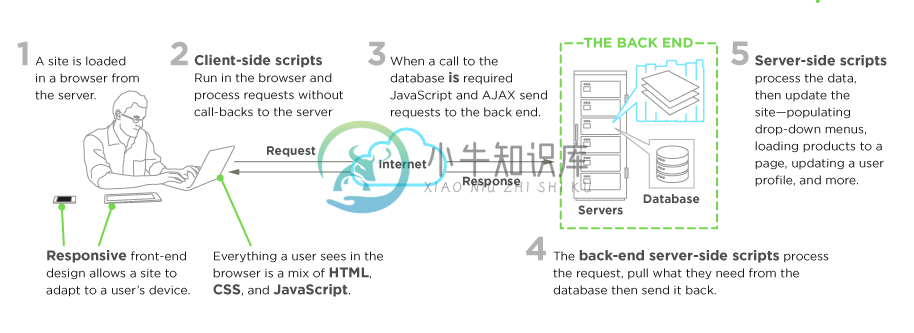
图片来源:https://www.upwork.com/hiring/development/front-end-developer/
一般而言, 一个人可以通过学习 HTML,CSS,JavaScript进入前端开发领域, 这些代码运行在 Web浏览器, 无壳为浏览器, Web视图之中, 或用于编译本地运行环境的输入. 后文将详细介绍这四个运行场景.
Web浏览器是用于检索, 呈现和遍历万维网(WWW)信息的软件. 一般而言, 浏览器可以运行在台式机, 笔记本电脑, 平板电脑或手机. 但是近来, 几乎在任何事物上都能够发现浏览器(如: 冰箱上, 汽车里等).
最普遍的Web浏览器如下:
- Chrome
- Internet Explorer
- Firefox
- Safari
无壳浏览器是指没有图形用户界面的Web浏览器, 可以通过命令行接口控制达到网页自动化的目的(如: 功能测试, 单元测试等). 把无壳浏览器当做可以从命令行运行的浏览器, 它依然可以检索和遍历网页.
最普遍的无壳浏览器如下:
- PhantomJS
- slimerjs
- trifleJS
Webviews 被本地 OS 用来运行网页. 把Web视图当做Web浏览器中的iframe或者单个的Tab, 其嵌入于运行在设备上的本地应用程序中(如:iOS, android, windows).
Web视图开发最普遍的解决方案如下:
- Cordova (用于本地手机/平板应用)
- NW.js (即 Node-Webkit, 用于桌面应用)
- Electron (用于桌面应用)
最后, 前端开发者从 Web 浏览器开发环境中学到的东西也可以用于不受浏览器引擎驱动的环境下. 目前, 脱离 Web 引擎,使用 Web 技术(如: CSS 和 JavaScript)去创建真正的本地应用的开发环境正在出现.
此类环境的示例如下:
- NativeScript
- React Native
译者补充:
- 达到什么样的标准才能是大公司要的前端
- 写给初学前端工程师的一封信
- 前端路上的旅行
- React Native专题

