16.3 媒体元素
优质
小牛编辑
125浏览
2023-12-01
随着音频和视频在Web 上的迅速流行,大多数提供富媒体内容的站点为了保证跨浏览器兼容性,不得不选择使用Flash。HTML5 新增了两个与媒体相关的标签,让开发人员不必依赖任何插件就能在网页中嵌入跨浏览器的音频和视频内容。这两个标签就是<audio>和<video>。 这两个标签除了能让开发人员方便地嵌入媒体文件之外,都提供了用于实现常用功能的JavaScriptAPI,允许为媒体创建自定义的控件。这两个元素的用法如下。 这些事件之所以如此具体,就是为了让开发人员只使用少量HTML 和JavaScript(与创建Flash 影片相比)即可编写出自定义的音频/视频播放器。
这些事件之所以如此具体,就是为了让开发人员只使用少量HTML 和JavaScript(与创建Flash 影片相比)即可编写出自定义的音频/视频播放器。 当然,也可以使用canPlayType()来检测视频格式。下表列出了已知的已得到支持的音频格式和编解码器。
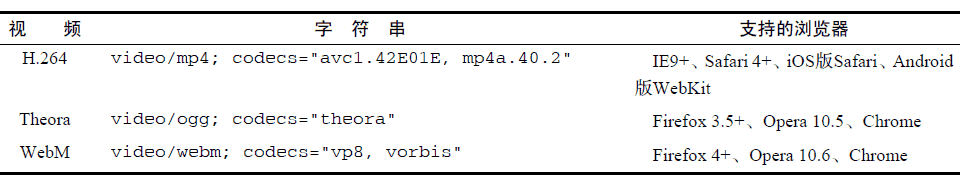
当然,也可以使用canPlayType()来检测视频格式。下表列出了已知的已得到支持的音频格式和编解码器。 
<!-- 嵌入视频 --> <video src="conference.mpg" id="myVideo">Video player not available.</video> <!-- 嵌入音频 --> <audio src="song.mp3" id="myAudio">Audio player not available.</audio>使用这两个元素时,至少要在标签中包含src 属性,指向要加载的媒体文件。还可以设置width和height 属性以指定视频播放器的大小,而为poster 属性指定图像的URI 可以在加载视频内容期间显示一幅图像。另外,如果标签中有controls 属性,则意味着浏览器应该显示UI 控件,以便用户直接操作媒体。位于开始和结束标签之间的任何内容都将作为后备内容,在浏览器不支持这两个媒体元素的情况下显示。 因为并非所有浏览器都支持所有媒体格式,所以可以指定多个不同的媒体来源。为此,不用在标签中指定src 属性,而是要像下面这样使用一或多个<source>元素。
<!-- 嵌入视频 --> <video id="myVideo"> <source src="conference.webm" type="video/webm; codecs='vp8, vorbis'"> <source src="conference.ogv" type="video/ogg; codecs='theora, vorbis'"> <source src="conference.mpg"> Video player not available. </video> <!-- 嵌入音频 --> <audio id="myAudio"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Audio player not available. </audio>关于视频和音频编解码器的内容超出了本书讨论的范围。作者在此只想告诉大家,不同的浏览器支持不同的编解码器,因此一般来说指定多种格式的媒体来源是必需的。支持这两个媒体元素的浏览器有IE9+、Firefox 3.5+、Safari 4+、Opera 10.5+、Chrome、iOS 版Safari 和Android 版WebKit。
16.3.1 属性
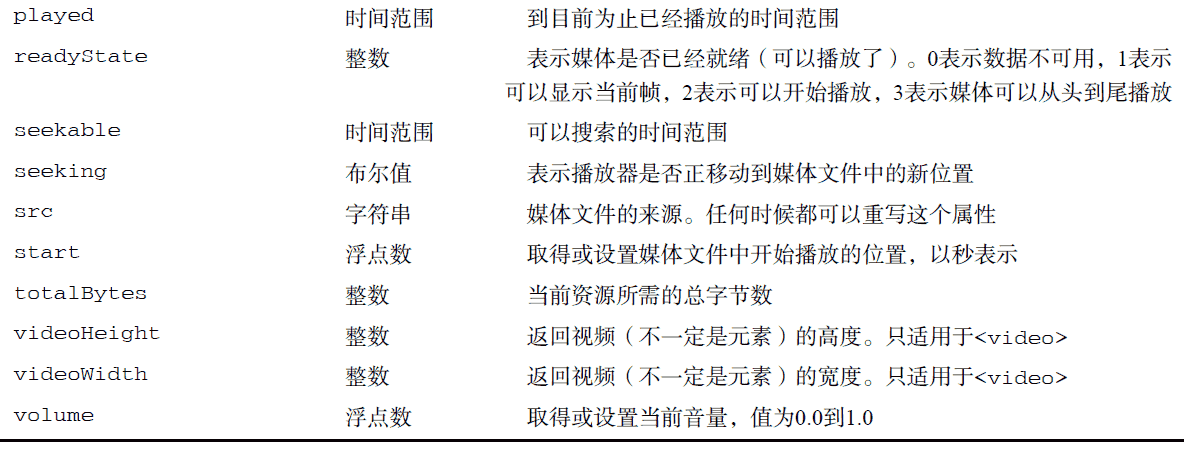
<video>和<audio>元素都提供了完善的JavaScript 接口。下表列出了这两个元素共有的属性,通过这些属性可以知道媒体的当前状态。

16.3.2 事件
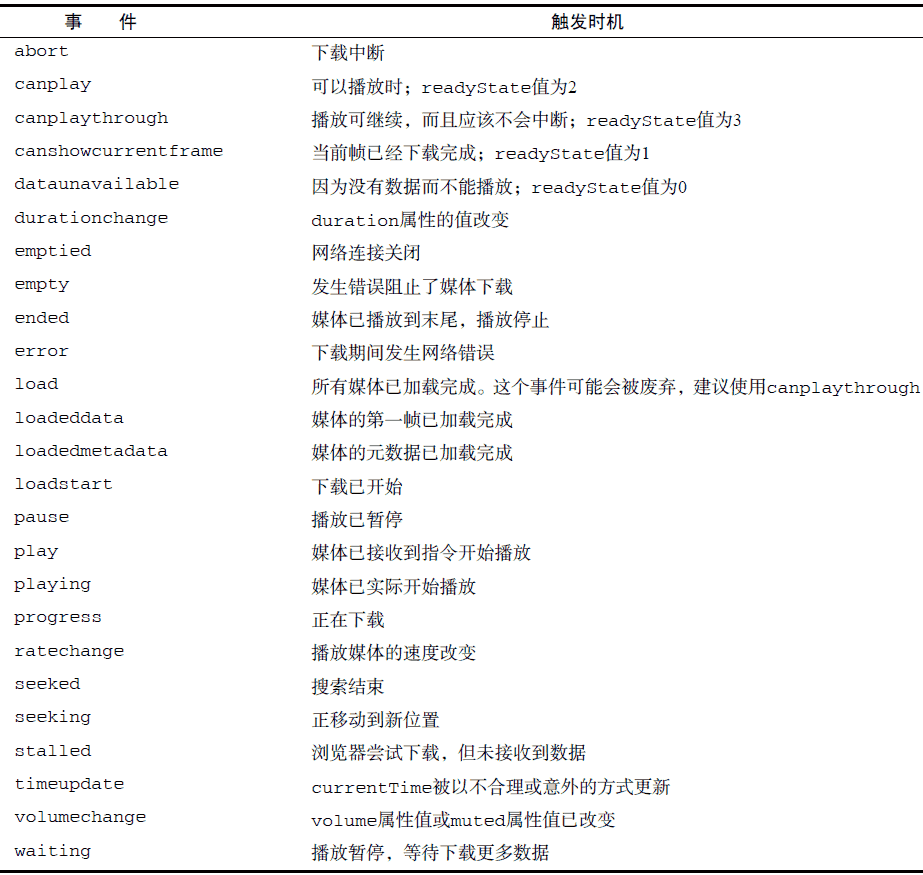
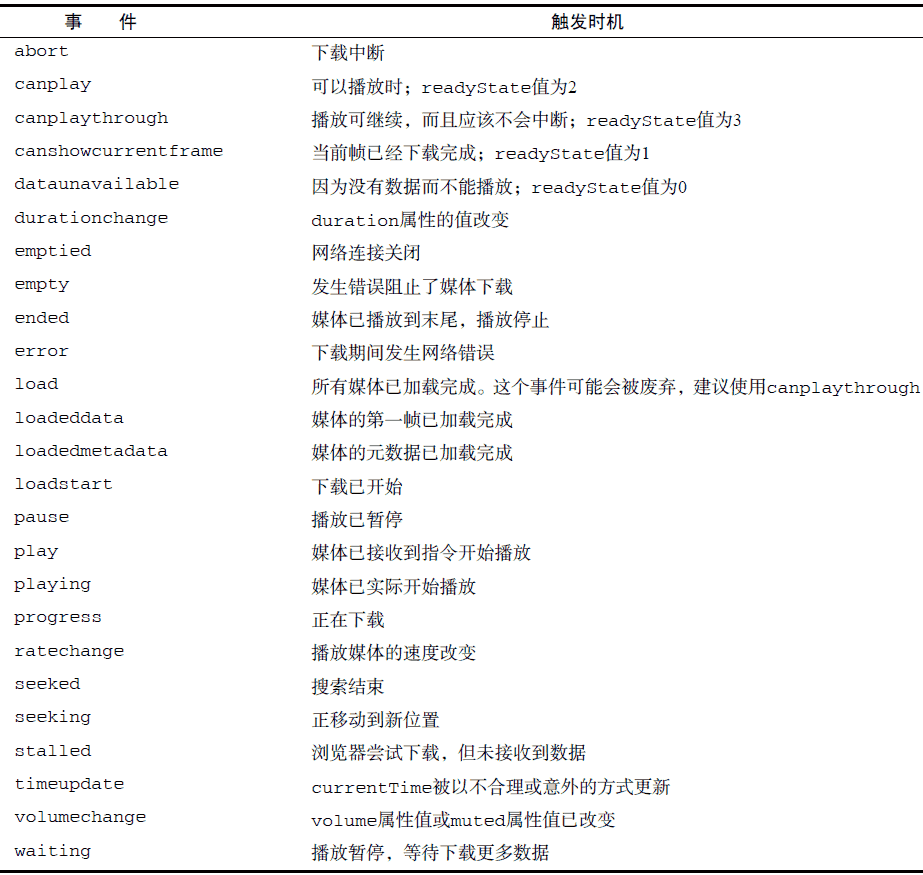
除了大量属性之外,这两个媒体元素还可以触发很多事件。这些事件监控着不同的属性的变化,这些变化可能是媒体播放的结果,也可能是用户操作播放器的结果。下表列出了媒体元素相关的事件。 这些事件之所以如此具体,就是为了让开发人员只使用少量HTML 和JavaScript(与创建Flash 影片相比)即可编写出自定义的音频/视频播放器。
这些事件之所以如此具体,就是为了让开发人员只使用少量HTML 和JavaScript(与创建Flash 影片相比)即可编写出自定义的音频/视频播放器。16.3.3 自定义媒体播放器
使用<audio>和<video>元素的play()和pause()方法,可以手工控制媒体文件的播放。组合使用属性、事件和这两个方法,很容易创建一个自定义的媒体播放器,如下面的例子所示。<div class="mediaplayer"> <div class="video"> <video id="player" src="movie.mov" poster="mymovie.jpg" width="300" height="200"> Video player not available. </video> </div> <div class="controls"> <input type="button" value="Play" id="video-btn"> <span id="curtime">0</span>/<span id="duration">0</span> </div> </div>运行一下 以上基本的HTML 再加上一些JavaScript 就可以变成一个简单的视频播放器。以下就是JavaScript代码。
//取得元素的引用
var player = document.getElementById("player"),
btn = document.getElementById("video-btn"),
curtime = document.getElementById("curtime"),
duration = document.getElementById("duration");
//更新播放时间
duration.innerHTML = player.duration;
//为按钮添加事件处理程序
EventUtil.addHandler(btn, "click",
function(event) {
if (player.paused) {player.play();btn.value = "Pause";
} else {player.pause();btn.value = "Play";
}
});
//定时更新当前时间
setInterval(function() {
curtime.innerHTML = player.currentTime;
},
250);运行一下 以上JavaScript 代码给按钮添加了一个事件处理程序,单击它能让视频在暂停时播放,在播放时暂停。通过<video>元素的load 事件处理程序,设置了加载完视频后显示播放时间。最后,设置了一个计时器,以更新当前显示的时间。你可以进一步扩展这个视频播放器,监听更多事件,利用更多属性。而同样的代码也可以用于<audio>元素,以创建自定义的音频播放器。16.3.4 检测编解码器的支持情况
如前所述,并非所有浏览器都支持<video>和<audio>的所有编解码器,而这基本上就意味着你必须提供多个媒体来源。不过,也有一个JavaScript API 能够检测浏览器是否支持某种格式和编解码器。 这两个媒体元素都有一个canPlayType()方法,该方法接收一种格式/编解码器字符串,返回"probably"、"maybe"或""( 空字符串)。空字符串是假值,因此可以像下面这样在if 语句中使用canPlayType():if (audio.canPlayType("audio/mpeg")){
//进一步处理
}而"probably"和"maybe"都是真值,因此在if 语句的条件测试中可以转换成true。 如果给canPlayType()传入了一种MIME 类型,则返回值很可能是"maybe"或空字符串。这是因为媒体文件本身只不过是音频或视频的一个容器,而真正决定文件能否播放的还是编码的格式。在同时传入MIME 类型和编解码器的情况下,可能性就会增加,返回的字符串会变成"probably"。下面来看几个例子。var audio = document.getElementById("audio-player");
//很可能"maybe"
if (audio.canPlayType("audio/mpeg")) {
//进一步处理
}
//可能是"probably"
if (audio.canPlayType("audio/ogg; codecs=\"vorbis\"")) {
//进一步处理
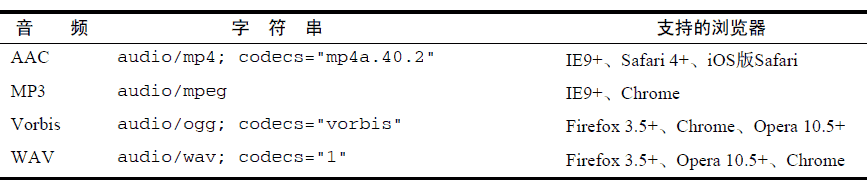
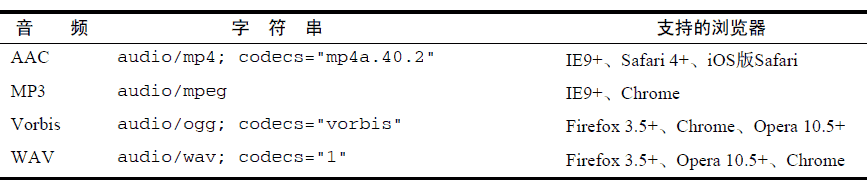
}注意,编解码器必须用引号引起来才行。下表列出了已知的已得到支持的音频格式和编解码器。  当然,也可以使用canPlayType()来检测视频格式。下表列出了已知的已得到支持的音频格式和编解码器。
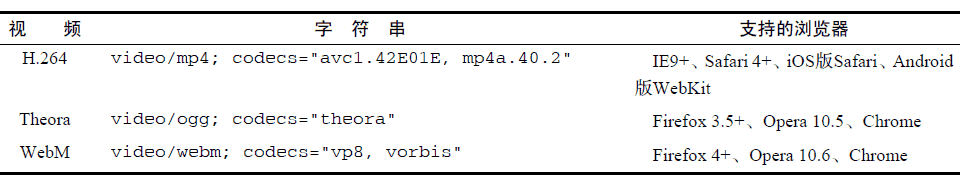
当然,也可以使用canPlayType()来检测视频格式。下表列出了已知的已得到支持的音频格式和编解码器。 
16.3.5 Audio类型
<audio>元素还有一个原生的JavaScript 构造函数Audio,可以在任何时候播放音频。从同为DOM元素的角度看,Audio 与Image 很相似,但Audio 不用像Image 那样必须插入到文档中。只要创建一个新实例,并传入音频源文件即可。var audio = new Audio("sound.mp3");
EventUtil.addHandler(audio, "canplaythrough", function(event){
audio.play();
});创建新的Audio 实例即可开始下载指定的文件。下载完成后,调用play()就可以播放音频。 在iOS 中,调用play()时会弹出一个对话框,得到用户的许可后才能播放声音。如果想在一段音频播放后再播放另一段音频,必须在onfinish 事件处理程序中调用play()方法。
