问题:

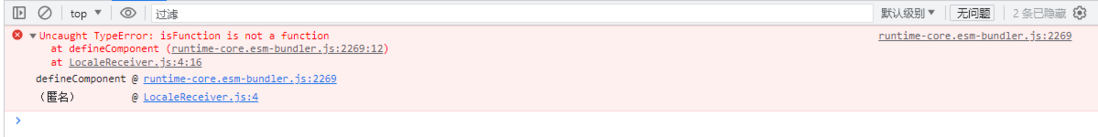
前端 - 报错: isFunction is not a function 这是什么情况?
麻烨

 有没有大佬遇到过这种情况的?求解答,提前感谢
有没有大佬遇到过这种情况的?求解答,提前感谢
共有4个答案
鲁华灿
是不是你依赖的版本不够?
用的是 Vue3.x 吗?
我看你这个好像是依赖内部的内容
不像是我们这种码字的写的内容
打开报错提示,一级一级向上检查,不要看最后的提示
横夺时候都是指向依赖内容的,没啥意义,要看你业务文件的调用
娄鹤轩
isFunction就是一个函数呀,应该是哪里忘了引入的文件里含有这个isFunction函数
东门宜
就是字面意思,是不是少引入了什么东西
牟子真
出现 "isFunction is not a function" 的错误通常意味着你尝试调用一个名为 "isFunction" 的函数,但该函数在当前上下文中不存在,或者没有被正确定义或导入
这种情况的可能原因有以下几个:
- 函数名拼写错误:你可能在代码中误拼写或大小写使用不当
- 函数未定义或未导入:确保你确实有一个名为 "isFunction" 的函数定义或导入
- 作用域问题:你可能在一个作用域中定义了 "isFunction",但在另一个作用域中尝试调用它
- 模块导出和导入问题:如果 "isFunction" 是从一个模块中导入的,确保该模块被正确导出,并在需要使用它的地方正确导入
下面是一个可能出现该问题的示例:
// 文件:isFunction.jsexport function isFunction(value) { return typeof value === 'function';}// 文件:main.jsimport { isFunction } from './isFunction.js';console.log(isFunction); // 这将输出 undefined,因为并没有正确导入解决方案:
- 确保正确导入函数在
main.js中,你应该这样导入isFunction函数:
import { isFunction } from './isFunction.js';console.log(isFunction); // 这将输出正确的函数或者,如果你想按名称导入:
import { isFunction } from './isFunction.js';console.log(isFunction); // 这将输出正确的函数总之,你需要确保你正在尝试调用的函数在当前的作用域中是可用的,并且已被正确定义和导入如果你能提供具体的代码示例,我可以为你提供更具体的解决方案
类似资料:
-
Uncaught NetworkError: Failed to execute 'importScripts' on 'WorkerGlobalScope'
-
每个文件第一行都报这个错。
-
线上出现这种问题的,过了一会就好了
-
第一次使用这个报错有谁知道是怎么回事吗?
-
vue2使用better sqlite3打开页面就报错 版本: better-sqlite3 8.3.0 nodejs 16.20.2 在src/api下创建了database.js代码: DB.db是我用SQLiteStudio在D盘手动创建的db文件 页面调用: 报错信息: 更换了better sqlite3版本还是一样

