前端 - 请问elementui内el-select中的on-input是什么?
在el-pagination分页组件中,Size子组件渲染函数中使用了el-select,该select中使用了on-input这一属性,但是el-select源码中并没有看到on-input这一prop,请问on-input是什么?
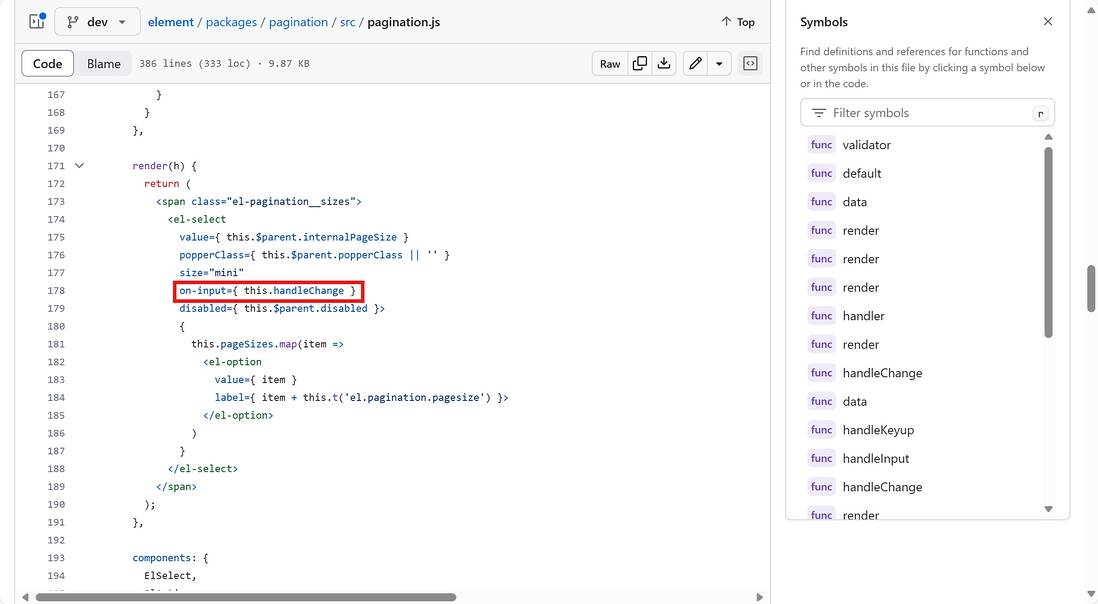
el-pagination中的el-select
https://github.com/ElemeFE/element/blob/dev/packages/pagination/src/pagination.js
https://github.com/ElemeFE/element/blob/dev/packages/select/src/select.vue
共有2个答案
v-model的默认事件
提供跟原生 <select> 元素类似的事件。
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/...
从源码能看到,是在 change 事件之前触发的:
https://github.com/ElemeFE/element/blob/dev/packages/select/src/select.vue#L685-L713
至于为什么不写在文档上这个你就得问项目的维护人员了。
-
el-input框输入的问题 el-input是通过封装的,在data里面是这样使用的,代码如下 userName: { }, 现在的赋值 const res = await getCompanyInfo() res.data.companyCode是接口api返回来的数据固定的字段,显示在页面上 现在的需求是 返回来的字段是固定的不能让客户删除,只能在固定的字段后面添加跟删除,现在想要在inpu
-
共同点是两者都可以下拉
-
我在看最新的开发者IDE: Zed的时候, 发现它有一个标签:gpui 请问gpui是什么? 和 GPU 有关系吗?
-
展开el-collapse 的时候会去接口拿一些图片展示, 然后发现在展开列表的时候会特别卡..是因为这时候拿回数据, vue 在动态渲染数据的原因嘛? 有什么办法优化吗?
-
vue3 render函数方式创建el-select,不能回显是什么问题呢?
-
请问,Electron的Webview是否属于HTML范畴的内容: 我查看w3sschool: Electron - Webview 是直接在html内部写<webview>: 请问一下: 1、webview是electron的功能还是指的html的功能呢? 2、如果是electron的功能,请问是什么原因让可以在html进行写的呢?是否是指的编译的时候,会把webview标签编译为其他的内容?

