用Selenium实现页面自动化测试
引言
要不要做页面测试自动化的争议由来已久,不做或少做的主要原因是其成本太高,其中一个成本就是自动化脚本的编写和维护,那么有没有办法降低这种成本呢?童战同学在其博文《界面自动化测试猜想》提到“将TC自动转化为自动测试脚本”的构想,大家都觉得这个还是很有难度的,那么我们退一步,“将功能测试执行的过程录制下来转化为自动化测试脚本”,这个难吗?或许不难,借用Selenium这个工具就可以实现。
Selenium简介
Selenium是ThoughtWorks公司开发的强大的web自动化测试工具。说它强大是因为:
# 测试直接在浏览器中运行,就像真实用户所做的一样,从终端用户的角度测试应用程序。
# 使浏览器兼容性测试自动化成为可能。
# 使用简单,可生成多种语言的用例脚本。
Selenium主要包含以下三个组件:
# Selenium IDE:一个Firefox插件,可以录制用户的基本操作,生成测试用例。随后可以运行这些测试用例在浏览器里回放,可将测试用例转换为其他语言的自动化脚本。
# Selenium Remote Control (RC) :支持多种平台(Windows,Linux,Solaris)和多种浏览器(IE,Firefox,Opera,Safari),可以用多种语言(Java,Ruby,Python,Perl,PHP,C#)编写测试用例。下面是其架构图:

# Selenium Grid :Selenium RC的扩展,将测试用例部署到多台Server,并行运行以加快速度节省时间。
Selenium试用
1. 安装Selenium IDE这个Firefox插件。安装后打开Firefox,从“工具”菜单选择“Selenium IDE”-打开Selenium IDE。如下图所示,红色的圆点控制脚本录制的开始和停止。

2. 执行功能测试用例并录制脚本。
我选择了一个比较简单的测试用例做为演示,该测试用例用于验证未通过实名认证的用户发布宝贝页面会出现实名认证提醒信息。主要步骤是:
1) 打开淘宝首页
2) 点击“我要卖”
3) 点击“一口价”
4) 出现登录页面,输入用户名和密码登录
5) 验证出现的页面包含以下信息“您需要先通过实名认证”。
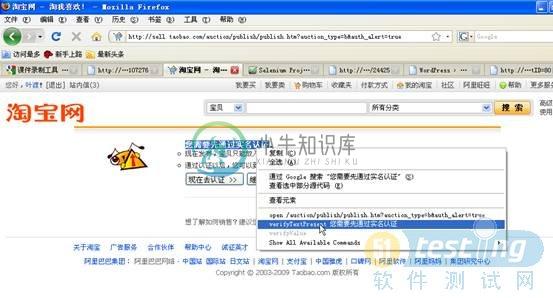
在Firefox里执行上述步骤,前面4步的操作会被Selenium IDE忠实的记录下来,第5步验证怎么办?选中相应文字,点击鼠标右键,选择相应的命令,如下图所示(在Show All Available Commands里有更多的可用命令供选择):

录制完毕后的脚步如下图示,如果需要的话可以在这里进行一些编辑,一个非常有用的功能是在Target里输入页面元素的xpath,点击Find按钮,Selenium IED会在真实页面上用绿色框标注该元素。

3. 在Selenium IDE里运行测试脚本
运行可一次运行所有测试套件或单个用例,对用例的每个步骤也可单步执行,执行过程有详细的log记录,如下图所示:

4. 测试用例转换为自动化脚本
只在Selenium IDE里运行是远远不能满足需求的,我们需要为测试用例增加一些特性以使其能自动运行持续回归运行于不同的浏览器上,而Selenium IDE可以方便实现用例转换为自动化脚本,而且支持多种语言,如下图所示:

Java自动化代码示例(注意在setUp方法里指定了浏览器):

Ruby自动化脚本示例:

小结
由于时间关系未对Selenium做深入研究,对其是否适用我们的web自动化测试不敢妄加断言,但通过简单试用觉得其有很多可取之处,希望熟悉web自动化测试的有志之士能结合当前现状,深入探索实践,若能借鉴此降低自动化脚本编写维护成本,善莫大焉!

