菜鸟学自动化测试(四)—-selenium 命令之验证页面元素
根据上一节计划,这里我们来学习一下如何验证页面元素。
--//验证页面元素
验证页面上的UI元素,是你在自动化测试案例过程中最常用到的特性。Selenese通过各种方式验证UI元素。
举例,你是否正在测试一下情况:
(1)一个UI元素存在于页面上某个位置;
(2)特定文本存在于页面上某个位置;
(3)特定文本存在于页面上指定位置;
如果你要测试文本标题,那么文本内容和它所在的页面顶部位置,测试案例都需要关心。如果你要测试主页上的某个图片,但是开发人员经常改变图片所在的位置,那么你只要测试特定图片是否存在于页面上某个位置就行了。
1.assertion或者verification?
断言(assertion)或者验证(verification)关系到如何管理“失败”。断言会使当前案例运行失败,并终止案例执行;验证也会使案例运行失败,但允许案例继续执行。

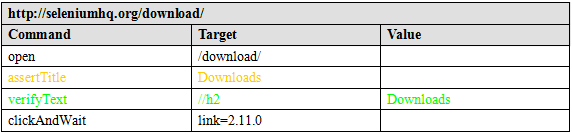
代码说明:
我们打开selenium的下载页面。验证代码页面中出现的“Downloads”文本标记。
第二行(assertTitle)和第三行(verifyText)都是验证页面时候有“Downloads”,但如果第二行出现错误,则程序终止运行。第三行出现错误,给出错误提示,但不影响第四行程序的运行。
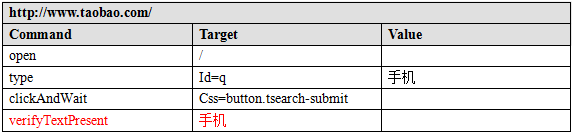
2.verifyTextPresent命令

代码说明:
打开淘宝网首页,搜索框输入“手机”关键字,点击搜索按钮。我们在搜索后的页面中检查时候有“手机”文字。
verifyTextPresent命令用来验证特定的文本是否存在页面的某处。
Selenium在当前测试页面上搜寻和验证“手机”是否存在于某处。当你只关心页面上是否存在特定文本时使用。
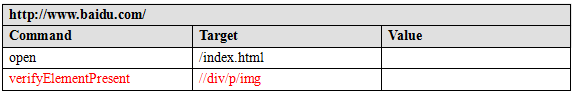
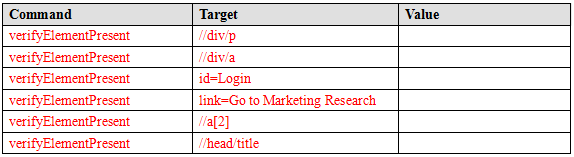
3.verifyElementPresent命令
当测试特定UI元素是否存在、且不关心其内容时,使用verifyElementPresent命令,这一命令不检查文本,仅检查HTML tag。

代码说明:
打开百度首页,验证百度是否存在图片。//div/p/img 验证被<img>标识的图片在页面上是否存在。
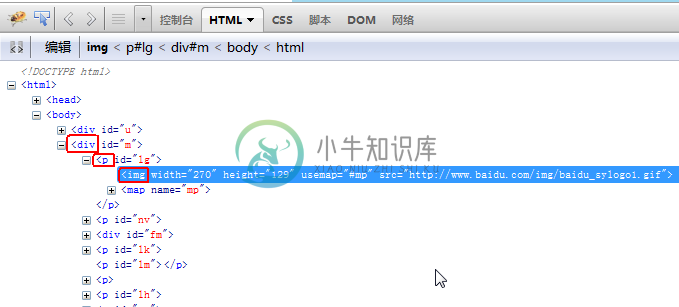
为什么是//div/p/img?我们点击百度首页上面的图片查看元素。

查看图片代码:

看到图片所在位置的层次了吧!丫的,我整了白天才明白是这样子的。
还可以用verifyElementPresent命令检查链接、图片、分区等。

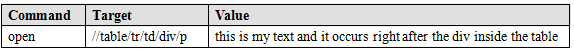
4.verifyText命令
当文本和它的UI元素都要被测试时,使用verifyText命令,verifyText必须使用定位器,如果你选择XPath或者DOM定位器,就可以检查特定文本是否出现在页面上的特定位置(相对于其他元素而言)