用 Selenium 自动化验收测试(四)
查看股票测试用例
看股票页面显示一个公司列表。用于这个页面的测试用例非常简单,所以被包括在前一个测试用例的后面。该测试用例验证当前位置是否为 /main/list_stocks,以及页面是否包含文本 Click on a company name to view details。
查看股票细节用例
查看股票细节用例是在查看股票页面上触发的。用户在一个公司名称上单击鼠标时,就触发了到服务器的一个 Ajax 请求。服务器的响应包括该公司的详细信息,这些信息将插入到当前页面中,而不必重新装载完整的页面。用于这个用例的测试用例执行以下用户操作:
单击公司名称
Acme Oil。验证页面上是否显示该公司的详细信息。
单击公司名称
Acme Automotive。验证页面上是否显示该公司的详细信息。
由于使用了 Ajax,请求是异步发生的。在一般的 Web 应用程序中,所有东西通常都是同步的,因此这一点提出了一种不同的挑战。可以像测试其他功能一样来测试 Ajax 功能。惟一的不同是,必须让 Selenium 暂停,等待 Ajax 命令完成。为此,可以使用 pause 命令来等待 Ajax 命令的完成。另外,Joseph Moore 在他最近的 blog 贴中提到,还可以使用 waitForValue 和 waitForCondition 命令代替 pause 命令(见 参考资料)。
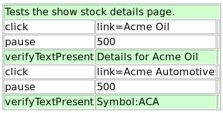
图 3 展示了被转换成 Selenium 用例的需求。
图 3. 查看股票细节测试用例
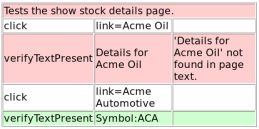
注意 pause 命令:必须使用这些命令,以便等待异步请求完成和更新页面内容。如果没有 500 毫秒的暂停,测试将失败(如 图 4 所示)。
图 4. 失败的查看股票细节测试用例
pause 命令还测试 Ajax 功能的非功能性需求。500 毫秒对于 pause 命令是一个很好的值,因为 Ajax 请求应该快速地执行和完成。可以试着去掉 pause 命令,看看结果如何。如果测试在您的机器上失败,那么试着将这个值增加到 1000 毫秒。
退出用例
退出用例很容易实现,简单来说只有以下两步:
单击退出链接。
验证是否成功退出。
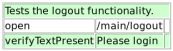
图 5 展示了最后这个测试用例。
图 5. 退出用例
所有测试都被添加到 图 6 左侧显示的缺省测试套件中。
图 6. 示例应用程序的测试套件

执行测试套件
最后要做的是在 Mozilla Firefox 和 Microsoft Internet Explorer 中执行测试套件。为此,在浏览器中打开http://localhost:3000/selenium/TestRunner.html,然后单击 图 6 中所示的 All 按钮。失败的测试用例和断言将被标记为红色,但是这里,在两个浏览器中所有用例都应该可以成功完成(同样见 图 6)。注意,我使用的是 Mozilla Firefox 1.0.7 和 Internet Explorer 6.0。
还可以单步调试测试套件,这意味着 Selenium 将很慢地执行测试套件,这样当测试套件在浏览器中执行时,就可以看到它的每一步。
结束语
Selenium 是软件工程师、设计人员和测试人员的工具箱中又一个有用且重要的工具。通过将该工具与持续集成工具相结合,团队就可以将验收测试自动化,并构建更好的软件,因为他们可以更容易、更早、更频繁地发现 bug。Selenium 的另一个优点是可以节省时间,使开发人员和测试人员不必将时间花在本可以(也应该)自动化的手工任务上,从而让团队将精力放在更有价值的活动上。
| 描述 | 名字 | 大小 | 下载方法 |
|---|---|---|---|
| Sample application | wa-selenium-ajax-example.zip | 2 |

