22.5 拖放
优质
小牛编辑
140浏览
2023-12-01
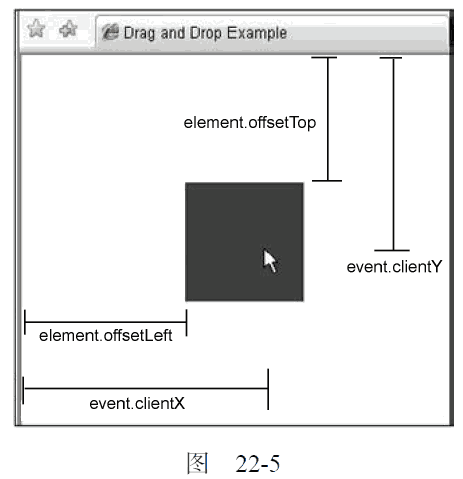
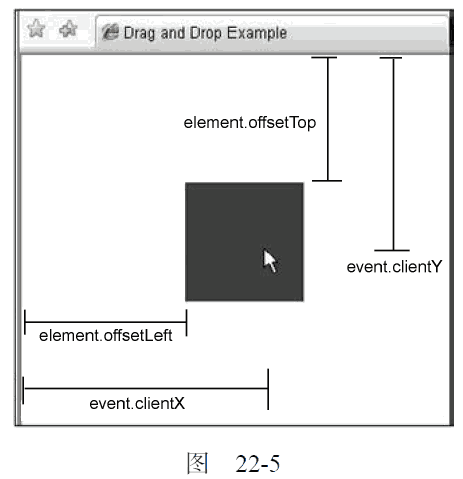
拖放是一种非常流行的用户界面模式。它的概念很简单:点击某个对象,并按住鼠标按钮不放,将鼠标移动到另一个区域,然后释放鼠标按钮将对象“放”在这里。拖放功能也流行到了Web 上,成为了一些更传统的配置界面的一种候选方案。 拖放的基本概念很简单:创建一个绝对定位的元素,使其可以用鼠标移动。这个技术源自一种叫做“鼠标拖尾”的经典网页技巧。鼠标拖尾是一个或者多个图片在页面上跟着鼠标指针移动。 单元素鼠标拖尾的基本代码需要为文档设置一个onmousemove 事件处理程序,它总是将指定元素移动到鼠标指针的位置,如下面的例子所示。 要达到需要的效果,必须做一些额外的计算。你需要计算元素左上角和指针位置之间的差值。这个差值应该在mousedown 事件发生的时候确定,并且一直保持,直到mouseup 事件发生。通过将event的clientX 和clientY 属性与该元素的offsetLeft 和offsetTop 属性进行比较,就可以算出水平用户首先点击的是这里 被拖动后,指针就跑到这里了 方向和垂直方向上需要多少空间,见图22-5。
要达到需要的效果,必须做一些额外的计算。你需要计算元素左上角和指针位置之间的差值。这个差值应该在mousedown 事件发生的时候确定,并且一直保持,直到mouseup 事件发生。通过将event的clientX 和clientY 属性与该元素的offsetLeft 和offsetTop 属性进行比较,就可以算出水平用户首先点击的是这里 被拖动后,指针就跑到这里了 方向和垂直方向上需要多少空间,见图22-5。  为了保存x 和y 坐标上的差值,还需要几个变量。diffX 和diffY 这些变量需要在onmousemove事件处理程序中用到,来对元素进行适当的定位,如下面的例子所示。
为了保存x 和y 坐标上的差值,还需要几个变量。diffX 和diffY 这些变量需要在onmousemove事件处理程序中用到,来对元素进行适当的定位,如下面的例子所示。
EventUtil.addHandler(document, "mousemove",
function(event) {
var myDiv = document.getElementById("myDiv");
myDiv.style.left = event.clientX + "px";
myDiv.style.top = event.clientY + "px";
});运行一下 在这个例子中,元素的left 和top 坐标设置为了event 对象的clientX 和clientY 属性,这就将元素放到了视口中指针的位置上。它的效果是一个元素始终跟随指针在页面上的移动。只要正确的时刻(当鼠标按钮按下的时候)实现该功能,并在之后删除它(当释放鼠标按钮时),就可以实现拖放了。最简单的拖放界面可用以下代码实现:var DragDrop = function() {
var dragging = null;
function handleEvent(event) {
//获取事件和目标
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
//确定事件类型
switch (event.type) {
case "mousedown":if (target.className.indexOf("draggable") > -1) {dragging = target;}break;
case "mousemove":if (dragging !== null) {//指定位置dragging.style.left = event.clientX + "px";dragging.style.top = event.clientY + "px";}break;
case "mouseup":dragging = null;break;
}
};
//公共接口
return {
enable: function() {EventUtil.addHandler(document, "mousedown", handleEvent);EventUtil.addHandler(document, "mousemove", handleEvent);EventUtil.addHandler(document, "mouseup", handleEvent);
},
disable: function() {EventUtil.removeHandler(document, "mousedown", handleEvent);EventUtil.removeHandler(document, "mousemove", handleEvent);EventUtil.removeHandler(document, "mouseup", handleEvent);
}
}
} ();运行一下DragDrop 对象封装了拖放的所有基本功能。这是一个单例对象,并使用了模块模式来隐藏某些实现细节。dragging 变量起初是null,将会存放被拖动的元素,所以当该变量不为null 时,就知道正在拖动某个东西。handleEvent()函数处理拖放功能中的所有的三个鼠标事件。它首先获取event 对象和事件目标的引用。之后,用一个switch 语句确定要触发哪个事件样式。当mousedown 事件发生时,会检查target 的class 是否包含"draggable"类,如果是,那么将target 存放到dragging中。这个技巧可以很方便地通过标记语言而非JavaScript 脚本来确定可拖动的元素。handleEvent()的mousemove 情况和前面的代码一样,不过要检查dragging 是否为null。当它不是null,就知道dragging 就是要拖动的元素,这样就会把它放到恰当的位置上。mouseup 情况就仅仅是将dragging 重置为null,让mousemove 事件中的判断失效。
DragDrop 还有两个公共方法:enable()和disable(),它们只是相应添加和删除所有的事件处理程序。这两个函数提供了额外的对拖放功能的控制手段。要使用DragDrop 对象,只要在页面上包含这些代码并调用enable()。拖放会自动针对所有包含"draggable"类的元素启用,如下例所示:<div class="draggable" style="position:absolute; background:red"> </div>注意为了元素能被拖放,它必须是绝对定位的。
22.5.1 修缮拖动功能
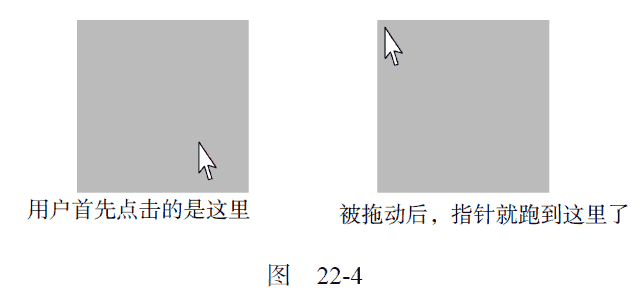
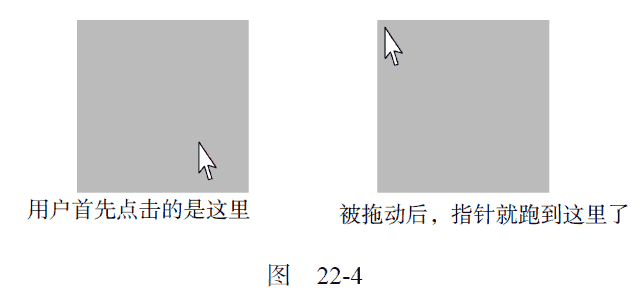
当你试了上面的例子之后,你会发现元素的左上角总是和指针在一起。这个结果对用户来说有一点不爽,因为当鼠标开始移动的时候,元素好像是突然跳了一下。理想情况是,这个动作应该看上去好像这个元素是被指针“拾起”的,也就是说当在拖动元素的时候,用户点击的那一点就是指针应该保持的位置(见图22-4)。 要达到需要的效果,必须做一些额外的计算。你需要计算元素左上角和指针位置之间的差值。这个差值应该在mousedown 事件发生的时候确定,并且一直保持,直到mouseup 事件发生。通过将event的clientX 和clientY 属性与该元素的offsetLeft 和offsetTop 属性进行比较,就可以算出水平用户首先点击的是这里 被拖动后,指针就跑到这里了 方向和垂直方向上需要多少空间,见图22-5。
要达到需要的效果,必须做一些额外的计算。你需要计算元素左上角和指针位置之间的差值。这个差值应该在mousedown 事件发生的时候确定,并且一直保持,直到mouseup 事件发生。通过将event的clientX 和clientY 属性与该元素的offsetLeft 和offsetTop 属性进行比较,就可以算出水平用户首先点击的是这里 被拖动后,指针就跑到这里了 方向和垂直方向上需要多少空间,见图22-5。  为了保存x 和y 坐标上的差值,还需要几个变量。diffX 和diffY 这些变量需要在onmousemove事件处理程序中用到,来对元素进行适当的定位,如下面的例子所示。
为了保存x 和y 坐标上的差值,还需要几个变量。diffX 和diffY 这些变量需要在onmousemove事件处理程序中用到,来对元素进行适当的定位,如下面的例子所示。var DragDrop = function() {
var dragging = null;
diffX = 0;
diffY = 0;
function handleEvent(event) {//获取事件和目标event = EventUtil.getEvent(event);var target = EventUtil.getTarget(event);//确定事件类型switch (event.type) {case "mousedown":if (target.className.indexOf("draggable") > -1) {dragging = target;diffX = event.clientX - target.offsetLeft;diffY = event.clientY - target.offsetTop;}break;case "mousemove":if (dragging !== null) {//指定位置dragging.style.left = (event.clientX - diffX) + "px";dragging.style.top = (event.clientY - diffY) + "px";}break;case "mouseup":dragging = null;break;}
};
//公共接口
return {enable: function() {EventUtil.addHandler(document, "mousedown", handleEvent);EventUtil.addHandler(document, "mousemove", handleEvent);EventUtil.addHandler(document, "mouseup", handleEvent);},disable: function() {EventUtil.removeHandler(document, "mousedown", handleEvent);EventUtil.removeHandler(document, "mousemove", handleEvent);EventUtil.removeHandler(document, "mouseup", handleEvent);}
}
} ();运行一下 diffX 和diffY 变量是私有的,因为只有handleEvent()函数需要用到它们。当mousedown 事件发生时,通过clientX 减去目标的offsetLeft,clientY 减去目标的offsetTop,可以计算到这两个变量的值。当触发了mousemove 事件后,就可以使用这些变量从指针坐标中减去,得到最终的坐标。最后得到一个更加平滑的拖动体验,更加符合用户所期望的方式。22.5.2 添加自定义事件
拖放功能还不能真正应用起来,除非能知道什么时候拖动开始了。从这点上看,前面的代码没有提供任何方法表示拖动开始、正在拖动或者已经结束。这时,可以使用自定义事件来指示这几个事件的发生,让应用的其他部分与拖动功能进行交互。 由于DragDrop 对象是一个使用了模块模式的单例,所以需要进行一些更改来使用EventTarget类型。首先,创建一个新的EventTarget 对象,然后添加enable()和disable()方法,最后返回这个对象。看以下内容。var DragDrop = function() {
var dragdrop = new EventTarget(),
dragging = null,
diffX = 0,
diffY = 0;
function handleEvent(event) {//获取事件和对象event = EventUtil.getEvent(event);var target = EventUtil.getTarget(event);//确定事件类型switch (event.type) {case "mousedown":if (target.className.indexOf("draggable") > -1) {dragging = target;diffX = event.clientX - target.offsetLeft;diffY = event.clientY - target.offsetTop;dragdrop.fire({type: "dragstart",target: dragging,x: event.clientX,y: event.clientY});}break;case "mousemove":if (dragging !== null) {//指定位置dragging.style.left = (event.clientX - diffX) + "px";dragging.style.top = (event.clientY - diffY) + "px";//触发自定义事件dragdrop.fire({type: "drag",target: dragging,x: event.clientX,y: event.clientY});}break;case "mouseup":dragdrop.fire({type:"dragend",target: dragging,x: event.clientX,y: event.clientY});dragging = null;break;}
};
//公共接口
dragdrop.enable = function() {EventUtil.addHandler(document, "mousedown", handleEvent);EventUtil.addHandler(document, "mousemove", handleEvent);EventUtil.addHandler(document, "mouseup", handleEvent);
};
dragdrop.disable = function() {EventUtil.removeHandler(document, "mousedown", handleEvent);EventUtil.removeHandler(document, "mousemove", handleEvent);EventUtil.removeHandler(document, "mouseup", handleEvent);
};
return dragdrop;
} ();这段代码定义了三个事件:dragstart、drag 和dragend。它们都将被拖动的元素设置为了target,并给出了x 和y 属性来表示当前的位置。它们触发于dragdrop 对象上,之后在返回对象前给对象增加enable()和disable()方法。这些模块模式中的细小更改令DragDrop 对象支持了事件,如下:DragDrop.addHandler("dragstart",
function(event) {
var status = document.getElementById("status");
status.innerHTML = "Started dragging " + event.target.id;
});
DragDrop.addHandler("drag",
function(event) {
var status = document.getElementById("status");
status.innerHTML += "<br/> Dragged " + event.target.id + " to (" + event.x + "," + event.y + ")";
});
DragDrop.addHandler("dragend",
function(event) {
var status = document.getElementById("status");
status.innerHTML += "<br/> Dropped " + event.target.id + " at (" + event.x + "," + event.y + ")";
});运行一下 这里,为DragDrop 对象的每个事件添加了事件处理程序。还使用了一个元素来实现被拖动的元素当前的状态和位置。一旦元素被放下了,就可以看到从它一开始被拖动之后经过的所有的中间步骤。 为DragDrop 添加自定义事件可以使这个对象更健壮,它将可以在网络应用中处理复杂的拖放功能。
